Today I will introduce to you an artifact for developing HTML5 - HBuilder.

Download address: http://www.php.cn/
1. New file

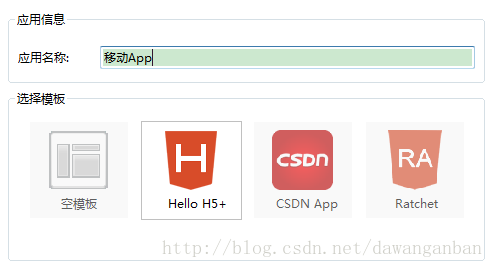
You can see that web app development and ordinary website front-end development are supported. We first create a mobile App project

Note: The HTML5+ specification is an extended specification based on HTML5 and is used to bridge the gap between HTML5 and native application functions. The HTML5+ specification is an open specification. Under the guidance of W3C China, it is operated by the HTML5 China Industry Alliance (www.html5plus.org). All specifications are oriented to developers. Developers submit requirements, developers review implementation plans, and develop Participants voted to select the specifications.
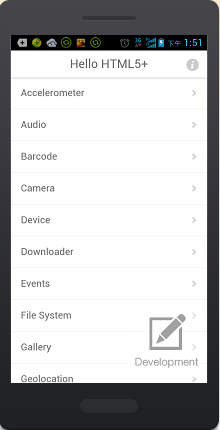
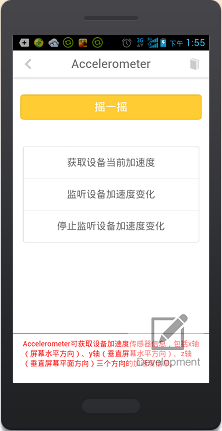
After creating the project, you can directly click the Run on mobile device button in the menu bar above

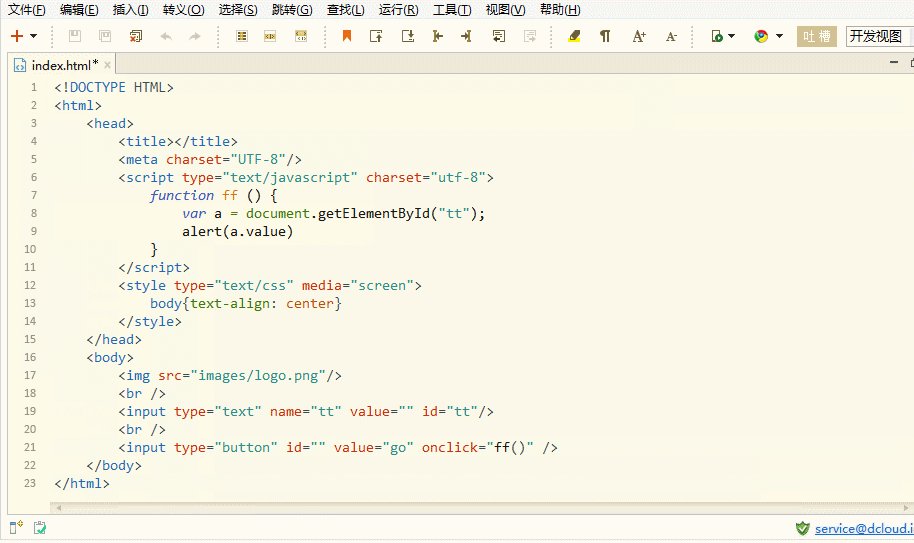
The running results are as follows:


2. Practical skills
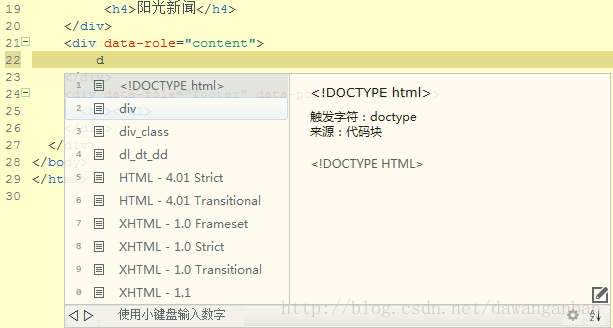
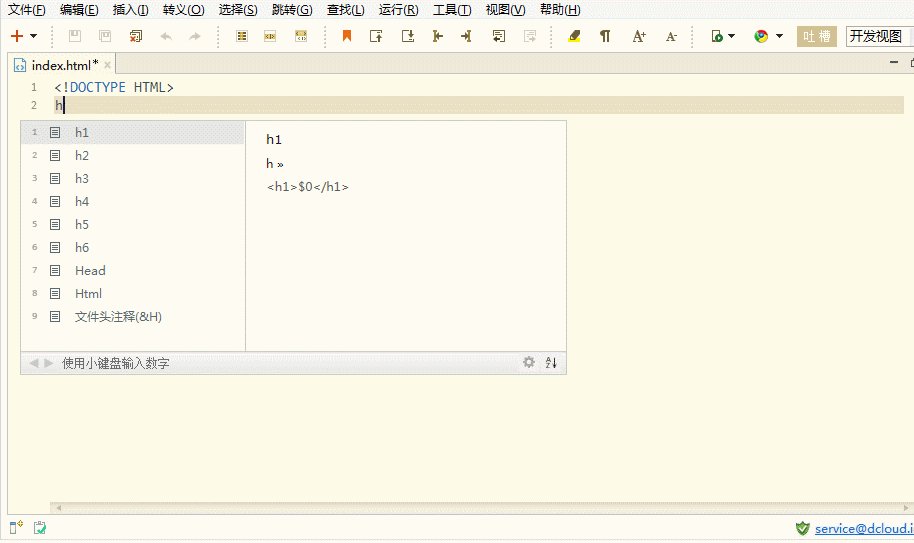
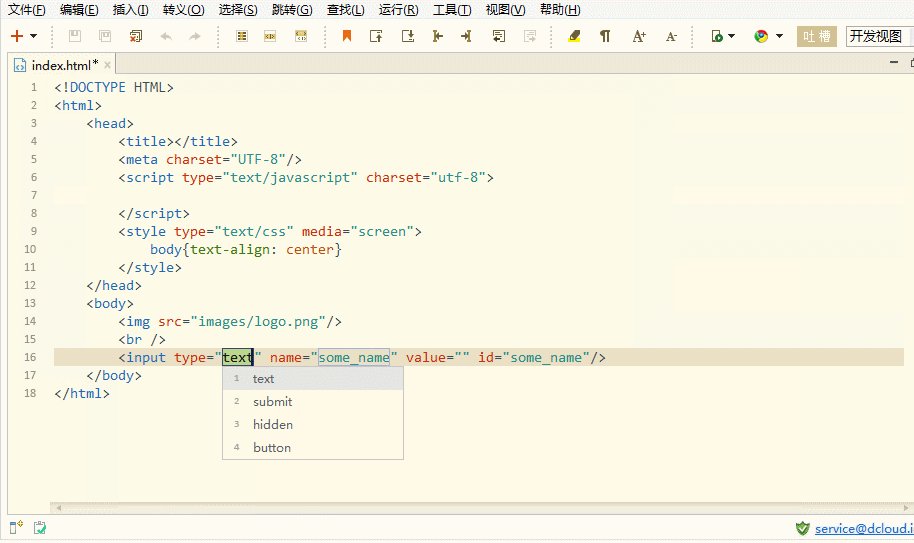
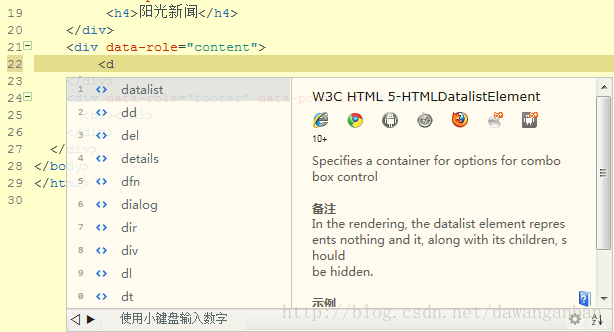
1. Code input method, one number, 10 less keystrokes

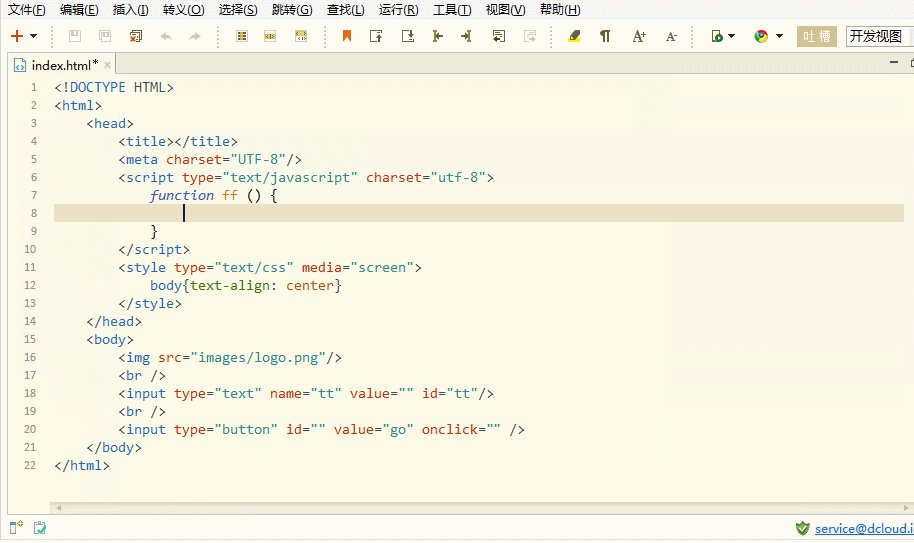
2. Code block, one code block, less than 20 keystrokes