H5 learning journey-H5 formatting (4)
Format setting of H5:
b means bold
i italic
big font becomes larger
small Make smaller
ememphasize
strong Strengthen and make thick
sub Define subscript
sup Define superscript
ins Insert word
del Delete word
Code example
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>H5 Study</title></head><body bgcolor="#00ffff">
<b>欢迎来到</b>
<br/>
<i>欢迎来到</i>
<br/>
<big>欢迎来到</big>
<br/>
<small>欢迎来到</small>
<br/>
<em>欢迎来到</em>
<br/>
<strong>欢迎来到</strong>
<br/>
啦啦<sub>欢迎来到</sub>啦啦 <br/>
啦啦<sup>欢迎来到</sup>啦啦 <br/>
<del>欢迎来到</del>
<br/>
<ins>欢迎来到</ins>
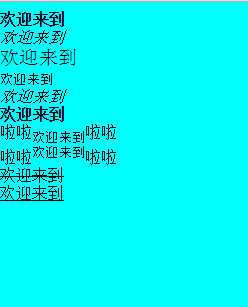
<br/></body></html>Rendering:

H5 format setting:
b represents bold
i italic
big font becomes larger
small becomes smaller
em emphasizes
strong Strengthening is almost the same as making it bold
sub Define subscripts
sup Define superscripts
ins Insert words
del Delete words
Code example
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>H5 Study</title></head><body bgcolor="#00ffff">
<b>欢迎来到</b>
<br/>
<i>欢迎来到</i>
<br/>
<big>欢迎来到</big>
<br/>
<small>欢迎来到</small>
<br/>
<em>欢迎来到</em>
<br/>
<strong>欢迎来到</strong>
<br/>
啦啦<sub>欢迎来到</sub>啦啦 <br/>
啦啦<sup>欢迎来到</sup>啦啦 <br/>
<del>欢迎来到</del>
<br/>
<ins>欢迎来到</ins>
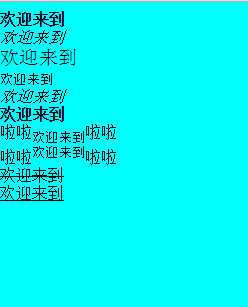
<br/></body></html>Rendering:


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to format c drive with dos command
Feb 19, 2024 pm 04:23 PM
How to format c drive with dos command
Feb 19, 2024 pm 04:23 PM
DOS command is a command line tool used in Windows operating system, which can be used to perform various system management tasks and operations. One of the common tasks is to format the hard drive, including the C drive. Formatting the C drive is a relatively dangerous operation because it will erase all data on the C drive and reinitialize the file system. Before performing this operation, make sure you have backed up important files and have a clear understanding of the impact that formatting will have on your computer. The following is formatted in the DOS command line
 What is disc formatting
Aug 17, 2023 pm 04:02 PM
What is disc formatting
Aug 17, 2023 pm 04:02 PM
Disc formatting refers to the process of rebuilding and clearing the disc's file system. During the disc formatting process, all data will be completely deleted, and the file system will be re-established to re-store data on the disc. Disc formatting can be used to protect data security, repair disc failures, and remove viruses. When formatting a disc, you need to back up important data, select an appropriate file system, and wait patiently for the formatting to complete.
 Why can't the D drive be formatted?
Aug 30, 2023 pm 02:39 PM
Why can't the D drive be formatted?
Aug 30, 2023 pm 02:39 PM
The reasons why the D drive cannot be formatted include that the drive is being used by other programs or processes, there is a damaged file system on the drive, hard disk failure and permission issues. Detailed introduction: 1. The reason why the D drive cannot be formatted may be because the drive is being used by other programs or processes. In the Windows operating system, if a program is accessing the files or folders on the D drive, the system will not be able to perform the format operation. ;2. The reason why the D drive cannot be formatted may be because there is a damaged file system on the drive. The file system is used by the operating system to organize and manage files and folders on the storage device, etc.
 Use the fmt.Sprint function to format multiple values into strings and return them, including type information
Jul 25, 2023 am 09:01 AM
Use the fmt.Sprint function to format multiple values into strings and return them, including type information
Jul 25, 2023 am 09:01 AM
Use the fmt.Sprint function to format multiple values into strings and return them, including type information. In the Go language, the fmt package provides many functions for formatting data into strings. Among them, the fmt.Sprint function can format multiple values into strings and return them. Unlike the fmt.Sprintf function, the fmt.Sprint function returns a string instead of a formatted string. Here is a simple example code using the fmt.Sprint function: pa
 Simple and effective steps to resolve 0x80070057 error
Dec 27, 2023 am 08:38 AM
Simple and effective steps to resolve 0x80070057 error
Dec 27, 2023 am 08:38 AM
How to solve 0x80070057 error: simple and effective methods and steps Introduction: In the process of using the computer, we sometimes encounter various error codes. Among them, 0x80070057 is a very common error code, which is usually related to Windows operating system. This error code can appear in different situations, such as when installing or updating the operating system, backing up or restoring files, formatting drives, etc. Although this error code is frustrating, it's not unsolvable. This article will introduce
 Revealed secrets of cell phone format recovery methods (mobile phone malfunction? Don't worry)
May 04, 2024 pm 06:01 PM
Revealed secrets of cell phone format recovery methods (mobile phone malfunction? Don't worry)
May 04, 2024 pm 06:01 PM
Nowadays, we will inevitably encounter some problems such as being unable to turn on the phone or lagging, such as system crash, but during use, mobile phones have become an indispensable part of our lives. We are often at a loss, and sometimes, there are no solutions to these problems. To help you solve cell phone problems, this article will introduce you to some methods of cell phone format recovery and restore your phone to normal operation. Back up data - protect important information, such as photos and contacts, from being lost during the formatting process. Before formatting your phone, the first thing to consider is to back up important data and files on your phone. To ensure data security, or choose to transfer files to a cloud storage service, you can back it up by connecting to a computer. Use the system's built-in recovery function - simple
 Will formatting a laptop make it faster?
Feb 12, 2024 pm 11:54 PM
Will formatting a laptop make it faster?
Feb 12, 2024 pm 11:54 PM
Will formatting a laptop make it faster? If you want to format your Windows laptop but want to know if it will make it faster, this article will help you know the right answer to this question. Will formatting a laptop make it faster? There are many reasons why users format their Windows laptops. But the most common reason is slow performance or speed of your laptop. Formatting a laptop will completely delete all data stored on the C drive or the hard drive partition where Windows operating system is installed. Therefore, every user will think twice before taking this step, especially when it comes to the performance of the laptop. This article will help you understand whether formatting your laptop will speed it up. Formatting your laptop helps
 What does h5 mean?
Aug 02, 2023 pm 01:52 PM
What does h5 mean?
Aug 02, 2023 pm 01:52 PM
H5 refers to HTML5, the latest version of HTML. H5 is a powerful markup language that provides developers with more choices and creative space. Its emergence promotes the development of Web technology, making the interaction and effect of web pages more Excellent, as H5 technology gradually matures and becomes popular, I believe it will play an increasingly important role in the Internet world.




