Create a three-dimensional effect navigation menu based on CSS3
This article mainly introduces the relevant information on creating a three-dimensional effect navigation menu based on CSS3. Friends in need can refer to it.
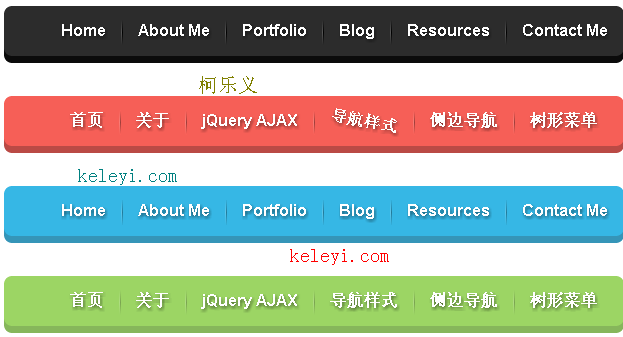
Let me show you the rendering first, the effect is as follows:

Source code:
CSS CodeCopy content to the clipboard
<style>
.keleyi-com-nav{
width:px;
height: px;
font:bold /px Arial;
text-align:center;
margin:px auto ;
border-radius: px;
}
.keleyi-com-nav a{display: inline-block;
-webkit-transition: all .s ease-in;
-moz-transition: all .s ease-in;
-o-transition: all .s ease-in;
-ms-transition: all .s ease-in;
transition: all .s ease-in;
}
.keleyi-com-nav a:hover{
-webkit-transform:rotate(deg);
-moz-transform:rotate(deg);
-o-transform:rotate(deg);
-ms-transform:rotate(deg);
transform:rotate(deg);
}
.black{
background: #ccc;
box-shadow: px #bbb;
}
.red{
background: #ff;
box-shadow: px #baa;
}
.blue{
background: #be;
box-shadow: px #b;
}
.green{
background: #cd;
box-shadow: px #bb;
}
.keleyi-com-nav li{
position:relative;
display:inline-block;
padding: px;
font-size: px;
text-shadow:px px px rgba(,,,.);
list-style: none outside none;
}
.keleyi-com-nav li::before,
.keleyi-com-nav li::after{
content:"";
position:absolute;
top:px;
height: px;
width: px;
}
.keleyi-com-nav li::after{
rightright: ;
background: -moz-linear-gradient(top, rgba(,,,), rgba(,,,.) %, rgba(,,,));
background: -webkit-linear-gradient(top, rgba(,,,), rgba(,,,.) %, rgba(,,,));
background: -o-linear-gradient(top, rgba(,,,), rgba(,,,.) %, rgba(,,,));
background: -ms-linear-gradient(top, rgba(,,,), rgba(,,,.) %, rgba(,,,));
background: linear-gradient(top, rgba(,,,), rgba(,,,.) %, rgba(,,,));
}
.black li::before{
left: ;
background: -moz-linear-gradient(top, #ccc, # %, #ccc);
background: -webkit-linear-gradient(top, #ccc, # %, #ccc);
background: -o-linear-gradient(top, #ccc, # %, #ccc);
background: -ms-linear-gradient(top, #ccc, # %, #ccc);
background: linear-gradient(top, #ccc, # %, #ccc);
}
.red li::before{
left: ;
background: -moz-linear-gradient(top, #ffa, #eea %, #ffa);
background: -webkit-linear-gradient(top, #ffa, #eea %, #ffa);
background: -o-linear-gradient(top, #ffa, #eea %, #ffa);
background: -ms-linear-gradient(top, #ffa, #eea %, #ffa);
background: linear-gradient(top, #ffa, #eea %, #ffa);
}
.blue li::before{
left: ;
background: -moz-linear-gradient(top, #bdc, #a %, #bdc);
background: -webkit-linear-gradient(top, #bdc, #a %, #bdc);
background: -o-linear-gradient(top, #bdc, #a %, #bdc);
background: -ms-linear-gradient(top, #bdc, #a %, #bdc);
background: linear-gradient(top, #bdc, #a %, #bdc);
}
.green li::before{
left: ;
background: -moz-linear-gradient(top, #cd, #aa %, #cd);
background: -webkit-linear-gradient(top, #cd, #aa %, #cd);
background: -o-linear-gradient(top, #cd, #aa %, #cd);
background: -ms-linear-gradient(top, #cd, #aa %, #cd);
background: linear-gradient(top, #cd, #aa %, #cd);
}
.keleyi-com-nav li:first-child::before{
background: none;
}
.keleyi-com-nav li:last-child::after{
background: none;
}
.keleyi-com-nav a,
.keleyi-com-nav a:hover{
color:#fff;
text-decoration: none;
}
</style>
<ul class="keleyi-com-nav black">
<li><a href="http://keleyi.com/a/bjac/utovcdwr.htm">Home</a></li>
<li><a href="http://keleyi.com/dev/dba.htm">About Me</a></li>
<li><a href="http://keleyi.com/dev/cdbafffcac.htm">Portfolio</a></li>
<li><a href="http://keleyi.com/a/bjac/kpiehx.htm">Blog</a></li>
<li><a href="http://keleyi.com/a/bjac/nmwpqgag.htm">Resources</a></li>
<li><a href="http://keleyi.com/game//">Contact Me</a></li>
</ul>
<ul class="keleyi-com-nav red">
<li><a href="http://keleyi.com/">首页</a></li>
<li><a href="http://keleyi.com/ablut/">关于</a></li>
<li><a href="http://keleyi.com/a/bjac/kjsrtb.htm">jQuery AJAX</a></li>
<li><a href="http://keleyi.com/a/bjac/dib.htm">导航样式</a></li>
<li><a href="http://keleyi.com/a/bjac/mtpy.htm">侧边导航</a></li>
<li><a href="http://keleyi.com/dev/ae.htm">树形菜单</a></li>
</ul>
<ul class="keleyi-com-nav blue">
<li><a href="http://keleyi.com/a/bjac/et.htm">Home</a></li>
<li><a href="http://keleyi.com/a/bjac/wjqxm.htm">About Me</a></li>
<li><a href="http://keleyi.com/a/bjac/slnymte.htm">Portfolio</a></li>
<li><a href="http://keleyi.com/a/bjac/mnmpmbv.htm">Blog</a></li>
<li><a href="http://keleyi.com/a/bjac/cef.htm">Resources</a></li>
<li><a href="http://keleyi.com/a/bjac/bedbffcaaffa.htm">Contact Me</a></li>
</ul>
<ul class="keleyi-com-nav green">
<li><a href="http://keleyi.com/">首页</a></li>
<li><a href="http://keleyi.com/ablut/">关于</a></li>
<li><a href="http://keleyi.com/a/bjac/kjsrtb.htm">jQuery AJAX</a></li>
<li><a href="http://keleyi.com/a/bjac/dib.htm">导航样式</a></li>
<li><a href="http://keleyi.com/a/bjac/mtpy.htm">侧边导航</a></li>
<li><a href="http://keleyi.com/dev/ae.htm">树形菜单</a></li>
</ul>CSS CodeCopy content to the clipboard
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS制作立体导航</title>
<link rel="stylesheet" href="http://www.w3cplus.com/demo/css3/base.css">
<style>
body{
background: #ebebeb;
}
.nav{
width:560px;
height: 50px;
font:bold 0/50px Arial;
text-align:center;
margin:40px auto 0;
background: #f65f57;
/*制作圆*/
border-radius:8px;
/*制作导航立体风格*/
box-shadow:0px 7px red;
}
.nav a{
display: inline-block;
-webkit-transition: all 0.2s ease-in;
-moz-transition: all 0.2s ease-in;
-o-transition: all 0.2s ease-in;
-ms-transition: all 0.2s ease-in;
transition: all 0.2s ease-in;
color:#fff;
}
.nav a:hover{
-webkit-transform:rotate(10deg);
-moz-transform:rotate(10deg);
-o-transform:rotate(10deg);
-ms-transform:rotate(10deg);
transform:rotate(10deg);
text-decoration:none;
}
.nav li{
position:relative;
display:inline-block;
padding:0 16px;
font-size: 13px;
text-shadow:1px 2px 4px rgba(0,0,0,.5);
list-style: none outside none;
}
/*删除第一项和最后一项导航分隔线*/
.nav li:first-child::before{
background-image:none;
}
/*使用伪元素制作导航列表项分隔线*/
.nav li:before{
content:"";
color:#666;
position:absolute;
top:18px;
height:20px;
left:-1px;
width:1px;
background-image:linear-gradient(to bottombottom,#f65f57,#993333,#f65f57);
}
</style>
</head>
<body>
<ul class="nav">
<li><a href="">Home</a></li>
<li><a href="">About Me</a></li>
<li><a href="">Portfolio</a></li>
<li><a href="">Blog</a></li>
<li><a href="">Resources</a></li>
<li><a href="">Contact Me</a></li>
</ul>
</body>
</html>For more articles related to creating a three-dimensional effect navigation menu based on CSS3, please pay attention to the PHP Chinese website !

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
No matter what stage you’re at as a developer, the tasks we complete—whether big or small—make a huge impact in our personal and professional growth.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and




