
attr() To be precise, it should not be an attribute, but a CSS function. Let’s take a look at the introduction on MDN first:
The attr() CSS function is used to retrieve the value of an attribute of the selected element and use it in the style sheet. It can be used on pseudo-elements too and, in this case, the value of the attribute on the pseudo- element's originated element is returned.
The attr() function can be used with any CSS property, but support for properties other than content is experimental.
Simple translation, English level is limited, mainly This is for reference for friends whose English is worse than mine. Experts can ignore it:
The CSS function attr() is used to obtain the attribute value of the selected element and is used in the style file. It can also be used in pseudo-class elements. When used in pseudo-class elements, it gets the value of the original element of the pseudo-element.
attr() function can be used with any CSS attribute, but except for content, the rest are still experimental (simply put, it is unstable and may not be supported by browsers).
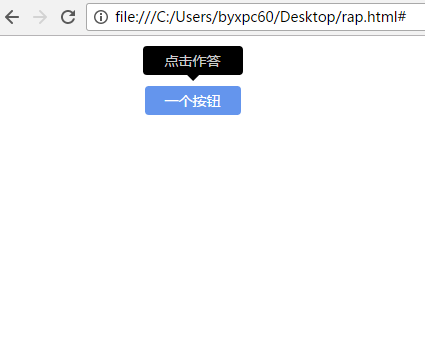
How to use it specifically? Let me give you an example. I happened to use it some time ago to implement the prompt function for the button. After the mouse is placed on it, a small prompt will appear:
<p class="wrap"> <a href="#" class="btn" data-tip="点击作答">一个按钮</a></p>
.btn {
display: inline-block;
padding: 5px 20px;
border-radius: 4px;
background-color: #6495ed;
color: #fff;
font-size: 14px;
text-decoration: none;
text-align: center;
position: relative;
}.btn::before {
content: attr(data-tip);
width: 80px;
padding: 5px 10px;
border-radius: 4px;
background-color: #000;
color: #ccc;
position: absolute;
top: -30px;
left: 50%;
transform: translate(-50%);
text-align: center;
opacity: 0;
transition: all .3s;
}.btn::after {
content: '';
border: 8px solid transparent;
border-top: 8px solid #000;
position: absolute;
top: -3px;
left: 50%;
transform: translate(-50%);
opacity: 0;
transition: all .3s;
}.btn:hover::before {
top: -40px;
opacity: 1;
}.btn:hover::after {
top: -13px;
opacity: 1;
}
Of course attr() can also get more other Attributes, such as the href attribute in the a tag, etc. You can try more usages by yourself.
For more CSS attribute attr() related articles, please pay attention to the PHP Chinese website!




