

As shown in the picture, an icon is displayed in the black circle:
Step 1: Display the icon in the picture. The picture here only supports ico format and needs to be converted. Image format.
Original images are acceptable: .jpg .jpeg .gif .png and other image formats
Upload your original image at this URL http://www.php.cn/ and then generate an ico format icon (Baidu ico can find the website that makes ico icons);
Note: The icon must be 16*16 colors. . . (Guaranteed compatibility, it can be displayed no matter where it is)
Step 2: Place the icon in the root directory of the websiteIntroduced in
Icon<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>一个有梦想咸鸭蛋</title> <!--网页标题左侧显示--> <link rel="icon" href="1111.ico" type="image/x-icon"> <!--收藏夹显示图标--> <link rel="shortcut icon" href="1111.ico" type="image/x-icon"> </head> <body> </body> </html>
If it does not take effect, close the browser and reopen it;

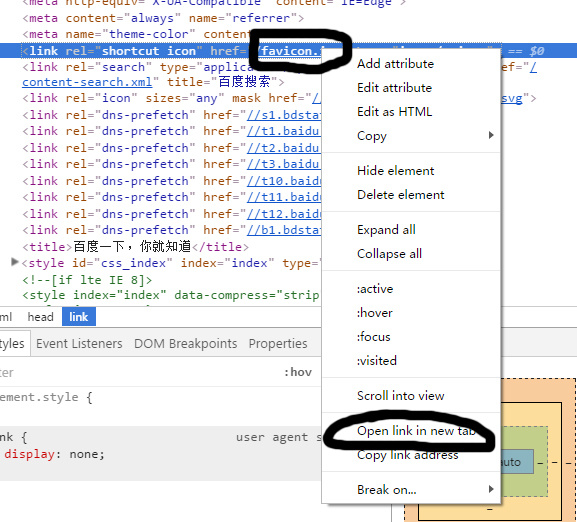
Be sure to right-click on the href link address, otherwise there will be no Open link in new tab option.

##More Add an icon to the html




