
WeChat Mini Program Map (map) Example
This is the editor’s data collection of the WeChat Mini Program Map (map API), how to obtain the current address, and how to implement it You can take a look at the examples.
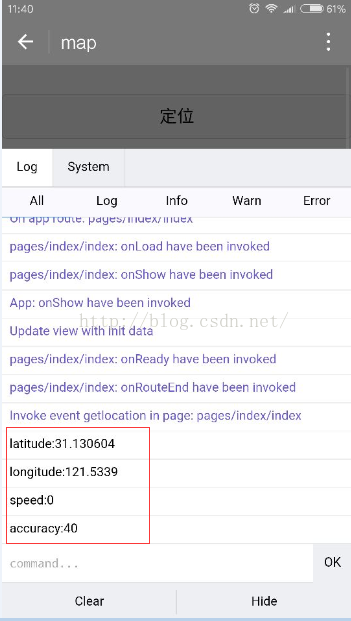
The module that achieves map positioning today. The simulator will definitely not be able to obtain the location. The following are the real machine test results.
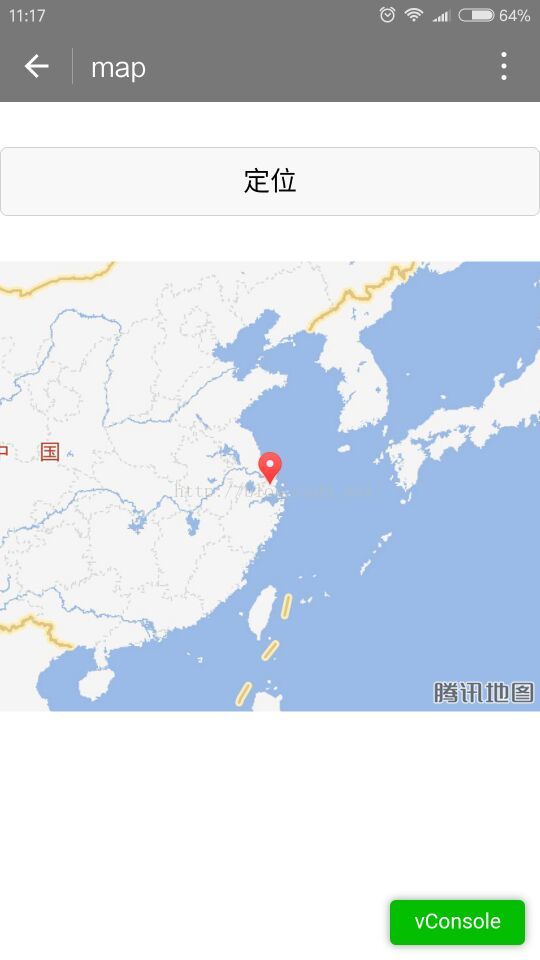
Above picture:


I won’t mention the longitude and latitude. For positioning, I input the numbers directly here for positioning. But there are many problems
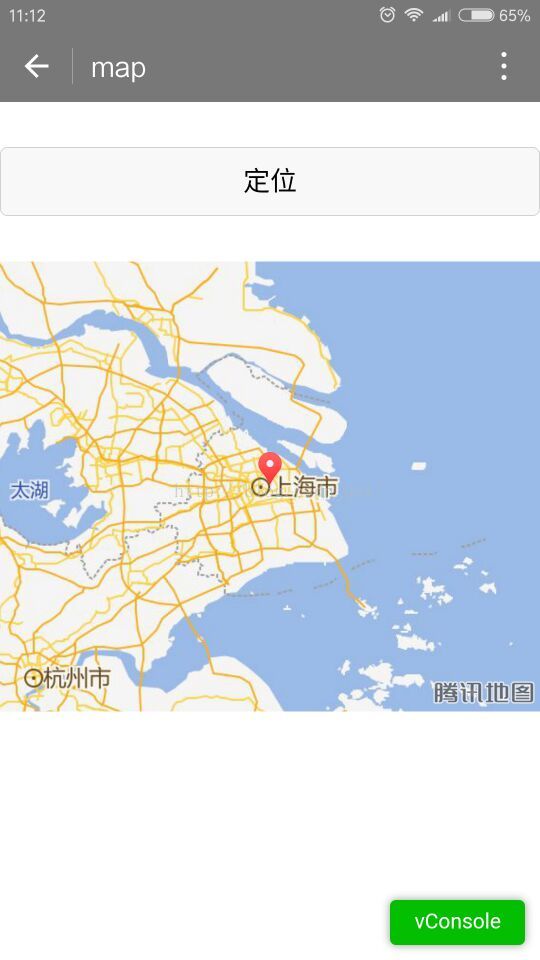
As shown in the picture below scale is the zoom ratio. This attribute is currently invalid. The WeChat team should fix it later. After all, the public beta has just started. This means that no matter how I modify the scale, my map is always at the default zoom ratio. As shown above.

rotate in markers is the rotation angle of the icon. If you need an icon parallel to the screen, set it to 0.
In addition, the icon of the overlay can be modified. Just set the path to iconPath.
Previous code:
<!--index.wxml-->
<button class="button" bindtap="getlocation" style="margin-top:30px" markers="{{markers}}">定位</button>
<map longitude="{{longitude}}" latitude="{{latitude}}" markers="{{markers}}" covers="{{covers}}" style="width: 100%; height: 300px;margin-top:30px"></map>//index.js
//获取应用实例
var app = getApp()
Page({
data: {
latitude: 0,//纬度
longitude: 0,//经度
speed: 0,//速度
accuracy: 16,//位置精准度
markers: [],
covers: [],
},
onLoad: function () {
},
getlocation: function () {
var markers = [{
latitude: 31.23,
longitude: 121.47,
name: '浦东新区',
desc: '我的位置'
}]
var covers = [{
latitude: 31.23,
longitude: 121.47,
iconPath: '../images/car.png',
rotate: 0
}]
this.setData({
longitude: 121.47,
latitude: 31.23,
markers: markers,
covers: covers,
})
}
})2.wx.getLocation(OBJECT) Get the current location API

See the documentation for the specific API

The simplest and most crude way is to give it directly Longitude and latitude positioning.
Code:
/index.js
//获取应用实例
var app = getApp()
Page({
data: {
latitude: 0,//纬度
longitude: 0,//经度
speed: 0,//速度
accuracy: 16,//位置精准度
markers: [],
covers: [],
},
onLoad: function () {
},
getlocation: function () {
wx.getLocation({
type: 'gcj02',
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
console.log("latitude:" + latitude)
console.log("longitude:" + longitude)
console.log("speed:" + speed)
console.log("accuracy:" + accuracy)
wx.openLocation({
latitude: latitude,
longitude: longitude,
scale: 28
})
}
})
}
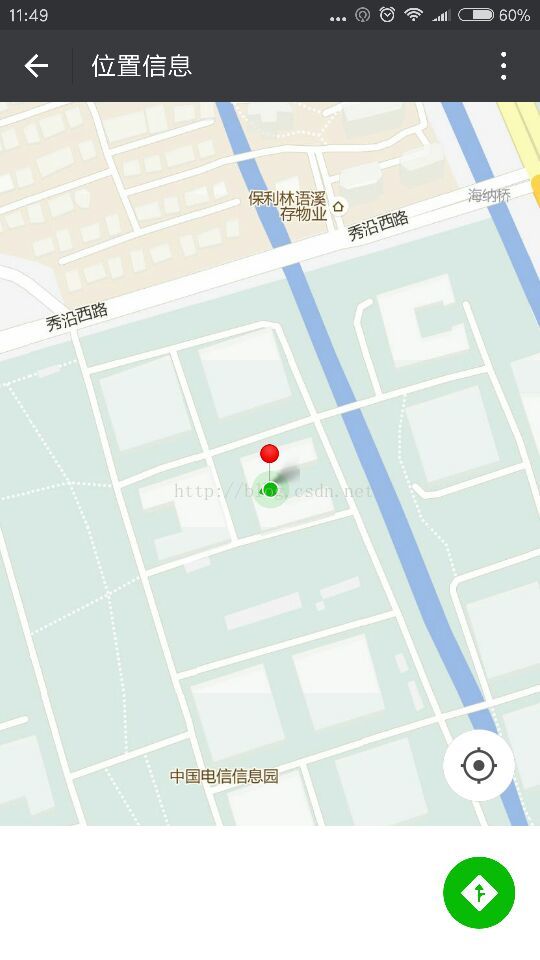
})Real machine test rendering:

Thank you for reading, I hope it can help you, thank you for your support of this site!
For more detailed explanations of WeChat applet map examples and related articles, please pay attention to the PHP Chinese website!
 A complete list of commonly used public dns
A complete list of commonly used public dns
 python comment shortcut keys
python comment shortcut keys
 What are the differences between hibernate and mybatis
What are the differences between hibernate and mybatis
 How to use left join
How to use left join
 vcruntime140.dll cannot be found and code execution cannot continue
vcruntime140.dll cannot be found and code execution cannot continue
 How to insert page numbers in ppt
How to insert page numbers in ppt
 How to find the median of an array in php
How to find the median of an array in php
 How to solve the problem that Apple cannot download more than 200 files
How to solve the problem that Apple cannot download more than 200 files




