 WeChat Applet
WeChat Applet
 WeChat Development
WeChat Development
 C# develops WeChat portals and applications - using geographical location to expand related applications
C# develops WeChat portals and applications - using geographical location to expand related applications
C# develops WeChat portals and applications - using geographical location to expand related applications
This article continues the previous article "C# Development of WeChat Portal and Applications (12)-Using Speech Processing" and continues to introduce WeChat related applications. We know that geographical location information can be used for many related applications. In addition to knowing the user's location, we can also associate some geographical location applications, such as weather, popular movies, nearby attractions, nearby theaters, traffic events, etc. Etc. Anyway, for all information related to geographical location, we can make some extended applications as needed. This article mainly introduces how to use geographical location information to build operations that use these applications.

1. WeChat’s geographical location information
Before using it, let’s take a look at WeChat’s interface, which defines for us those information about geographical location. Information. In fact, the geographical location information is divided into two aspects on WeChat. One is to receive the user's geographical location request, and the other is the geographical location information that the user allows to report the geographical location operation and is sent regularly.
This article mainly introduces related applications based on the first type, how to process the user's geographical location after reporting it.
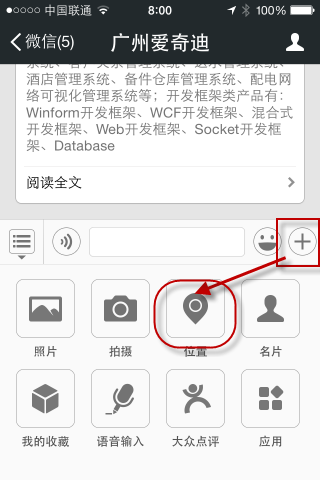
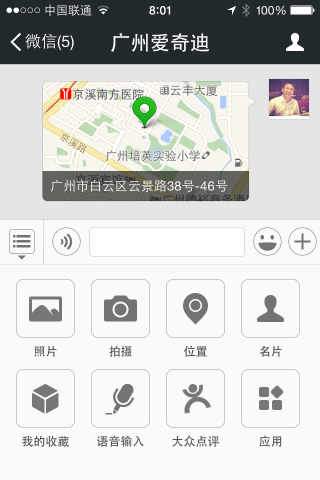
The geographical location reporting operation is to select the + sign to add the geographical location where you enter it, and then select the current or specified geographical location map. The specific operation is as follows.


##Geolocation Message
1 |
|
有了上面的地理位置信息,我们在程序里面,需要在消息传递过来的时候,定义一个实体类信息,承载相关的地理位置信息,方便我们进一步的处理操作。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
有了这些信息,我们在信息传递的时候,就能很好得到用户的相关数据了。
如果仅仅为了返回给用户,告诉用户目前的地理位置信息,可以用下面的操作就可以了。
1 2 3 4 5 6 7 8 9 10 11 |
|
2、地址位置的应用处理
不过上面的信息,显然不符合我们扩展应用的要求,因此我们进一步进行完善里面对地理位置信息处理的操作。我们进一步把关于地理位置的操作,放到事件处理模块里面进行处理,处理代码如下所示。
1 2 3 4 5 6 7 8 9 |
|
在处理的时候,我们需要先保存用户的地理位置信息,把它存储到用户的上下文记录里面。这样我们在处理指令的时候,把它获取到,然后传递给相关的方法就可以实现地理位置的扩展应用了。
1 2 |
|
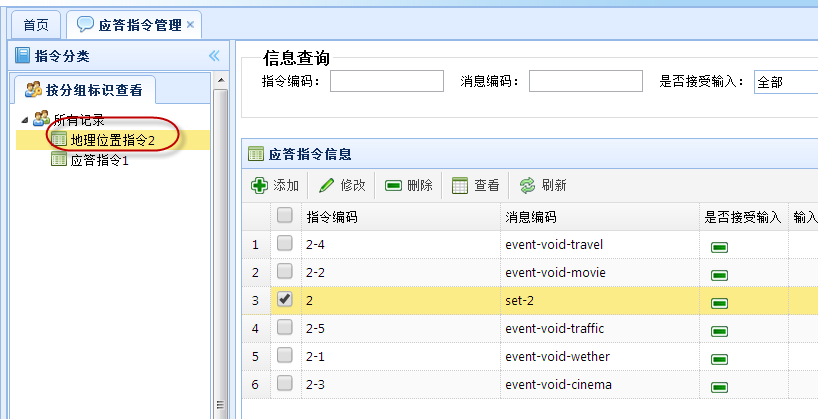
首先对用户地理位置的请求,我根据数据库配置给出了一个用户选择的指令提示,如下所示。

为了对地理位置请求的处理,我定义了一个用于处理这个操作的指令操作

这样整个地理位置的指令操作,就在应答链里面进行很好的跳转管理了。那么为了实现天气、放映影片、附近影院、旅游线路、交通事件等方面的扩展应用,我们应该如何操作呢?
3、地址位置应用扩展
我们知道,百度或者腾讯都提供了一些开放平台,给我们进行各种方式的使用。那么我们这里以使用百度LBS平台应用来构建一些模块。


这上面都有很多相关的接口供使用,我们可以根据其提供的数据格式进行封装,然后进行调用处理就可以了。
刚才说了,我配置了一些指令,用来构建相关的应用,指令的最后是一些事件代码的定义,我们对这些末端的事件代码进行处理,就可以给用户返回相关的信息了,总体的操作代码如下所示。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
这里以天气为例,说明该如何调用百度的接口的,首先我们封装一下相关的接口调用。
1 2 3 4 5 6 7 8 9 10 11 |
|
其中的BaiduWeatherResult 是我根据调用返回的Json结果,构建的一个实体类,用来存储返回的内容。具体代码如下所示。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
为了构建返回给客户的图文数据,我们需要构建一个News对象,然后生成XML数据返回给服务器进行处理即可。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
|
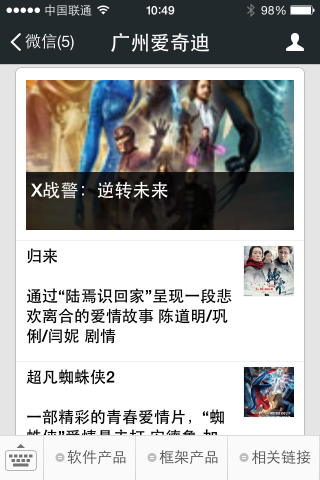
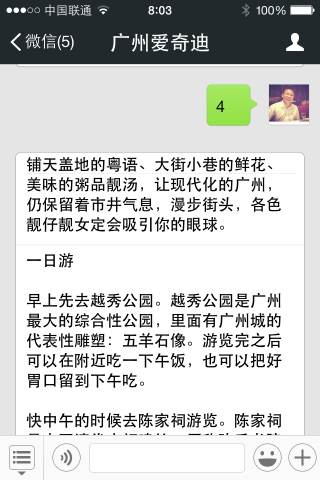
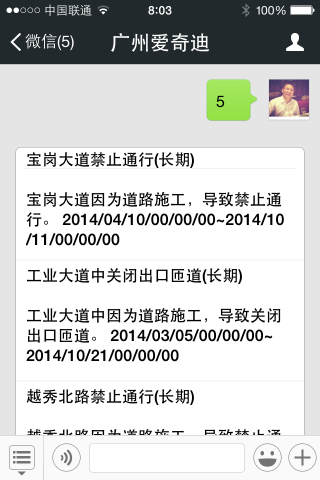
这样就很好实现了整体的功能了,具体界面功能可以访问我的微信(广州爱奇迪)进行了解,下面是功能截图供参考。





More C# development of WeChat portals and applications - using geographical location to expand related applications For related articles, please pay attention to the PHP Chinese website!
| Developer微信 | |

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52

