 WeChat Applet
WeChat Applet
 WeChat Development
WeChat Development
 C# Development of WeChat Portal and Application (3)--Response to text messages and graphic messages
C# Development of WeChat Portal and Application (3)--Response to text messages and graphic messages
C# Development of WeChat Portal and Application (3)--Response to text messages and graphic messages
WeChat applications are in full swing, and many companies hope to get on the information express. This is a business opportunity and a technical direction. Therefore, it has become one of the planned arrangements to study and learn about the development of WeChat when you have time. . This series of articles hopes to comprehensively introduce the relevant development process and related experience summary of WeChat from a step-by-step perspective, hoping to give everyone an understanding of the relevant development process.
In the first two articles, "C# Developing WeChat Portal and Application (1)--Starting to Use WeChat Interface" and "C# Developing WeChat Portal and Application (2)--Processing and Responding to WeChat Messages" In it, I roughly introduce the framework construction of my WeChat application. This essay continues to introduce this topic and introduces the process of text response and graphic response in message response.
We know that sending response messages to mobile phone users can be divided into many ways, such as replying to text messages, replying to picture messages, replying to voice messages, replying to video messages, replying to music messages, replying to picture and text messages, etc. ,As follows.

Among the three methods, pictures, videos, and voices, you need to activate WeChat authentication before you can send media information stored on the WeChat server to users. Generally, the public does not have authentication. Accounts or service accounts cannot send these types of content.
1. Entity information relationships and definitions
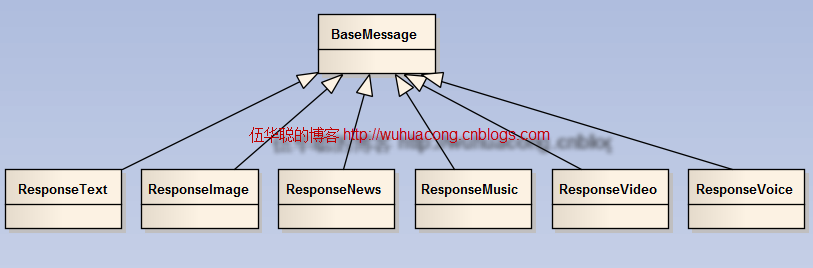
In the last essay on WeChat development, I showed the application entity classes for receiving messages and replying to messages. These entity classes are what I need. , based on development needs, they are encapsulated at the application level. For example, the reply message relationship is as follows.

The entity class definition of the message base class BaseMessage is as follows. It constructs an integer value for the date and has some general attributes, and there is also an important The ToXML method is used to pass these XML data to the method.
/// <summary>
/// 基础消息内容 /// </summary>
[XmlRoot(ElementName = "xml")] public class BaseMessage
{ /// <summary>
/// 初始化一些内容,如创建时间为整形, /// </summary>
public BaseMessage()
{ this.CreateTime = DateTime.Now.DateTimeToInt();
} /// <summary>
/// 开发者微信号 /// </summary>
public string ToUserName { get; set; } /// <summary>
/// 发送方帐号(一个OpenID) /// </summary>
public string FromUserName { get; set; } /// <summary>
/// 消息创建时间 (整型) /// </summary>
public int CreateTime { get; set; } /// <summary>
/// 消息类型 /// </summary>
public string MsgType { get; set; } public virtual string ToXml()
{ this.CreateTime = DateTime.Now.DateTimeToInt();//重新更新
return MyXmlHelper.ObjectToXml(this);
}
}The text message entity class code of the reply is as follows. We can see that it inherits many common entity attributes and also has There is a general method of ToXml. When we need to convert it into response XML, we can just use this method.
/// <summary>
/// 回复文本消息 /// </summary>
[System.Xml.Serialization.XmlRoot(ElementName = "xml")] public class ResponseText : BaseMessage
{ public ResponseText()
{ this.MsgType = ResponseMsgType.Text.ToString().ToLower();
} public ResponseText(BaseMessage info) : this()
{ this.FromUserName = info.ToUserName; this.ToUserName = info.FromUserName;
} /// <summary>
/// 内容 /// </summary>
public string Content { get; set; }
}The graphic message object class ResponseNews contains more information definitions
/// <summary>
/// 回复图文消息 /// </summary>
[System.Xml.Serialization.XmlRoot(ElementName = "xml")] public class ResponseNews : BaseMessage
{ public ResponseNews()
{ this.MsgType = ResponseMsgType.News.ToString().ToLower(); this.Articles = new List<ArticleEntity>();
} public ResponseNews(BaseMessage info) : this()
{ this.FromUserName = info.ToUserName; this.ToUserName = info.FromUserName;
} /// <summary>
/// 图文消息个数,限制为10条以内 /// </summary>
public int ArticleCount
{ get
{ return this.Articles.Count;
} set
{
;//增加这个步骤才出来XML内容 }
} /// <summary>
/// 图文列表。 /// 多条图文消息信息,默认第一个item为大图,注意,如果图文数超过10,则将会无响应 /// </summary>
[System.Xml.Serialization.XmlArrayItem("item")] public List<ArticleEntity> Articles { get; set; }
}
The objects in the image and text list collection are also an entity type and contain some image and text links, titles and other information, which will not be described in detail.
2. Message reply processing
For text messages, we can process them in the following ways.
ResponseText response = new ResponseText(info); response.Content = "抱歉,此功能暂未开通。"; result = response.ToXml();
For graphic and text messages, we may need to enter more messages to return better results.
Pay attention to the picture and text information. It is best to follow the official standard for the size of the picture, otherwise it will not look good on the mobile phone. The official standard seems to be (360,200) pixels in width and height
/// <summary>
/// 订阅或者显示公司信息 /// </summary>
/// <param name="info"></param>
/// <returns></returns>
private string ShowCompanyInfo(BaseMessage info)
{ string result = ""; //使用在微信平台上的图文信息(单图文信息)
ResponseNews response = new ResponseNews(info);
ArticleEntity entity = new ArticleEntity();
entity.Title = "广州爱奇迪软件科技有限公司";
entity.Description = "欢迎关注广州爱奇迪软件--专业的单位信息化软件和软件开发框架提供商,我们立志于为客户提供最好的软件及服务。\r\n";
entity.Description += "我们是一家极富创新性的软件科技公司,从事研究、开发并销售最可靠的、安全易用的技术产品及优质专业的服务,帮助全球客户和合作伙伴取得成功。\r\n......(此处省略1000字,哈哈)";
entity.PicUrl = "http://www.php.cn/";
entity.Url = "http://www.php.cn/";
response.Articles.Add(entity);
result = response.ToXml(); return result;
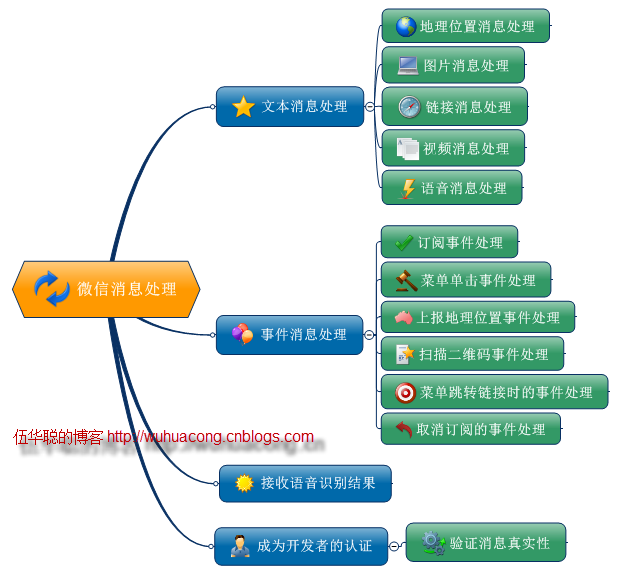
}Let’s take a look at my company’s WeChat portal menu, doesn’t it look cool?

These two types (text messages and graphic messages) are the most used. Many WeChat portals mainly use these two methods to respond. Of course, we can also perform different processing based on various messages submitted by customers’ mobile phones. I introduced the types of request messages in the previous essay, as shown below.

#If you need to pay attention to understand the overall effect, you can use WeChat to directly scan the QR code.

More C# development of WeChat portals and applications (3)--Response to text messages and graphic messages For related articles, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52

