Detailed introduction of WeChat applet slider component
This article mainly introduces the relevant information about the detailed introduction of the slider component of the WeChat Mini Program (Twenty). Friends in need can refer to the

slider sliding component. Not too much, I don’t use it much on other platforms anyway
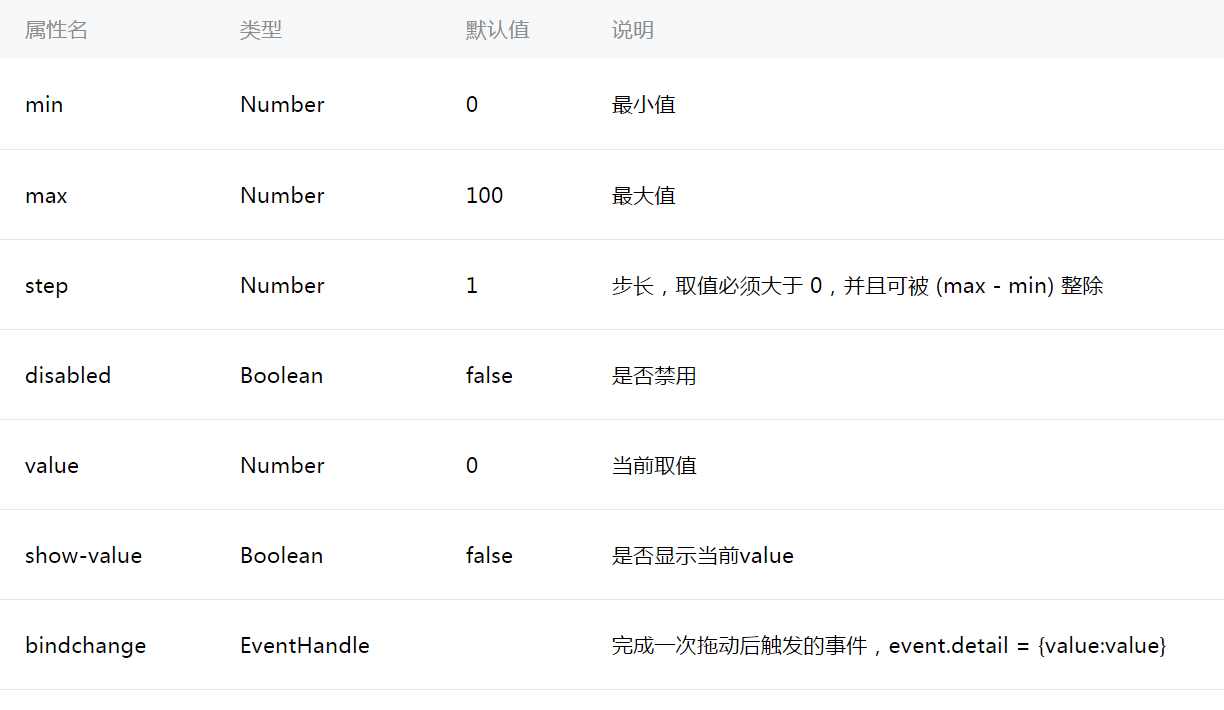
Main attributes:

wxml
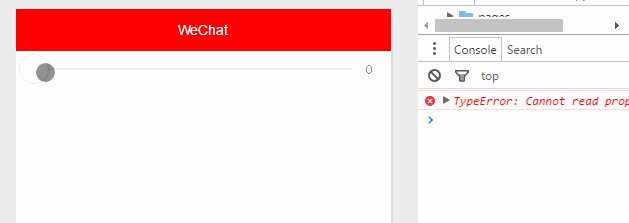
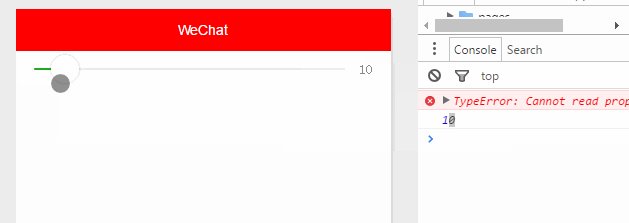
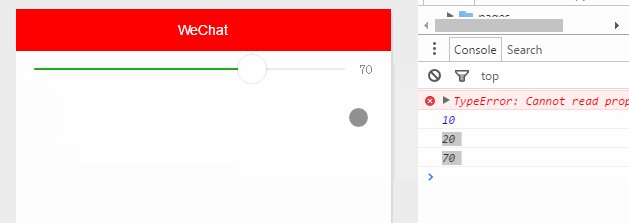
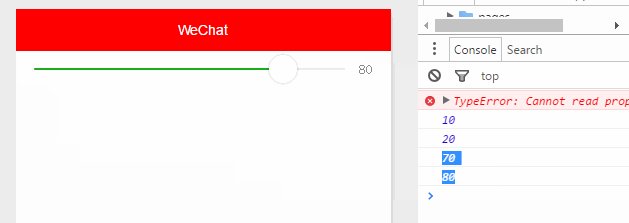
<slider max="100" step="10" show-value="true" bindchange="listenerSlider" />
js
Page({
data:{
// text:"这是一个页面"
},
/**
* 监听slider
*/
listenerSlider:function(e) {
//获取滑动后的值
console.log(e.detail.value);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})For more detailed introductions to WeChat applet slider components and related articles, please pay attention to the PHP Chinese website!
Related articles:
Examples help you understand the HTML5 sliding area selection element Slider element
hwSlider-content sliding switching effect (1)
hwSlider-content sliding switching effect (2): responsive touch sliding

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52


