 WeChat Applet
WeChat Applet
 WeChat Development
WeChat Development
 C# development of WeChat portal and applications (6)--Management operations of WeChat portal menu
C# development of WeChat portal and applications (6)--Management operations of WeChat portal menu
C# development of WeChat portal and applications (6)--Management operations of WeChat portal menu
The previous articles continued my own technical exploration and related experience summary of C# development of WeChat portals and applications, and continued to explore WeChat API and share related technologies. On the one hand, it is to interact with everyone in this regard, and on the other hand, On the one hand, we are also concentrating on developing the underlying technology of WeChat applications and consolidating the basic modules so that they can be used in future applications. This essay continues to introduce the management operations of the WeChat portal menu.
1. Basic information of the menu
WeChat portal menu, generally both service accounts and subscription accounts can have the development of this module, but the subscription account seems to need to be authenticated before it can be owned, and the service account You can have it without certification. This menu can have editing mode and development mode. The editing mode mainly edits the menu on the WeChat portal platform; and the development mode means that users can customize and develop the menu by calling WeChat API and POST data to the WeChat server. , thereby generating the corresponding menu content. This article mainly introduces menu management operations based on development mode.
Customized menus can help public accounts enrich their interfaces and allow users to understand the functions of public accounts better and faster. Currently, custom menus include up to 3 first-level menus, and each first-level menu contains up to 5 second-level menus. The first-level menu can contain up to 4 Chinese characters, and the second-level menu can contain up to 7 Chinese characters. The extra parts will be replaced by "...". Currently, the custom menu interface can implement two types of buttons, as follows:
click: 用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为event 的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互; view: 用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的url值 (即网页链接),达到打开网页的目的,建议与网页授权获取用户基本信息接口结合,获得用户的登入个人信息。
The data submitted by the menu itself is a Json data string, and its official Example data is shown below.
{ "button":[
{
"type":"click", "name":"今日歌曲", "key":"V1001_TODAY_MUSIC"
},
{ "type":"click", "name":"歌手简介", "key":"V1001_TODAY_SINGER"
},
{ "name":"菜单", "sub_button":[
{
"type":"view", "name":"搜索", "url":"http://www.soso.com/"
},
{ "type":"view", "name":"视频", "url":"http://v.qq.com/"
},
{ "type":"click", "name":"赞一下我们", "key":"V1001_GOOD"
}]
}]
}From the above we can see that different types of menus have different field contents. For example, the type of view has the url attribute, and the type of click, there is a key attribute. Menus can have sub-menu sub_button attributes. Generally speaking, in order to construct the corresponding menu entity class information, it cannot be analyzed at once.
2. Menu entity class definition
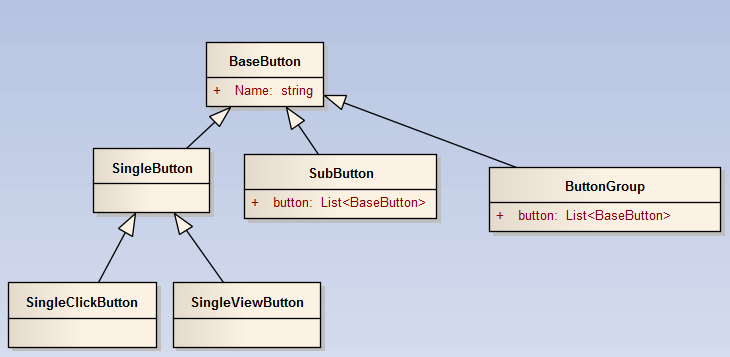
I have seen some WeChat interface development codes. The menu is divided into several entity classes, the inheritance relationship is specified, and then attributes are assigned to them respectively. Configuration, the approximate relationship is as follows.

This multi-layered relationship inheritance method can solve the problem, but I don’t think it is an elegant solution. In fact, combined with Json.NET's own Attribute property configuration, you can specify that those empty contents will not be displayed when the serial number is a Json string.
[JsonProperty( NullValueHandling = NullValueHandling.Ignore)]
With this attribute, we can uniformly define more attributes of the entity class information of the menu. We can combine the View type and Click type menu attributes. The url and key are merged together.
/// <summary>
/// 菜单基本信息 /// </summary>
public class MenuInfo
{ /// <summary>
/// 按钮描述,既按钮名字,不超过16个字节,子菜单不超过40个字节 /// </summary>
public string name { get; set; } /// <summary>
/// 按钮类型(click或view) /// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public string type { get; set; } /// <summary>
/// 按钮KEY值,用于消息接口(event类型)推送,不超过128字节 /// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public string key { get; set; } /// <summary>
/// 网页链接,用户点击按钮可打开链接,不超过256字节 /// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public string url { get; set; } /// <summary>
/// 子按钮数组,按钮个数应为2~5个 /// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public List<menuinfo> sub_button { get; set; }
.......</menuinfo>However, with so much information, I need to specify different attribute types for different types. That is not very troublesome, just in case I am in the View type menu. , the key attribute is set, what should I do?
The solution is that we define several constructors to construct different menu information. As shown below, we assign constructors to different attributes for different types of menus.
/// <summary>
/// 参数化构造函数 /// </summary>
/// <param>按钮名称
/// <param>菜单按钮类型
/// <param>按钮的键值(Click),或者连接URL(View)
public MenuInfo(string name, ButtonType buttonType, string value)
{ this.name = name; this.type = buttonType.ToString(); if (buttonType == ButtonType.click)
{ this.key = value;
} else if(buttonType == ButtonType.view)
{ this.url = value;
}
}Okay, there is another question. The submenu, that is, the attribute sub_button, is dispensable. If there is one, you need to specify the Name attribute. , and just add its sub_button collection object, then we are adding a constructor that constructs the object information of the submenu.
/// <summary>
/// 参数化构造函数,用于构造子菜单 /// </summary>
/// <param>按钮名称
/// <param>子菜单集合
public MenuInfo(string name, IEnumerable<menuinfo> sub_button)
{ this.name = name; this.sub_button = new List<menuinfo>(); this.sub_button.AddRange(sub_button);
}</menuinfo></menuinfo>Since only the attribute contents of Name and sub_button are specified, and if the other contents are null, the naturally constructed Json will not contain them, which is perfect!
In order to obtain menu information, we also need to define two entity objects, as shown below.
/// <summary>
/// 菜单的Json字符串对象 /// </summary>
public class MenuJson
{ public List<menuinfo> button { get; set; } public MenuJson()
{
button = new List<menuinfo>();
}
} /// <summary>
/// 菜单列表的Json对象 /// </summary>
public class MenuListJson
{ public MenuJson menu { get; set; }
}</menuinfo></menuinfo>3. Interface implementation of menu management operations
We can see from the definition of WeChat that we can obtain the menu through the API Information, create menu, delete menu, then we define their interfaces as follows.
/// <summary>
/// 菜单的相关操作 /// </summary>
public interface IMenuApi
{
/// <summary>
/// 获取菜单数据 /// </summary>
/// <param>调用接口凭证
/// <returns></returns>
MenuJson GetMenu(string accessToken);
/// <summary>
/// 创建菜单 /// </summary>
/// <param>调用接口凭证
/// <param>菜单对象
/// <returns></returns>
CommonResult CreateMenu(string accessToken, MenuJson menuJson);
/// <summary>
/// 删除菜单 /// </summary>
/// <param>调用接口凭证
/// <returns></returns>
CommonResult DeleteMenu(string accessToken);
}The specific implementation of obtaining menu information is as follows.
/// <summary>
/// 获取菜单数据 /// </summary>
/// <param>调用接口凭证
/// <returns></returns>
public MenuJson GetMenu(string accessToken)
{
MenuJson menu = null; var url = string.Format("http://www.php.cn/{0}", accessToken);
MenuListJson list = JsonHelper<menulistjson>.ConvertJson(url); if (list != null)
{
menu = list.menu;
} return menu;
}</menulistjson>Here is to uniformly convert the returned Json data into the entity information we need, in one step.
The calling code is as follows.
private void btnGetMenuJson_Click(object sender, EventArgs e)
{
IMenuApi menuBLL = new MenuApi();
MenuJson menu = menuBLL.GetMenu(token); if (menu != null)
{
Console.WriteLine(menu.ToJson());
}
}The operation of creating and deleting menu objects is implemented as follows.
/// <summary>
/// 创建菜单 /// </summary>
/// <param>调用接口凭证
/// <param>菜单对象
/// <returns></returns>
public CommonResult CreateMenu(string accessToken, MenuJson menuJson)
{ var url = string.Format("http://www.php.cn/{0}", accessToken); string postData = menuJson.ToJson(); return Helper.GetExecuteResult(url, postData);
}
/// <summary>
/// 删除菜单 /// </summary>
/// <param>调用接口凭证
/// <returns></returns>
public CommonResult DeleteMenu(string accessToken)
{ var url = string.Format("http://www.php.cn/{0}", accessToken); return Helper.GetExecuteResult(url);
}Seeing this, some people may ask, if you have simplified the entity class, is it troublesome to create a menu, especially the structure? How should the corresponding information be operated? Didn't we introduce different constructors before? It's easy to do it through them. You don't need to remember too many entity classes and their inheritance relationships to process menu information.
private void btnCreateMenu_Click(object sender, EventArgs e)
{
MenuInfo productInfo = new MenuInfo("软件产品", new MenuInfo[] {
new MenuInfo("病人资料管理系统", ButtonType.click, "patient"),
new MenuInfo("客户关系管理系统", ButtonType.click, "crm"),
new MenuInfo("酒店管理系统", ButtonType.click, "hotel"),
new MenuInfo("送水管理系统", ButtonType.click, "water")
});
MenuInfo frameworkInfo = new MenuInfo("框架产品", new MenuInfo[] {
new MenuInfo("Win开发框架", ButtonType.click, "win"), new MenuInfo("WCF开发框架", ButtonType.click, "wcf"), new MenuInfo("混合式框架", ButtonType.click, "mix"),
new MenuInfo("Web开发框架", ButtonType.click, "web"), new MenuInfo("代码生成工具", ButtonType.click, "database2sharp")
});
MenuInfo relatedInfo = new MenuInfo("相关链接", new MenuInfo[] {
new MenuInfo("公司介绍", ButtonType.click, "Event_Company"), new MenuInfo("官方网站", ButtonType.view, "http://www.php.cn/"), new MenuInfo("提点建议", ButtonType.click, "Event_Suggestion"), new MenuInfo("联系客服", ButtonType.click, "Event_Contact"), new MenuInfo("发邮件", ButtonType.view, "http://www.php.cn/")
});
MenuJson menuJson = new MenuJson();
menuJson.button.AddRange(new MenuInfo[] { productInfo, frameworkInfo, relatedInfo }); //Console.WriteLine(menuJson.ToJson());
if (MessageUtil.ShowYesNoAndWarning("您确认要创建菜单吗") == System.Windows.Forms.DialogResult.Yes)
{
IMenuApi menuBLL = new MenuApi();
CommonResult result = menuBLL.CreateMenu(token, menuJson);
Console.WriteLine("创建菜单:" + (result.Success ? "成功" : "失败:" + result.ErrorMessage));
}
}这个就是我微信门户里面的菜单操作了,具体效果可以关注我的微信门户:广州爱奇迪,也可以扫描下面二维码进行关注了解。

菜单的效果如下:

更多C# development of WeChat portal and applications (6)--Management operations of WeChat portal menu相关文章请关注PHP中文网!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)




