HTML5 innovation - semantic tags
1. The practical significance of semantic tags
I have collected some opinions first, let’s listen to them first,
Some people said:
“There is no need to consider semantics , as long as there is no problem after the code I wrote runs in the browser, the leader doesn’t care about these anyway.” I don’t understand it”
“It’s hard to say, no matter how good the semantics are, what’s the use? The key is to have a good project, and the customer is the funder!”
"Except professionals, who will see if our code is semantic?"
Not only the voices of page refactorers, but also engineers, designers, and project managers People, what do they think about "semanticization"?
Php engineer:
"It doesn't matter what semantics, as long as the logic is correct, it doesn't affect my data cycle"Project Manager: "I value realizing my needs in the shortest possible time. As for semantics, we don't care about it. As long as you don't delay the project time, you can optimize it no matter how you do it."
Designer : "What is semantics?"
Marketing sales staff: "Only if the customers are satisfied can we make money."
These voices are often filled in our ears , although it is a bit one-sided, it still seems quite reasonable. From my own standpoint (a page reconstructor), based on these practical conditions, how should we weigh the relationship between semantics and real work? What should we do?
First explain what is semantics?
According to the structure of the content (content semantics), choosing appropriate tags (code semantics) facilitates developers to read and write more elegant codes, while making browser crawlers and machines more efficient. Well parsed.
2. The significance of semantic existence In order for the page to present a good content structure and code structure without CSS:- In order to look good when running naked;
-
##User experience
: For example, title and alt are used to explain nouns or explain picture information, and how to use label tags; -
Beneficial to SEO
: Establishing good communication with search engines helps crawlers crawl more effective information: crawlers rely on tags to determine the context and the content of each keyword Weight; -
Convenience for other devices to parse
(such as screen readers, blind readers, mobile devices) to render web pages in a meaningful way; -
Easy for team development and maintenance
, semantics are more readable, it is an important trend of the next step web page, teams that follow W3C standards all follow
In fact, one of the most effective methods for SEO is to reconstruct the HTML structure of the web page, which is essentially semantics. ”
三html5 semantic tag
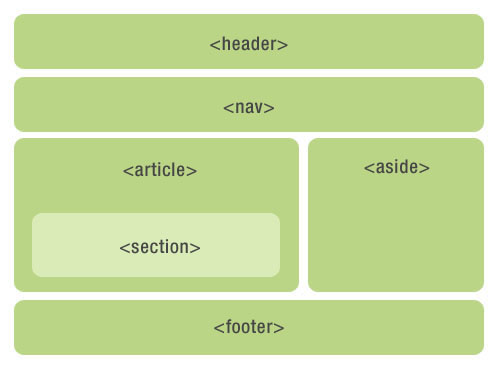
##Before HTML 5 came out, we used p to represent page chapters, but these p have no actual meaning (even if we use CSS style id and class to describe the meaning of this content), these tags are just instructions we provide to the browser. Define certain parts of a web page. But now, those tags that had no "meaning" before have disappeared because of the emergence of html5. This is what we usually call "semantics". The following picture does not use p tags to lay out
 #html5 layout
#html5 layout
##But don’t use it casually because of the emergence of new HTML5 tags. Wrong use will definitely backfire, so you still have to use p in some places, just because p doesn’t have any. The meaningful element is just a label, which is only used to build the appearance and structure. Therefore, it is the most suitable label for containers.
#W3C defines these semantic labels and cannot fully comply with them. Sometimes our design goals, just like the laws we enact, cannot remain unchanged for 100 years, not to mention that it was only formulated not long ago. It is impossible for these semantic labels to adapt to all design goals to a certain extent. Our goal is just to let the crawler understand the important things.
Conclusion: p cannot be abandoned just because of the HTML 5 tag. Everything has its own uniqueness. Effective.
##Node element tags are used in different places, so I divide them into: section element tags,
text element tags, Group element tags will separately explain the newly added semantic tags and usage summary in HTML5
.
header element
The header element represents the header of a "web page" or "section".
usually contains h1-h6 elements or hgroup, as the title of the entire page or a content block. You can also wrap the table of contents part of a section, a search box, a nav, or any related logo.
There is no limit to the number of header elements in the entire page. You can have multiple header elements. You can add a header element to each content block
<header>
<hgroup>
<h1>网站标题</h1>
<h1>网站副标题</h1>
</hgroup></header>Sample code for header
Note on header usage:
can be the header of a "web page" or any "section" Part part;
There is no limit on the number.
If hgroup or h1-h6 can work well by themselves, then don’t use headers.
footer element
footer element represents the page of "web page" or "section" The footer usually contains some basic information about the section, such as: author, related document links, and copyright information. If the footer elements contain entire sections, then they represent appendices, indexes, promotions, licenses, tags, categories, and other similar information.
<footer>
COPYRIGHT@小北</footer>sample code for footer
footer usage notes:
can be the bottom part of "webpage" or any "section";
There is no limit on the number, except for the different contents of the package , others are similar to header.
hgroup element
hgroup element represents the title of the "web page" or "section" , when the element has multiple levels, the element can place h1 to h6 elements inside it, such as the combination of the main title and subtitle of the article
<hgroup>
<h1>这是一篇介绍HTML 5语义化标签和更简洁的结构</h1>
<h2>HTML 5</h2></hgroup>hgroupSample code
hgroup usage notes:
如果只需要一个h1-h6标签就不用hgroup
如果有连续多个h1-h6标签就用hgroup
如果有连续多个标题和其他文章数据,h1-h6标签就用hgroup包住,和其他文章元数据一起放入header标签
nav元素
nav元素代表页面的导航链接区域。用于定义页面的主要导航部分。
<nav>
<ul>
<li>HTML 5</li>
<li>CSS3</li>
<li>JavaScript</li>
</ul></nav>nav实例
但是我在有些时候却情不自禁的想用它,譬如:侧边栏上目录,面包屑导航,搜索样式,或者下一篇上一篇文章,但是事实上规范上说nav只能用在页面主要导航部分上。页脚区域中的链接列表,虽然指向不同网站的不同区域,譬如服务条款,版权页等,这些footer元素就能够用了。
nav使用注意:
用在整个页面主要导航部分上,不合适就不要用nav元素;
aside元素
aside元素被包含在article元素中作为主要内容的附属信息部分,其中的内容可以是与当前文章有关的相关资料、标签、名次解释等。(特殊的section)
在article元素之外使用作为页面或站点全局的附属信息部分。最典型的是侧边栏,其中的内容可以是日志串连,其他组的导航,甚至广告,这些内容相关的页面。
<article>
<p>内容</p>
<aside>
<h1>作者简介</h1>
<p>小北,前端一枚</p>
</aside></article>aside实例
aside使用总结:
aside在article内表示主要内容的附属信息,
在article之外则可做侧边栏,没有article与之对应,最好不用。
如果是广告,其他日志链接或者其他分类导航也可以用
section元素
section元素代表文档中的“节”或“段”,“段”可以是指一篇文章里按照主题的分段;“节”可以是指一个页面里的分组。
section通常还带标题,虽然html5中section会自动给标题h1-h6降级,但是最好手动给他们降级。如下:
<section>
<h1>section是啥?</h1>
<article>
<h2>关于section</h1>
<p>section的介绍</p>
<section>
<h3>关于其他</h3>
<p>关于其他section的介绍</p>
</section>
</article></section>section示例代码
section使用注意:
一张页面可以用section划分为简介、文章条目和联系信息。不过在文章内页,最好用article。section不是一般意义上的容器元素,如果想作为样式展示和脚本的便利,可以用p。
表示文档中的节或者段;
article、nav、aside可以理解为特殊的section,所以如果可以用article、nav、aside就不要用section,没实际意义的就用p
article元素
article元素最容易跟section和p容易混淆,其实article代表一个在文档,页面或者网站中自成一体的内容,其目的是为了让开发者独立开发或重用。譬如论坛的帖子,博客上的文章,一篇用户的评论,一个互动的widget小工具。(特殊的section)
除了它的内容,article会有一个标题(通常会在header里),会有一个footer页脚。我们举几个例子介绍一下article,好更好区分article、section、p
<article>
<h1>一篇文章</h1>
<p>文章内容..</p>
<footer>
<p><small>版权:html5jscss网所属,作者:小北</small></p>
</footer></article>一篇简单文章的article示例代码
上例是最好简单的article标签使用情况,如果在article内部再嵌套article,那就代表内嵌的article是与它外部的内容有关联的,如博客文章下面的评论,如下:
<article>
<header>
<h1>一篇文章</h1>
<p><time pubdate datetime="2012-10-03">2012/10/03</time></p>
</header>
<p>文章内容..</p>
<article>
<h2>评论</h2>
<article>
<header>
<h3>评论者: XXX</h3>
<p><time pubdate datetime="2012-10-03T19:10-08:00">~1 hour ago</time></p>
</header>
<p>哈哈哈</p>
</article>
<article>
<header>
<h3>评论者: XXX</h3>
<p><time pubdate datetime="2012-10-03T19:10-08:00">~1 hour ago</time></p>
</header>
<p>哈?哈?哈?</p>
</article>
</article></article>文章里的评论,一个article嵌套article来表示的实例
article内部嵌套article,有可能是评论或其他跟文章有关联的内容。那article内部嵌套section一般是什么情况呢。如下:
<article>
<h1>前端技术</h1>
<p>前端技术有那些</p>
<section>
<h2>CSS</h2>
<p>样式..</p>
</section>
<section>
<h2>JS</h2>
<p>脚本</p>
</section></article>文章里的章节,一个article里的section实例
因为文章内section部分虽然也是独立的部分,但是它门只能算是组成整体的一部分,从属关系,article是大主体,section是构成这个大主体的一部分。本网站的全部文章都是article嵌套一个个section章节,这样能让浏览器更容易区分各个章节所包括的内容。
那section内部嵌套article又有哪些情况呢,如下
<section>
<h1>介绍: 网站制作成员配备</h1>
<article>
<h2>设计师</h2>
<p>设计网页的...</p>
</article>
<article>
<h2>程序员</h2>
<p>后台写程序的..</p>
</article>
<article>
<h2>前端工程师</h2>
<p>给楼上两位打杂的..</p>
</article></section>一个section里的article实例
Designers, programmers, and front-end engineers are all an independent whole. They form the basic equipment for website production, and of course there are other members~~. Designers, programmers, and front-end engineers are like articles, independent wholes, and sections wrap these self-contained articles to form a group.
There are so many articles, sections and examples. It is not easy to analyze the specific situation in detail. I missed pd, but actually p is just used when you want to combine elements or add styles to them.
Note on using article: When
## is independent by itself: use article
is related content: use section
has no semantics: use p
HTML5 other structural element tags
HTML5 section element tags include body
article nav aside section header footer hgroup , and h1-h6 address.
address
represents the block container, which must appear as contact information, zip code address, email address, etc., usually appears in the footer.##h1-h6Due to the emergence of hgroup, section and article, the definition of h1-h6 has also changed, allowing one page to appear Multiple h1s.
##4. There are some details that need to be paid attention to
1. The difference between title and h1
title and H1 cannot be equated
( 1) H1 means the headline. Generally, a web article page functions like a newspaper headline. It allows readers to roughly understand the purpose of this article before reading the content. It is directly shown to the user. And in SEO, search engines also attach great importance to H1. The purpose is to tell search engines that the content of this
place is very important. H1 is required to be close to the content of the article, highlight the theme, and be concise and comprehensive.
tiele is higher than H1; generally speaking, H1 should highlight the theme. title modifies the topic keyword. ## A. From a website perspective, title is more important than website information Title, use title to highlight the website title or keywords. It is best to use only one H1 for an article or a page. Using too many H1s will dilute the theme; a website can have multiple titles. , it is best to use a title for a single page to highlight the theme information of the website page. optimization website effect. b and strong tags are bold fonts by default in web pages; b# The ## tag is an entity tag, and the characters it contains will be set to bold, which is in the HTML language; --- Visualization strong The tag is a logical tag, and its function is Bold fonts are used in xhtml to strengthen the tone. Its emphasis can be controlled by using the css tag to control the strong emphasis. ----Semantic tag In addition, all performance elements are actually not recommended. CSS should be used instead ##4. em and strong, i and b. 还是贴一篇玉伯的文章吧,阐述很详细:http://www.php.cn/ 五、如何让旧浏览器支持HTML5新增标签 Google等新浏览器中的表现: 其实,让旧浏览器支持HTML5新增标签,听上去很难,操作起来很简单,只需要你懂DOM操作就足够了。 首先我们使用js进行标签的创建,为HTML文件创建我们需要的这几个HTML5标签。 接下来,我们需要使用css进行这几个HTML5标签的样式控制。这是因为,通过这种方法创建的新标签,默认是行内元素。因此需要添加如下代码: 对于代码位置,我们需要注意,要将script标签放置到head中,而不是body的后面,这是因为,浏览器从上到下进行代码的执行与解析,在已经渲染之后再执行js就没有任何意义和价值了。 以上就是HTML5的革新——语义化标签的内容,更多相关内容请关注PHP中文网(www.php.cn)!2. The connection between H1 and title
B. From the perspective of the article, H1 summarizes the topic of the article and highlights the topic of the article. With H1, the visual effect should be highlighted for the users facing it.
From an SEO perspective, the weight of title is higher than H1, and its applicability is wider than H1.
##3. b and strong The difference between i and em
In compliance with w3c standards, it is recommended to use the strong tag---Semantic
##In the default html style, and , and have the same style. However, from a semantic point of view, and are expression elements, which only change the appearance. and respectively mean emphasis and emphasis on behavior, and are more popular in search engines. Attention, some voice readers will also use it to enhance the tone when reading. ##
首先,em和i在现在的浏览器上表现为斜体,strong和b表现为粗体,但是因为斜体的字体会导致锯齿,所以一般都不太用em.但是按照语义化来 说,应该适当使用em,样式可以用css来控制,而且不敢确保以后的浏览器会将em渲染成什么效果,这也是为什么不能依赖标签本身的表现来使用标签的原 因,说不定ie9突然觉得em渲染成灰色的粗体更好一点,然后改了渲染方式,应该用标签来表示结构,而不是样式.
在语意上,em表示对内容的强调,strong也表示强调,但是强调的程度更重一些.玉伯文章里也说了在html5里,em表示局部强 调,strong表示全局强调.我的理解就是,em表示你在看到这个网页的时候你不必注意em里的内容,而是在深入阅读的时候通过em的强调来理解内容的 含义,而strong则表示你一眼看去就知道了内容的重点,例如用在每篇文章的第一句话里.这也就是个局部和全局的概念吧.
玉伯文章里还提到:em 表示内容的着重点(stress emphasis),strong 表示内容的重要性(strong importance).这个理解起来其实也就是局部和全局的概念,可以自己去体会.
i和b标签前一阵传言即将被抛弃,不推荐使用,很多人用它来表示单纯的样式,当成一个非语义化的标签,但是在html5中他们被赋予了语意,b 元素现在描述为在普通文章中仅从文体上突出的不包含任何额外的重要性的一段文本。例如:文档概要中的关键字,评论中的产品名。或者代表强调的排版方式。i 元素现在描述为在普通文章中突出不同意见或语气或其他的一段文本,例如:一个分类名称,一个技术术语,一个外语中的谚语,一个想法等。或者代表斜体的排版 方式.
有一点要注意,按照理论,应该更多地应用em标签来表示着重,因为按常理,要着重加着重强调的总是比着重一次的几率少很多,所以strong只应该 用在需要的地方,不能够乱用.<span style="font-size:14px;"><!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>让旧浏览器支持HTML5新增标签-独行冰海</title>
</head>
<body>
<header>顶部内容</header>
<nav>导航内容</nav>
<article>文章内容</article>
<footer>底部内容</footer>
</body>
</html></span>
旧版浏览器:
<script>
document.createElement('header');
document.createElement('nav');
document.createElement('article');
document.createElement('footer');
</script><style>
article, aside, canvas, details, figcaption, figure, footer, header, hgroup, menu, nav, section, summary{
display: block;
}
</style>

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




