
When I was working on a project recently, during the website framework building process, there was a function that required copying text to the clipboard. I believe this function is very commonly used, but it is a big challenge for me who don’t often write JS code. Looking back A website I built before used window.clipboardData to realize the copy to clipboard function, and it only supported IE and FF browsers. At that time, I looked for several solutions on Baidu, but I gave up because I couldn't stand it. Later, I made a judgment in the code. , if this attribute is not supported, directly alert: This function does not support this browser, please manually copy the content in the text box. Has anyone encountered the same situation?
alert("此功能不支持该浏览器,请手工复制文本框中内容");Today I will share with you how to use the copy to clipboard function. Due to limited capabilities, please give me some advice if there are any mistakes~
I believe that many students who have used WordPress to build sites know that it uses jQuery. Everyone is familiar with jQuery and it is very simple to use. Unfortunately, jQuery itself does not implement the function of copying to the clipboard, but maybe its API will There is this function. The site I built this time uses wordpress. I spent some time searching for jQuery’s API for copying to the clipboard. There really is: jQuery ZeroClipboard, so I used it to simply implement it in wordpress. Copy to clipboard functionality. However, jQuery ZeroClipboard turns out to have a father named Zero Clipboard.
Zero Clipboard is an independent js library that uses Flash for copying and requires two files: ZeroClipboard.js and ZeroClipboard.swf. There are 2 versions on the Internet. The implementation principle is to use flash to copy. I don’t know who is the original author. It may be two brothers of the same family. I don’t care about this. As long as we respect the copyright and have a clear conscience, today The version introduced to you is relatively simple.
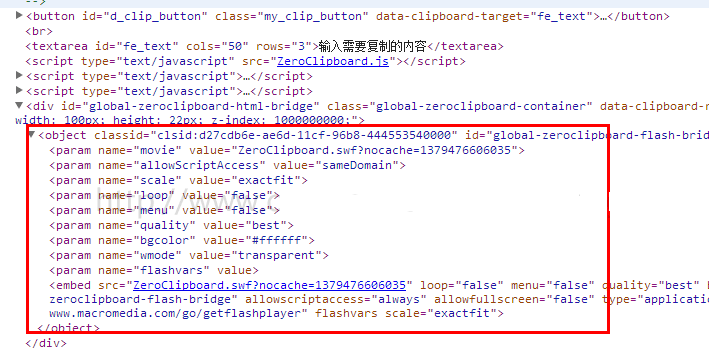
First of all, look at the picture below which is the flash object generated after using Zero Clipboard. It is compatible with flash10 and below versions and is compatible with all browsers:

Official address of Zero Clipboard: http://zeroclipboard.org/,
Using it requires building a server environment. Some students may not be clear about it. There are many ways to build a server environment, such as the IIS that comes with the xp or win7 system. You can also use integration packages such as xampp, appserv, APMServ, etc. to install That’s it, it’s very simple to set up, so I won’t introduce it here.
Now we use the independent js library Zero Clipboard to simply implement the copy to clipboard function. The demo is as follows:
<!DOCTYPE html>
<html>
<head>
<title>Zero Clipboard Test</title>
<meta charset="utf-8">
</head>
<body>
<!--
说明:
1.data-clipboard-target 输入要复制的对象的ID
-->
<button id="d_clip_button" class="my_clip_button" data-clipboard-target="fe_text"><b>复制到剪贴板</b></button>
<br/>
<textarea id="fe_text" cols="50" rows="3">输入需要复制的内容</textarea>
</body>
</html>
<script type="text/javascript" src="ZeroClipboard.js"></script>
<script type="text/javascript">
// 定义一个新的复制对象
var clip = new ZeroClipboard( document.getElementById("d_clip_button"), {
moviePath: "ZeroClipboard.swf"
} );
// 复制内容到剪贴板成功后的操作
clip.on( 'complete', function(client, args) {
alert("复制成功,复制内容为:"+ args.text);
} );
</script>
Demo download (Warm reminder: students who download the code, remember to use the server environment when browsing the demo, otherwise you will not see the effect~)
Next introducejQuery ZeroClipboard
jQuery ZeroClipboard is an improvement based on ZeroClipboard, referred to as zClip. As an API of jQuery, jQuery ZeroClipboard is also very easy to operate.
You need to quote 2 js files before use: jquery.js and jquery.zclip.js
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.zclip.js"></script>
Now we use jquery.zclip.js to simply implement the copy to clipboard function demo as follows:
<!DOCTYPE html>
<html>
<head>
<title>ZeroClipboard Test</title>
<meta charset="utf-8">
<style type="text/css">
.line{margin-bottom:20px;}
/* 复制提示 */
.copy-tips{position:fixed;z-index:999;bottom:50%;left:50%;margin:0 0 -20px -80px;background-color:rgba(0, 0, 0, 0.2);filter:progid:DXImageTransform.Microsoft.Gradient(startColorstr=#30000000, endColorstr=#30000000);padding:6px;}
.copy-tips-wrap{padding:10px 20px;text-align:center;border:1px solid #F4D9A6;background-color:#FFFDEE;font-size:14px;}
</style>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.zclip.js"></script>
</head>
<body>
<div class="line">
<h2>demo1 点击复制当前文本</h2>
<a href="#none" class="copy">点击复制我</a>
</div>
<div class="line">
<h2>demo2 点击复制表单中的文本</h2>
<a href="#none" class="copy-input">点击复制单中的文本</a>
<input type="text" class="input" value="输入要复制的内容" />
</div>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
/* 定义所有class为copy标签,点击后可复制被点击对象的文本 */
$(".copy").zclip({
path: "ZeroClipboard.swf",
copy: function(){
return $(this).text();
},
beforeCopy:function(){/* 按住鼠标时的操作 */
$(this).css("color","orange");
},
afterCopy:function(){/* 复制成功后的操作 */
var $copysuc = $("<div class='copy-tips'><div class='copy-tips-wrap'>☺ 复制成功</div></div>");
$("body").find(".copy-tips").remove().end().append($copysuc);
$(".copy-tips").fadeOut(3000);
}
});
/* 定义所有class为copy-input标签,点击后可复制class为input的文本 */
$(".copy-input").zclip({
path: "ZeroClipboard.swf",
copy: function(){
return $(this).parent().find(".input").val();
},
afterCopy:function(){/* 复制成功后的操作 */
var $copysuc = $("<div class='copy-tips'><div class='copy-tips-wrap'>☺ 复制成功</div></div>");
$("body").find(".copy-tips").remove().end().append($copysuc);
$(".copy-tips").fadeOut(3000);
}
});
});
</script>
Demo download (Warm reminder: students who download the code, remember to use the server environment when browsing the demo, otherwise you will not see the effect~)
The above code combines the function of jQuery to operate nodes, and gives full play to the role of jquery.zclip.js, such as operations before and after copying, dynamic insertion of nodes, and you can also see the power of jquery.zclip.js. When used, Very simple.
From the above independent js libraries ZeroClipboard.js and jquery.zclip.js both use flash to implement the function of copying to the clipboard. It can be seen that using ZeroClipboard.js brings relatively few functions, but it is independent The file of the library is relatively small, and the functions after using jquery.zclip.js are relatively rich. However, for sites that do not use the jQuery framework, using jquery.zclip.js is a waste of bandwidth.
Which copy method to use or the specific positioning situation? I hope this article will be helpful to everyone in learning javascript programming.




