 WeChat Applet
WeChat Applet
 WeChat Development
WeChat Development
 Configuration instructions and common errors for WeChat web development
Configuration instructions and common errors for WeChat web development
Configuration instructions and common errors for WeChat web development
Before starting development, we must first have a certain understanding of the public account.
Understand and choose the appropriate public account type
Before developing WeChat web pages, we need to have a certain understanding of the public account types. As shown in the figure below:

Introduction (difference) of service account, subscription account and enterprise account
Subscription account: Mainly focused on conveying information to users (similar to newspapers and magazines). Before and after authentication, only one message can be sent per day;
Service account: Mainly focused on service interaction (similar to Bank, 114, provides service inquiry), before and after certification, 4 messages can be sent per month;
Enterprise ID: mainly used for internal company communication, requires members first Only after the communication information is verified can you follow the successful enterprise account;
For specific permission instructions of several public accounts, please check: http://mp.weixin.qq.com/wiki/13/8d4957b72037e3308a0ca1b21f25ae8d .html
In addition to subscription accounts, service accounts, and enterprise accounts that can be used for development, we can also use test accounts for development and testing. The test account application address is as follows: http://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index
Note: Because this tutorial mainly talks about web pages During development, obtaining the OPENID by the subscription account needs to be passed through a multi-image and text link, which is a relatively cumbersome process. The subsequent tutorials in this article will use the authentication service account as an example to explain. If you do not have a certified service account for development, please use a test account.
Related configuration of the public account
Before entering the development, we need to make some configurations for the public account, otherwise some inexplicable errors will occur and waste a lot of our time and energy. Let’s take the authentication service account as an example. We first need to pay attention to configuring the following content:
Authentication Service Number
1) Confirm that the relevant function plug-ins have been added.
By default, after applying for a certification service account, WeChat does not activate all functions by default. Therefore, everyone needs to add the functions they need to use. As shown in the picture below:

#2) If you need to use WeChat payment, please apply additionally.
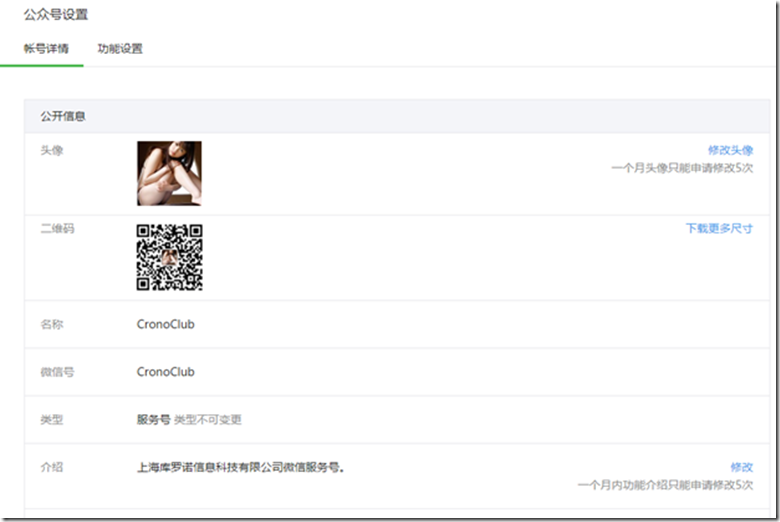
3) Public account settings.
After applying for a public account, it is recommended to give priority to setting the avatar, WeChat ID, introduction and other content:

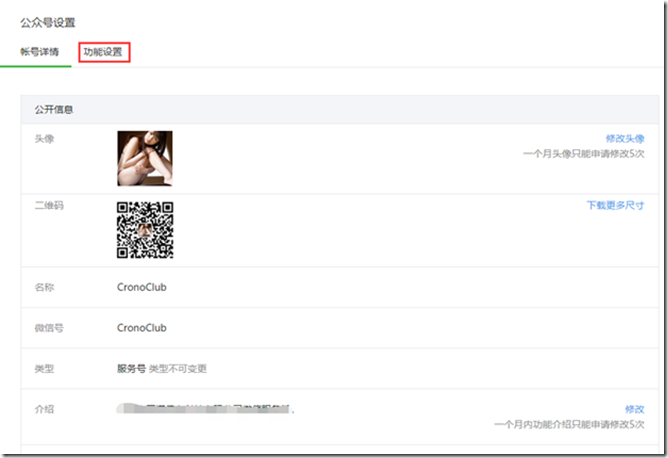
4) Public account function settings.
This is easily overlooked. The setting entry is as follows:


As shown in the picture above, the following two Pay special attention to the points.
Business domain name: After setting the business domain name, when accessing the page under the domain name in WeChat, it will not be rearranged.
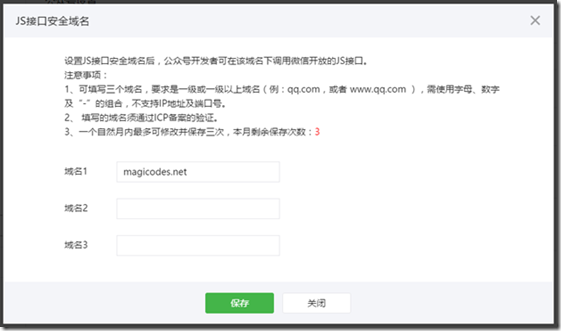
JS interface security domain name: After setting the JS interface security domain name, public account developers can call WeChat’s open JS interface under this domain name. For example, select an album, upload photos, record sounds, upload recordings, etc.
If you use an authentication service account and need to use JSSDK, please pay attention to configuring the JS interface security domain name, and the domain name must be a registered first-level domain name. If you configure a test account, you can use unregistered domain names and second-level domain names.
The JS interface secure domain name configuration interface is as follows:

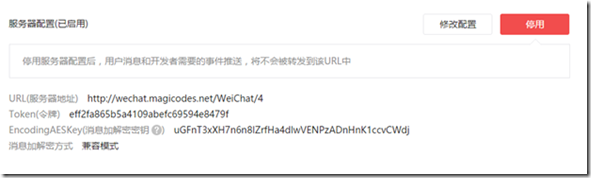
5) Development configuration
APPId and AppSecret: used Generate AccessToken.
Server configuration: used to receive WeChat server event requests, such as follow events, unfollow events, keywords, menu clicks, etc. The configuration is as shown in the figure below. The server address does not require domain name registration:

Set the OAUTH2.0 web page authorized domain name: If you need to use the OAUTH interface to obtain WeChat fan information, you must set the domain name here. The setting steps are as follows


Note: If you want to get the current fan information (including OPENID) on the WeChat web page, please Use the OAuth web authorization interface and set the [authorization callback page domain name]. Using WeChatOAuth in the framework also requires configuring the [authorization callback page domain name].
Test account configuration
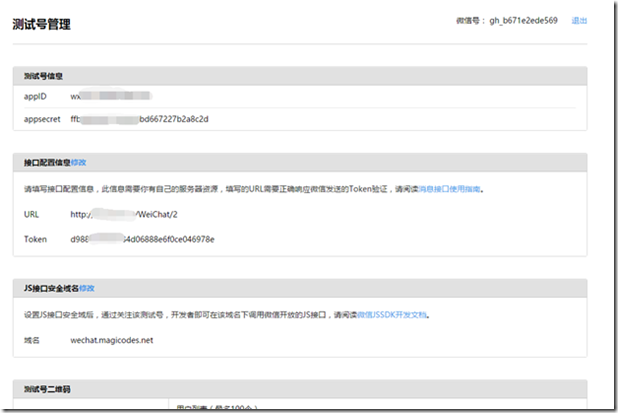
The test account configuration is relatively simple and clear. Let’s take a look at the interface first:

As shown above , the interface configuration information is used to configure the server event address and Token to receive server event messages. The JS interface security domain name configuration is the same as the authentication service number.
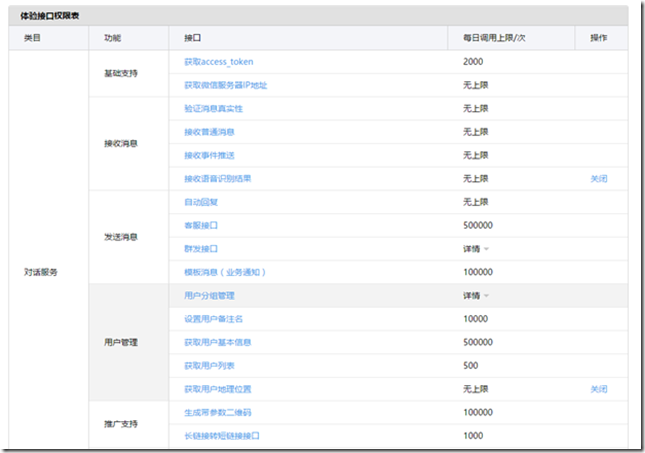
Similarly, the test account also has an interface permission list:

Note, don’t forget to configure the [Webpage Authorized Domain Name]. As shown below:

# By the way, here is the application for a test number. The application address is as follows: http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login

Just scan it with WeChat , you can have your own test account.
A test account is the best choice for developers to use for development and testing. It is relatively simple and convenient to apply for a test account. However, during use, please pay attention to the interface permissions and call times of the test account. It is worth noting that the template message of the test account is edited at will, rather than selected from the template library. It is recommended that you copy the template content from the template library, and then push the template message according to the template library number (not the template message number).
After configuring the above content, we can start WeChat web development.
FAQ
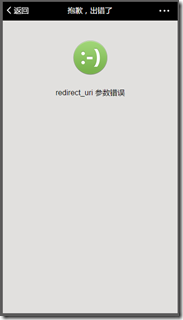
1) The redirect-uri parameter is wrong. As shown in the figure below

#Answer: This is an error thrown when using the web page authorization interface to obtain basic user information. Before suspecting parameter sorting or processing, please confirm that the [authorization callback page domain name] has been set. If you use the WeChatOAuth filter to obtain user information, there is basically no error in generating the link.
2) JSSDK error.
Answer: Before confirming whether the configuration and writing are correct, please confirm that the [JS interface security domain name] has been configured. If you use the framework's encapsulation to configure the JSSDK, there is basically no possibility of configuration errors.
3) When uploading multiple photos, the IOS system cannot upload normally and always displays the loading status.
Answer: JSSDK upload interface bug, the JSSDK package in the framework fixes this problem by default
4) permission denied
Answer: Make sure the public account It has been authenticated, and the jsApiList parameter includes the permissions of the relevant api. The default configuration of the framework includes all permissions.
5) After the upload is completed, the uploaded materials are not seen
Answer: After uploading using JSSDK, the materials will be uploaded to temporary materials, please use the relevant The interface is downloaded to the server.
For more articles related to configuration instructions and common errors in WeChat web development, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52

