
In the front-end page of the website, some triangles are sometimes used. In addition to using pictures, the corresponding triangles can also be made using the border attribute of CSS. So, how to use borders to create triangles?
Look at the following example first:
CSS code:
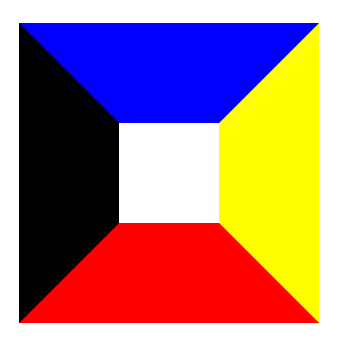
width:100px; height:100px; border-top: solid 100px blue; border-left: solid 100px black; border-right: solid 100px yellow; border-bottom: solid 100px red;
Running result:

Through the displayed results, you can see that the intersections of the borders form a 45° bisection. So, what will it look like when the width and height of the element are set to 0?
Code:
width: 0; height: 0; border-top: solid 100px blue; border-left: solid 100px black; border-right: solid 100px yellow; border-bottom: solid 100px red;
Run result:

In this way, we will see Come to four equilateral triangles. So, what we want is a triangle, what should we do? Just imagine, what would it look like if we removed one edge?
Code:
width: 0; height: 0; border-left: solid 100px black; border-right: solid 100px yellow; border-bottom: solid 100px red;
Run result:

This time, we see Now that we have three triangles, if we replace black and yellow with transparent ones, will we be left with a red equilateral triangle?
Code:
width: 0; height: 0; border-left: solid 100px transparent; border-right: solid 100px transparent; border-bottom: solid 100px red;
Run result:

Obviously, the triangle appears . We can try to modify the width of the border or hide other sides to get different triangles.
Code:
width: 0; height: 0; border-left: solid 100px transparent; border-right: solid 100px transparent; border-bottom: solid 50px red;
Run result:

Code:
width: 0; height: 0; border-top: solid 100px transparent; border-bottom: solid 100px transparent; border-left: solid 150px black;
Run result:

Code:
width: 0; height: 0; border-top: solid 100px transparent; border-left: solid 150px black;
Running results:

Summary: You can create triangles by removing one or two borders and setting the corresponding borders to be transparent, which can be transformed and changed more Many examples will not be listed.
For more related articles on the principle of using borders to create triangles, please pay attention to the PHP Chinese website!




