 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Xiaoqiang's HTML5 mobile development road (42) - Comparison of HTML4 and HTML5 document structures
Xiaoqiang's HTML5 mobile development road (42) - Comparison of HTML4 and HTML5 document structures
Xiaoqiang's HTML5 mobile development road (42) - Comparison of HTML4 and HTML5 document structures
Generally speaking, when people write documents including HTML, they are accustomed to follow a hierarchical structure similar to "Chapter - Section - Subsection".
Description method in HTML4:
<html> <head> </head> <body> <h1>第一章 小强的HTML5移动开发之路</h1> <h2>1.1 HTML5概述</h2> <h3>1.1.1 HTML5是什么?</h3> <h3>1.1.2 HTML5和HTML4的区别</h3> <h2>1.2 HTML5快速入门</h2> <h3>1.2.1 HTML与XHTML</h3> </body> </html>
The above code can barely see the main structure of the document. However, in more complex pages, this structure is difficult to see, so the following writing method appears:
<html> <head> </head> <body> <p> <h1>第一章 小强的HTML5移动开发之路</h1> <p> <h2>1.1 HTML5概述</h2> <p> <h3>1.1.1 HTML5是什么?</h3> </p> <p> <h3>1.1.2 HTML5和HTML4的区别</h3> </p> </p> <p> <h2>1.2 HTML5快速入门</h2> <p> <h3>1.2.1 HTML与XHTML</h3> </p> </p> <p> </body> </html>
in HTML5 , in order to make the document structure clearer and easier to understand, many semantic elements specially used to divide the document structure have been added.
section element: The section element is the most basic and main structural element that divides the page document structure. It is mainly used to organize websites or applications. The content on the program pages is divided hierarchically. A section element usually consists of content and its title.
<html> <head> </head> <body> <section> <h1>第一章 小强的HTML5移动开发之路</h1> <section> <h2>1.1 HTML5概述</h2> <section> <h3>1.1.1 HTML5是什么?</h3> </section> <section> <h3>1.1.2 HTML5和HTML4的区别</h3> </section> </section> <section> <h2>1.2 HTML5快速入门</h2> <section> <h3>1.2.1 HTML与XHTML</h3> </section> </section> <section> </body> </html>
When using the section element, please note:
1. Do not confuse the section element with the p element. . When a container needs to define styles directly or define behavior through scripts, it is recommended to use p.
2. It is generally not recommended to use section for content without titles. You can use the HTML5 outline detection tool to detect it (http:/ /www.php.cn/)
article element: The article element represents all "text" parts in a document, page or application, and the content it describes should be independent and complete It can be cited externally by itself, which can be a blog, a newspaper article, a forum post, a user review, an independent plug-in, or any other content that is independent of other parts of the context.
In a section element or article element, there should be only one title. If there are two titles, the second title will be implicitly placed into a new section element, as shown in the following code Indicates that the content after the h2 element will be implicitly placed into a new section element.
<article> <h1>标题</h1> <!--隐式创建出一个新的section元素--> <h2>副标题</h2> </article>
nav element: The nav element is a group of links that can be used as page navigation. A page can have multiple nav elements, which serve as navigation for the entire page or different parts of the page. In the nav element, the shuffling link element is generally placed in the form of a ul list.
aside element: The aside element is used to represent the subsidiary information part of the current page or article. It can contain references related to the current page or main content. , sidebars, ads, navigation bars, and other parts that are different from the main content.
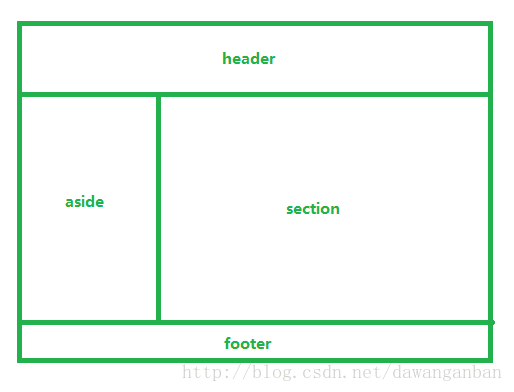
Let’s implement an example of a blog homepage:
The interface layout is as follows:

##
<!DOCTYPE html> <meta charset="UTF-8"> <title>阳光小强的博客</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta content="" name="keywords"> <meta content="" name="description"> <link href="main.css" type="text/css" rel="stylesheet"/> <p id="blog"> <header id="bloghead"> <p id="blogTitle"> <h1 id="blogname">阳光小强的博客</h1> <p id="bloglink"> http://www.php.cn/ </p> </p> <nav id="blognav"> <ul id="blognavInfo"> <li> <a href="http://blog.csdn.net/dawanganban" id="on">主页</a> </li> <li> <a href="#">博文目录</a> </li> </ul> </nav> </header> <p id="blogbody"> <p id="column_1"> <aside> <section> <header> <h1>个人资料</h1> </header> <p id="connBody1"> <p> <figure> <img src="image\head.jpg"> <figcaption>阳光小强的博客</figcaption> </figure> </p> <p id="pSpecial"> <p>本人目前从事移动互联网开发,希望结识更多朋友</p> <p>推荐专栏:</p> <p> <a target="_blank" href="http://blog.csdn.net/column/details/dawanganban-html5.html"> 小强的HTML5移动开发之路 </a> </p> <p>联系方式:739299362</p> </p> </p> <p id="connFoot1"></p> </section> <section id="conn2"> <header id="connHead2"> <h1>分类</h1> <span id="edit1"> <a href="javascript:;" onclick="window.CateDialog.show();return false;"> [<cite>管理</cite>] </a> </span> </header> <p id="connBody2"> <nav id="classList"> <ul> <li id="dot1"> <a target="_blank" href="#">全部博文</a> <em>(62)</em> </li> <li id="dot2"> <a href="#" target="_blank">HTML5</a> <em>(40)</em> </li> <li id="dot3"> <a href="#" target="_blank">HTML5</a> <em>(40)</em> </li> <li id="dot4"> <a href="#" target="_blank">HTML5</a> <em>(40)</em> </li> <li id="dot5"> <a href="#" target="_blank">HTML5</a> <em>(40)</em> </li> </ul> </nav> </p> <p id="connFoot2"></p> </section> <section id="conn3"> <header id="connHead3"> <h1>评论</h1> </header> <p id="connBody3"> <nav id="zComments"> <ul id="zCommentsUl"> <li id="commentsCell_linedot1"> <p id="commentsH1"> <span id="commentsName_txtc_dot1"> <a href="#" target="_blank" title="随风"> 随风 </a> </span> <time datetime="2014-03-31T16:59">03-31 16:59</time> </p> <p id="commentsContants1"> <p id="commentsContantsTxt1"> <a href="#" target="_blank"> 博主,您好。为什么我在url中输... </a> </p> </p> </li> <li id="commentsCell_linedot2"> <p id="commentsH1"> <span id="commentsName_txtc_dot1"> <a href="#" target="_blank" title="随风"> 随风 </a> </span> <time datetime="2014-03-31T16:59">03-31 16:59</time> </p> <p id="commentsContants1"> <p id="commentsContantsTxt1"> <a href="#" target="_blank"> 博主,您好。为什么我在url中输... </a> </p> </p> </li> <li id="commentsCell_linedot3"> <p id="commentsH1"> <span id="commentsName_txtc_dot1"> <a href="#" target="_blank" title="随风"> 随风 </a> </span> <time datetime="2014-03-31T16:59">03-31 16:59</time> </p> <p id="commentsContants1"> <p id="commentsContantsTxt1"> <a href="#" target="_blank"> 博主,您好。为什么我在url中输... </a> </p> </p> </li> <li id="commentsCell_linedot4"> <p id="commentsH1"> <span id="commentsName_txtc_dot1"> <a href="#" target="_blank" title="随风"> 随风 </a> </span> <time datetime="2014-03-31T16:59">03-31 16:59</time> </p> <p id="commentsContants1"> <p id="commentsContantsTxt1"> <a href="#" target="_blank"> 博主,您好。为什么我在url中输... </a> </p> </p> </li> </ul> </nav> </p> <p id="connFoot3"></p> </section> </aside> </p> <p id="column_2"> <section id="conn4"> <header id="connHead4"> <h1>分类</h1> <span id="edit2"> <a href="javascript:;" onclick="window.CateDialog.show();return false;"> [<cite>管理</cite>] </a> </span> </header> <p id="connBody4"> <p id="bloglist"> <section> <header> <p id="blog_title_h1"> <h1 id="blog_title1"> <a href="#" target="_blank"> HTML5中新增number元素的ValueAsNumber属性 </a> </h1> <img title="此博文包含图片" src="image/head.jpg" id="icon1"> <time datetime="2014-03-31T18:30" pubdate>(2014-03-31 18:30)</time> </p> <p id="articleTag1"> <span id="txtb1">分类:</span> <a target="_blank" href="#">HTML5</a> </p> </header> <p id="content1"> <p> 在使用JavaScript脚本对HTML5中number元素进行操作的时候,可以使用valueAsNumber属性很轻松地设置和读取元素中的数值。</p> <p> 在使用JavaScript脚本对HTML5中number元素进行操作的时候,可以使用valueAsNumber属性很轻松地设置和读取元素中的数值。</p> <p> 在使用JavaScript脚本对HTML5中number元素进行操作的时候,可以使用valueAsNumber属性很轻松地设置和读取元素中的数值。</p> <p> 在使用JavaScript脚本对HTML5中number元素进行操作的时候,可以使用valueAsNumber属性很轻松地设置和读取元素中的数值。</p> <p> 在使用JavaScript脚本对HTML5中number元素进行操作的时候,可以使用valueAsNumber属性很轻松地设置和读取元素中的数值。</p> </p> <footer id="tagMore1"> <p id="tag_txtc1"> <a href="#" target="_blank">阅读</a> | <a target="_blank" href="#">评论</a> 还没有被转载| <a href="javascript:;" onclick="return false;">收藏</a> </p> <p id="more1"> <span id="smore1"> <a href="#" target="_blank">查看全文</a>>> </span> </p> </footer> </section> </p> </p> </section> </p>
p#blog{
background-position:50% 0%;
background-image:url(image/blogb.png);
width:100%;
/*background-repeat:no-repeat;*/
}
ul{
list-style:none;
}
p#blogbody{
margin:0px;
}
[id^=column_]{
display:inline;
float:left;
overflow:hidden;
}
p#column_1{
margin-left:20px;
width:210px;
}
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.





