Use PS to create a stylish and beautiful LOGO
Today, I saw a post on the Internet that introduced various fashionable and beautiful hexagonal LOGOs, and one of them caught my eye.

I’m feeling stuck, so I try to copy it using PS
1. Create a new document, size 600 *600

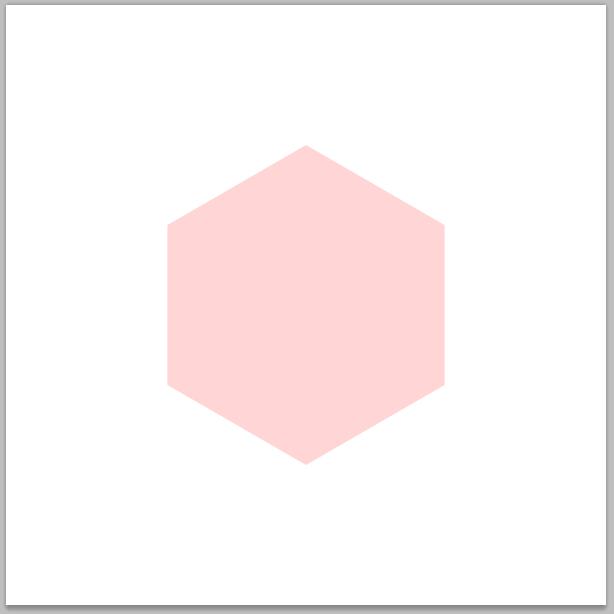
2. Use the polygon tool, select 6 for the number of sides, hold down the Shift key, and draw a regular hexagon as shown below (the fill color is optional)

3. Press Ctrl+T to adjust the position and size of the hexagon, as shown in the picture


4. Name the hexagonal layer "Edge" and copy the layer 3. times, named "bottom", "middle" and "top" respectively. Temporarily hide the three layers of "bottom", "middle" and "top"
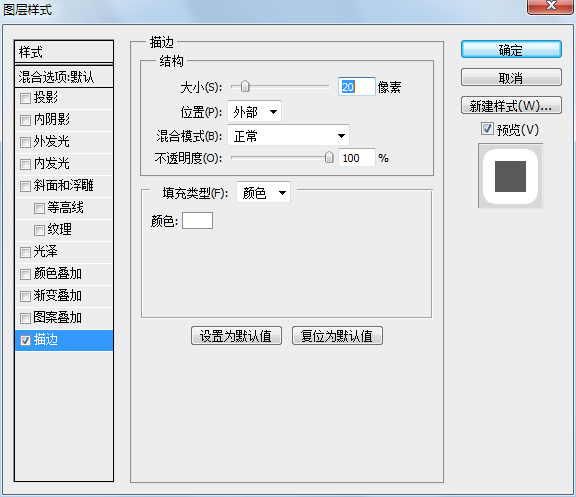
5. Add the following layer style to the "edge" layer. The color of the stroke is White

 Because it is white, I can’t feel any change
Because it is white, I can’t feel any change
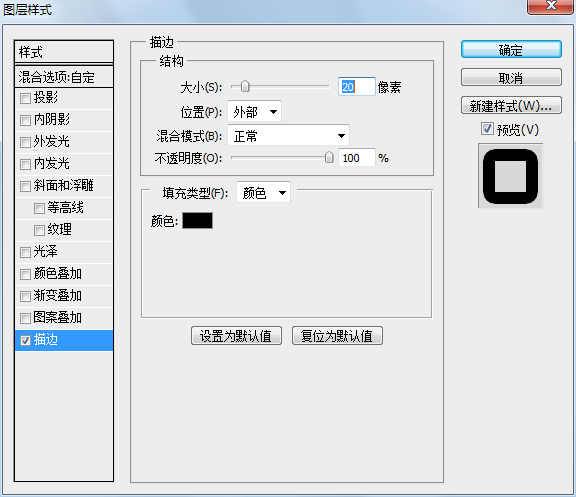
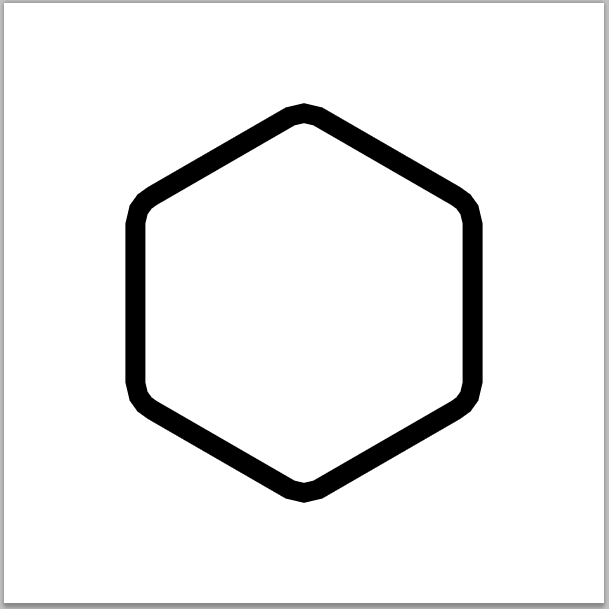
6 , Convert the "Edge" layer into a
Smart Object, set the fill of this layer to 0%, and then add the following layer style to this layer, and the stroke color is black


7. Convert the layer to
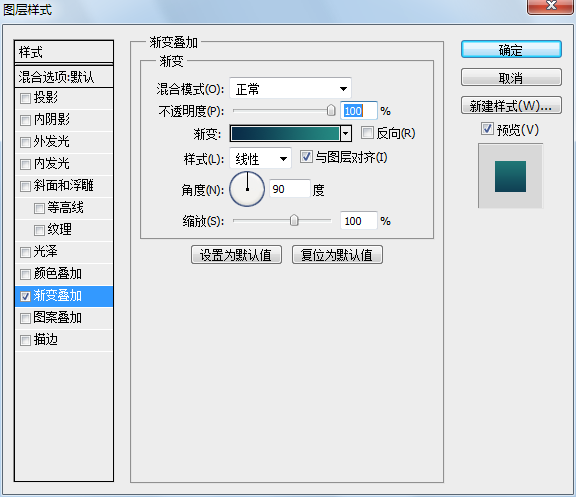
Smart Objectand add it The layer style of color overlay, the color on the left: #092b47, the color on the right: #258a82

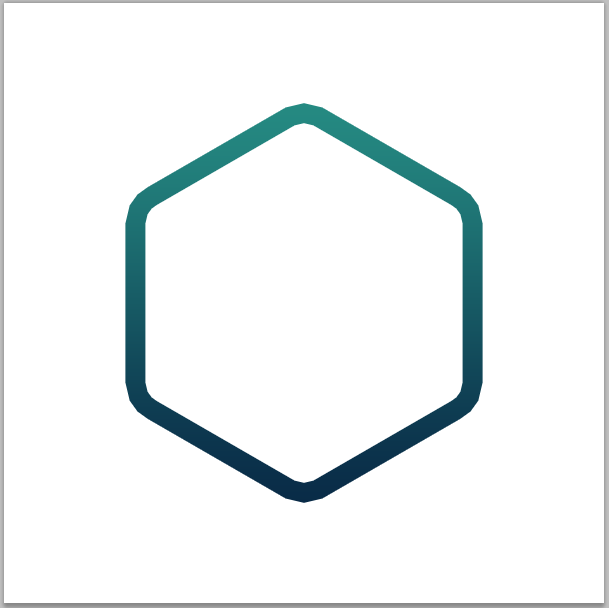
 This is the border of the LOGO It's ready.
This is the border of the LOGO It's ready.
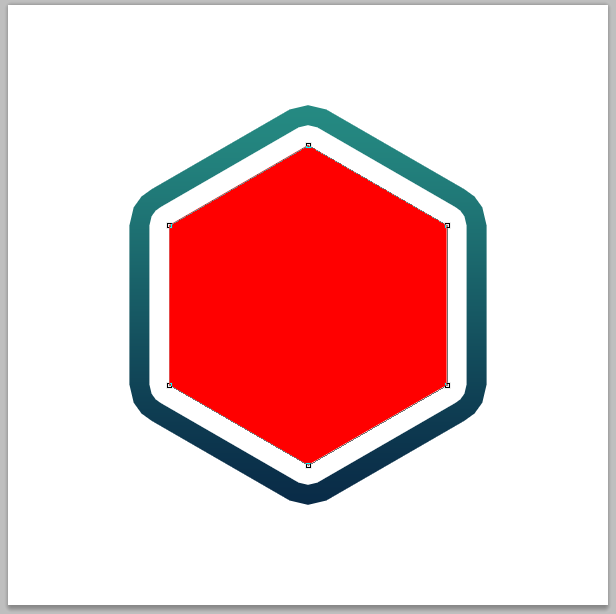
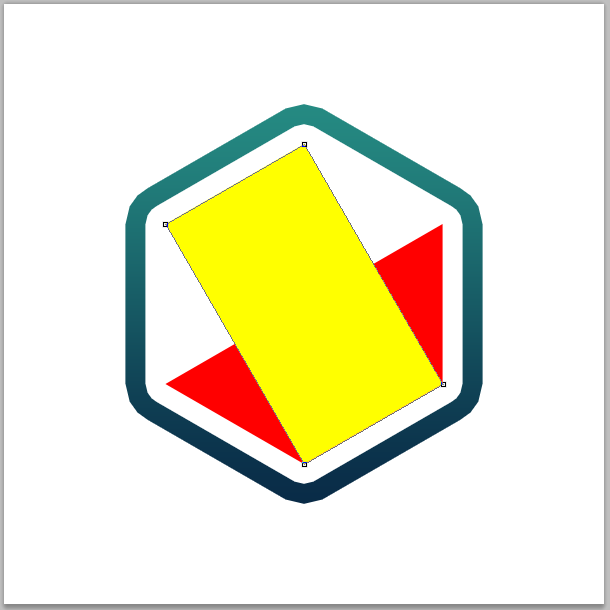
8. Display the "bottom" layer and change the fill color to red. Then use the
direct selection toolto select this hexagon
 You can see that there are 6 control points. Use the mouse to select the top point and right-click to select "Delete Anchor Point"; then select the topmost point on the left, right-click and select "Delete Anchor Point"
You can see that there are 6 control points. Use the mouse to select the top point and right-click to select "Delete Anchor Point"; then select the topmost point on the left, right-click and select "Delete Anchor Point"

9. Change the "Center" Bring this layer up and change the fill color to yellow. Use the method in the previous step to delete the two anchor points

10. Display the "top" layer and change the fill color. into green. Use the previous step to delete the two anchor points

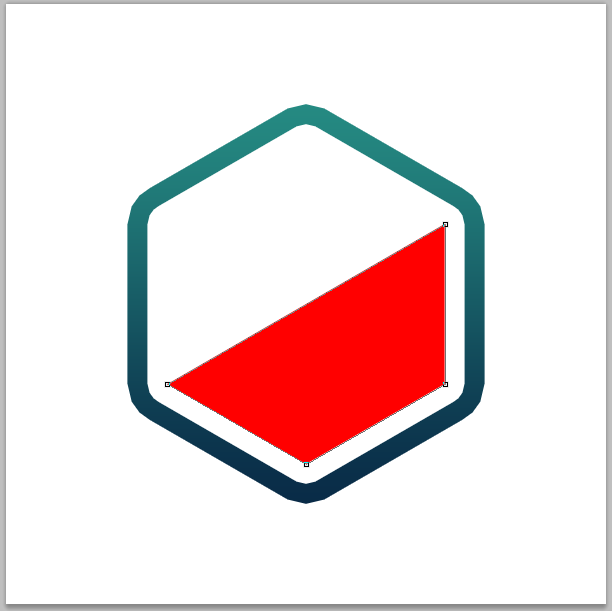
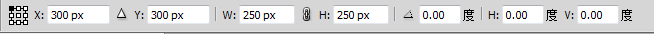
11. Rasterize the "bottom", "middle" and "top" layers, and create a new rectangular selection box. Click: Select>Transform Selection to adjust the position and size of the selection


Select the "top" layer and press the Delete key to delete the content in the selection
Select the "bottom" layer and press the Delete key. Delete the content in the selection
and press Ctrl+D to cancel the selection

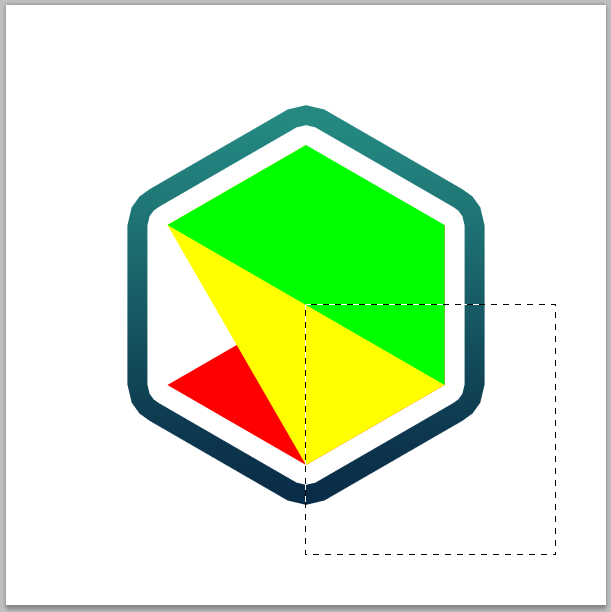
In this way, the basic shape of the LOGO is determined Came down. The next step is to color the three layers.
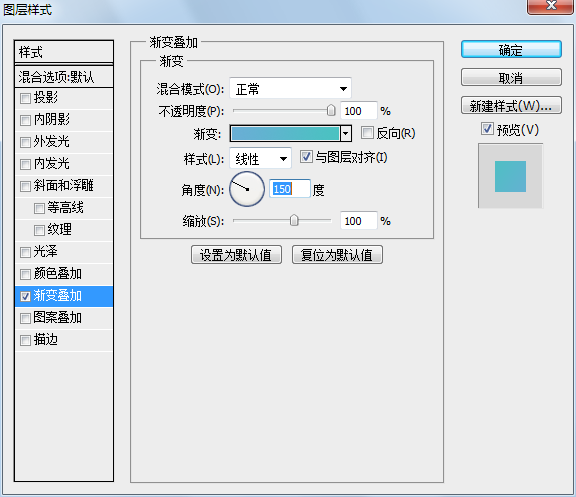
12, add the following layer style to the "bottom" layer, the color on the left: #69aed5, the color on the right: #4ac2c1

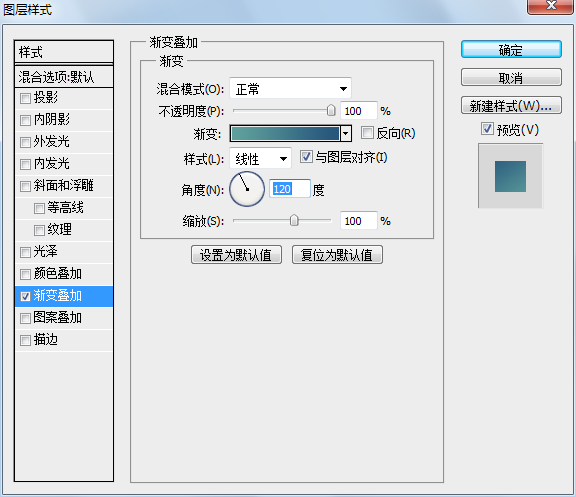
Add the following layer style to the "middle" layer, the color on the left: #5fa09c, the color on the right: #25557b

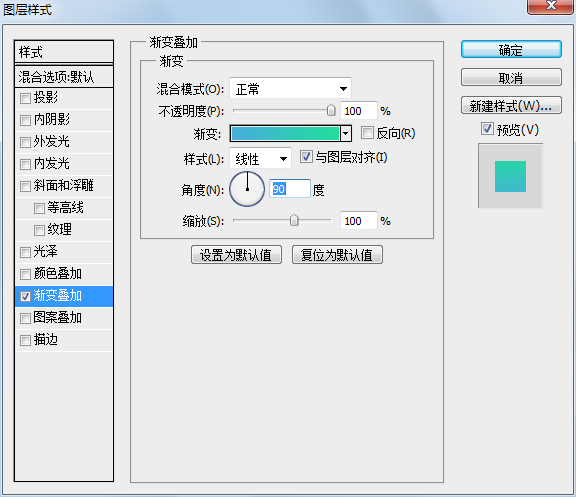
Add the following layer style to the "top" layer, the color on the left: #46b0da, the color on the right: #22dc9d


At this point, a stylish and beautiful LOGO has been copied. For the details, adjust the gradient colors of the three layers to get a better effect.
For more related articles about using PS to create fashionable and beautiful LOGOs, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What is the reason why PS keeps showing loading?
Apr 06, 2025 pm 06:39 PM
What is the reason why PS keeps showing loading?
Apr 06, 2025 pm 06:39 PM
PS "Loading" problems are caused by resource access or processing problems: hard disk reading speed is slow or bad: Use CrystalDiskInfo to check the hard disk health and replace the problematic hard disk. Insufficient memory: Upgrade memory to meet PS's needs for high-resolution images and complex layer processing. Graphics card drivers are outdated or corrupted: Update the drivers to optimize communication between the PS and the graphics card. File paths are too long or file names have special characters: use short paths and avoid special characters. PS's own problem: Reinstall or repair the PS installer.
 How to solve the problem of loading when PS is always showing that it is loading?
Apr 06, 2025 pm 06:30 PM
How to solve the problem of loading when PS is always showing that it is loading?
Apr 06, 2025 pm 06:30 PM
PS card is "Loading"? Solutions include: checking the computer configuration (memory, hard disk, processor), cleaning hard disk fragmentation, updating the graphics card driver, adjusting PS settings, reinstalling PS, and developing good programming habits.
 What are the common questions about exporting PDF on PS
Apr 06, 2025 pm 04:51 PM
What are the common questions about exporting PDF on PS
Apr 06, 2025 pm 04:51 PM
Frequently Asked Questions and Solutions when Exporting PS as PDF: Font Embedding Problems: Check the "Font" option, select "Embed" or convert the font into a curve (path). Color deviation problem: convert the file into CMYK mode and adjust the color; directly exporting it with RGB requires psychological preparation for preview and color deviation. Resolution and file size issues: Choose resolution according to actual conditions, or use the compression option to optimize file size. Special effects issue: Merge (flatten) layers before exporting, or weigh the pros and cons.
 How to speed up the loading speed of PS?
Apr 06, 2025 pm 06:27 PM
How to speed up the loading speed of PS?
Apr 06, 2025 pm 06:27 PM
Solving the problem of slow Photoshop startup requires a multi-pronged approach, including: upgrading hardware (memory, solid-state drive, CPU); uninstalling outdated or incompatible plug-ins; cleaning up system garbage and excessive background programs regularly; closing irrelevant programs with caution; avoiding opening a large number of files during startup.
 How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
Export password-protected PDF in Photoshop: Open the image file. Click "File"> "Export"> "Export as PDF". Set the "Security" option and enter the same password twice. Click "Export" to generate a PDF file.
 How to use PS Pen Tool
Apr 06, 2025 pm 10:15 PM
How to use PS Pen Tool
Apr 06, 2025 pm 10:15 PM
The Pen Tool is a tool that creates precise paths and shapes, and is used by: Select the Pen Tool (P). Sets Path, Fill, Stroke, and Shape options. Click Create anchor point, drag the curve to release the Create anchor point. Press Ctrl/Cmd Alt/Opt to delete the anchor point, drag and move the anchor point, and click Adjust curve. Click the first anchor to close the path to create a shape, and double-click the last anchor to create an open path.
 How to solve the problem of loading when the PS opens the file?
Apr 06, 2025 pm 06:33 PM
How to solve the problem of loading when the PS opens the file?
Apr 06, 2025 pm 06:33 PM
"Loading" stuttering occurs when opening a file on PS. The reasons may include: too large or corrupted file, insufficient memory, slow hard disk speed, graphics card driver problems, PS version or plug-in conflicts. The solutions are: check file size and integrity, increase memory, upgrade hard disk, update graphics card driver, uninstall or disable suspicious plug-ins, and reinstall PS. This problem can be effectively solved by gradually checking and making good use of PS performance settings and developing good file management habits.
 How does PS feathering control the softness of the transition?
Apr 06, 2025 pm 07:33 PM
How does PS feathering control the softness of the transition?
Apr 06, 2025 pm 07:33 PM
The key to feather control is to understand its gradual nature. PS itself does not provide the option to directly control the gradient curve, but you can flexibly adjust the radius and gradient softness by multiple feathering, matching masks, and fine selections to achieve a natural transition effect.




