 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat Mini Program Shopping Mall System Development Series-Tools
WeChat Mini Program Shopping Mall System Development Series-Tools
WeChat Mini Program Shopping Mall System Development Series-Tools
Since the WeChat mini program was opened for public beta testing, it has become popular in various technical communities overnight. It is estimated that everyone is familiar with it, so I won’t go into details about its future value. In a simple sentence: Mini Programs can be simply understood as a new operating system and a new ecology. In the future, most application scenarios will be given to WeChat Mini Programs. Programs are developed. Based on the awe of it and the convenience for everyone to get started quickly, we have specially compiled a series of WeChat mini program mall development. We will continue to add WeChat mini program technical articles in the future, so that everyone can fully understand how to quickly develop a WeChat mini program mall.
This article mainly introduces the development tools officially provided by WeChat mini programs. As the saying goes: If you want to do a good job, you must first sharpen your tools.
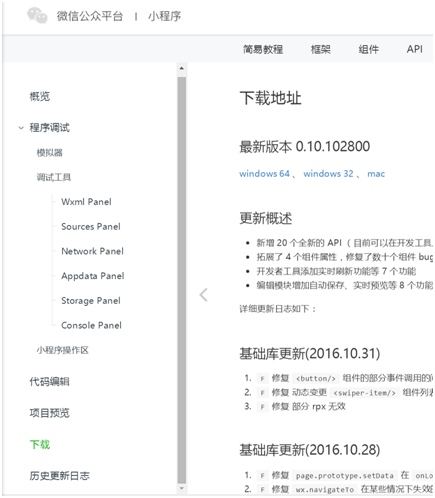
Mini program development document address https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
First we need to obtain the WeChat mini program provided to us Code editor
Tool acquisition address:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html?t=20161107

Download address We can download the corresponding version according to our computer system
After downloading the installation package, double-click to open it and follow the process to complete the installation

After installation, there will be a
Let’s create one step by step WeChat Mini Program

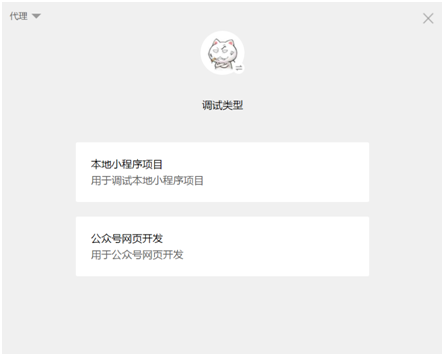
Open the tool and you will find that you need to scan and log in through WeChat to use the tool

Scan After logging in with the code, we can choose the type of project we need to create
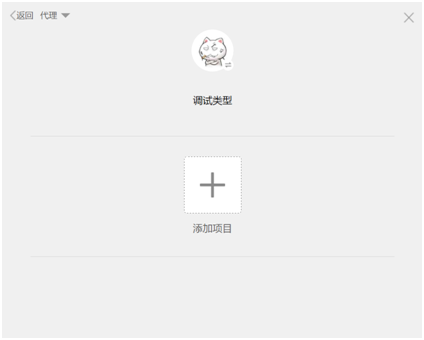
For this we choose to create a new local applet project

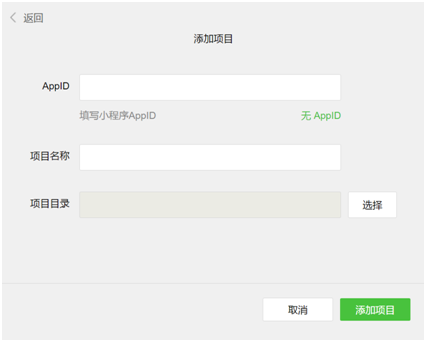
Click to add a project

Fill in your APPID, project name and directory of the project you built here in order
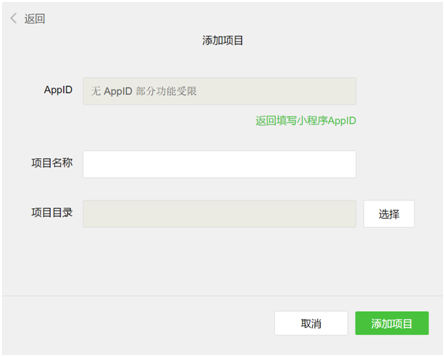
The public beta of the mini program has been started. The registration scope is enterprises, governments, Media, and other organizations, that is to say, individuals cannot register, so those who are not within the scope of registration can choose to develop without APPID

Already have some Log in to the backend of https://mp.weixin.qq.com and view the APPID of the mini program in the settings

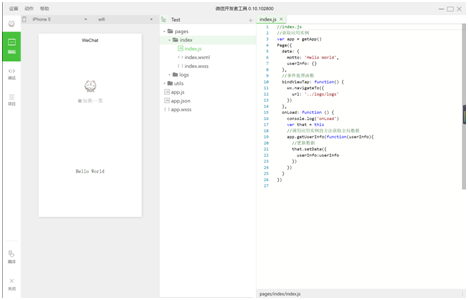
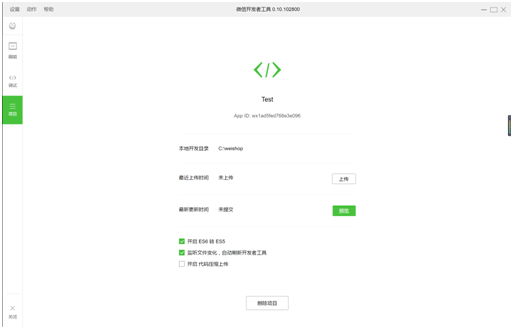
After completing the above steps and adding the project, we can enter To the editor interface

The editor is mainly divided into three modules, editing, debugging, and project.
Edit: The main function is equivalent to the function of our code editor.
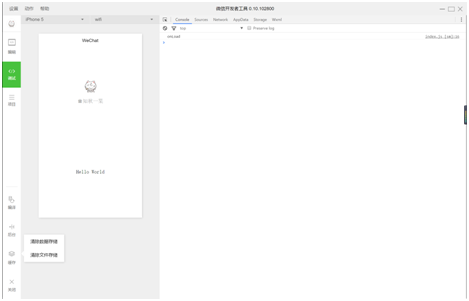
Debugging: This type is the same as the console of our Goole browser
Project: This place is mainly used to publish code and preview
Front-end colleagues It should be easy to get started. This is equivalent to integrating our previous web development editors and debugging tools into one environment. It's relatively easy to understand.

You can see this in the debugging interface, which is similar to when we use Goole browser to develop H5 websites. Are you looking for something familiar?
We can compile manually in the debugging interface. (Here we can also set up the project module to automatically monitor file changes and compile files)
Manually clear the cache, view console logs, network requests...etc.

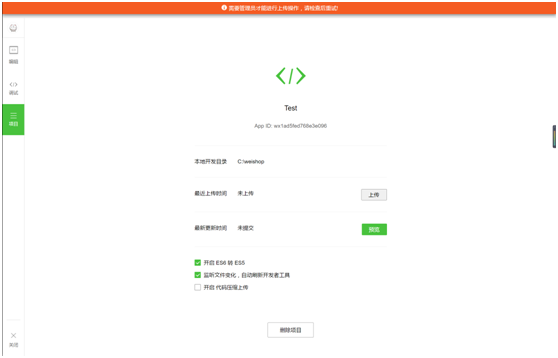
The next step is our project module, which is relatively simple.
Here you can upload and preview the project, as well as some simple configuration of the entire IDE.

It should be noted here that this upload code requires an administrator to upload. Of course, it cannot be uploaded without an AppID. Since it is now in the public beta stage, the code we upload cannot really be seen by users. Only developers can see it.
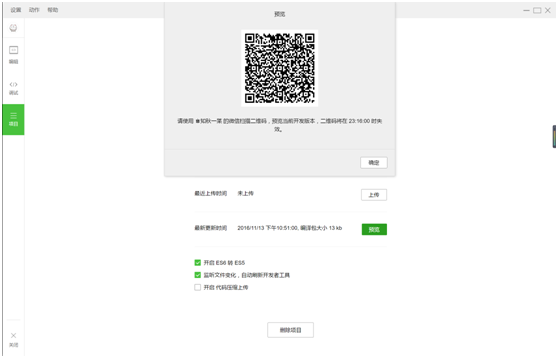
In addition, the preview function below may be the only highlight of the entire IDE in my opinion. Everyone knows that the biggest headache we had when building H5 websites was in the browser simulator. Everything was fine, but when we viewed it on a real mobile phone, there were various compatibility issues. This function allows you to upload a page immediately after finishing it and preview it by scanning the QR code.

It should be noted that the preview can only be done on a mobile phone that is logged in with the same WeChat ID as the current IDE. Other mobile phones will not be able to preview via WeChat scanning.
Okay, today we will introduce WeChat IDE. In the next chapter, we will implement our mini program step by step.
More WeChat Mini Program Shopping Mall System Development Series-Tools related articles Please pay attention to PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.
 Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implementing the sliding delete function in WeChat mini programs requires specific code examples. With the popularity of WeChat mini programs, developers often encounter problems in implementing some common functions during the development process. Among them, the sliding delete function is a common and commonly used functional requirement. This article will introduce in detail how to implement the sliding delete function in the WeChat applet and give specific code examples. 1. Requirements analysis In the WeChat mini program, the implementation of the sliding deletion function involves the following points: List display: To display a list that can be slid and deleted, each list item needs to include
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to



