 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Detailed explanation of two ways to jump to the page in WeChat Mini Program
Detailed explanation of two ways to jump to the page in WeChat Mini Program
Detailed explanation of two ways to jump to the page in WeChat Mini Program
WeChat mini program jump page
The mini program page has 2 types of jumps, which can be in the wxml page or js:
1, in In wxml page:
<navigator url="../index/index">跳转到新页面</navigator> <navigator url="../index/index" open-type="redirect">在当前页打开</navigator> <navigator url="../index/index" open-type="switchTab">切换到首页Tab</navigator>
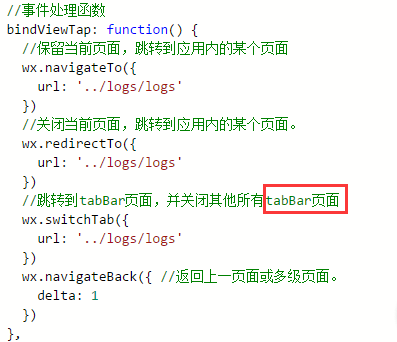
2, in js page:

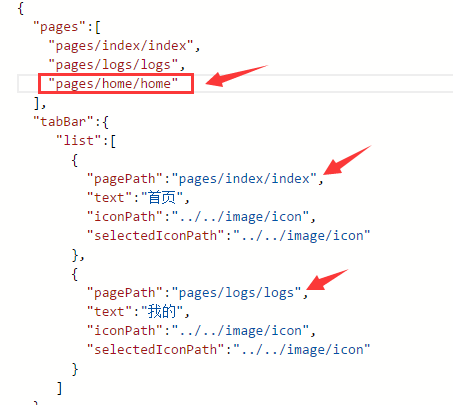
[Note]Pay attention to the two keywords "page within the application" and "tabBar page" here. The tab page registered in the tabBar in the app.json file is the "tabBar page", and the page not registered in the tabBar is the "page within the application". As shown below: the home page is the "page within the application", and the index and logs pages are the "tabBar page".

Thank you for reading, I hope it can help you, thank you for your support of this site!
For more WeChat mini programs, please pay attention to the PHP Chinese website for related articles about the two methods of jumping to the page!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52

