 WeChat Applet
WeChat Applet
 WeChat Development
WeChat Development
 C# development of WeChat portal and application-menu management of WeChat enterprise account
C# development of WeChat portal and application-menu management of WeChat enterprise account
C# development of WeChat portal and application-menu management of WeChat enterprise account
The previous articles have introduced many related operations of WeChat enterprise accounts. Enterprise accounts and official accounts can customize menus, so they can also create menus, obtain lists, and delete menus through APIs. Therefore, this article Continuing to explore this subject, we introduce the menu management operations of the enterprise account.
The menu can provide us with a quick entry in many cases, and can also be used to obtain the main entry for user information. Through the OAuth2 verification interface and the customized redirect menu, we can obtain the corresponding User ID, and then further obtain the user's relevant data, which can be displayed to the customer.
1. General introduction to the menu
The event processing of the menu is as follows, including two operations: click and jump. In the future, the enterprise account may add some scanning functions similar to the official account. Currently there are only two functions such as code operation and photo operation.

The official menu definition interface includes the following three operations, menu creation, list acquisition and menu deletion, which are almost the same as the official account operations.

2. Menu entity class definition and interface definition processing
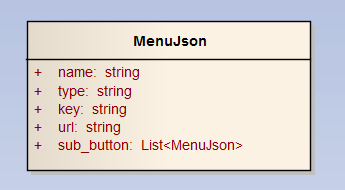
We define the menu, including defining some of its attributes, including There are name, type, key, url, and a submenu reference pointing to itself, so the menu can be cyclically constructed into multiple levels. Although strictly speaking, the menu of the enterprise account is the same as the menu of the official account, with three levels at one level. There are a maximum of five second-level menus, and there is no third-level menu.
The UML diagram of the entity class is as follows.

The creation operation of menu management, the official definition is as follows.
Request instructions
Https request method: POST
https://qyapi.weixin.qq.com/cgi -bin/menu/create?access_token=ACCESS_TOKEN&agentid=1
The request package is as follows:
{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}
]
}
]
}Parameter description
| Parameters | must | Description |
|---|---|---|
| access_token | is the | call The interface credential |
| agentid | is the id of the | enterprise application, an integer. You can view it on the application settings page |
| button | is a | first-level menu array, the number should be 1~3 |
| sub_button | No | Secondary menu array, the number should be 1~5 |
| type | is the response action type of the | menu. There are currently two types: click and view. |
| name | is | Menu title, no more than 16 bytes, submenu no more than 40 bytes |
| key | click type must | Menu KEY value , used for message interface push, no more than 128 bytes |
| url | view type must be | web link, employees can click the menu to open the link, No more than 256 bytes |
Permission description
The administrator must have management permissions for the application, and The application must be set in callback mode.
Return results
{
"errcode":0,
"errmsg":"ok"
}
According to the above official definition semantics, the C# management interface definition of our menu management is as follows.
/// <summary>
/// 企业号菜单管理接口定义 /// </summary>
public interface ICorpMenuApi
{ /// <summary>
/// 获取菜单数据 /// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <returns></returns>
MenuListJson GetMenu(string accessToken, string agentid); /// <summary>
/// 创建菜单 /// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="menuJson">菜单对象</param>
/// <returns></returns>
CommonResult CreateMenu(string accessToken, MenuListJson menuJson, string agentid); /// <summary>
/// 删除菜单 /// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <returns></returns>
CommonResult DeleteMenu(string accessToken, string agentid);
}We take the implementation of creating a menu as an example to introduce the operation of the WeChat enterprise account menu. Other operations are handled similarly. , all return a public message class, which is convenient for processing and reading. The code is as follows.
/// <summary>
/// 创建菜单 /// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="menuJson">菜单对象</param>
/// <returns></returns>
public CommonResult CreateMenu(string accessToken, MenuListJson menuJson, string agentid)
{ var url = string.Format("http://www.php.cn/{0}&agentid={1}", accessToken, agentid); string postData = menuJson.ToJson(); return Helper.GetCorpExecuteResult(url, postData);
}
3. The calling and processing effect of the enterprise number menu management interface
Call The code and renderings are shown below.
private void btnMenuCreate_Click(object sender, EventArgs e)
{
MenuJson productInfo = new MenuJson("产品介绍", new MenuJson[] {
new MenuJson("软件产品介绍", ButtonType.click, "event-software")
, new MenuJson("框架源码产品", ButtonType.click, "event-source")
, new MenuJson("软件定制开发", ButtonType.click, "event-develop")
});
MenuJson frameworkInfo = new MenuJson("框架产品", new MenuJson[] {
new MenuJson("Win开发框架", ButtonType.click, "win"), new MenuJson("WCF开发框架", ButtonType.click, "wcf"), new MenuJson("混合式框架", ButtonType.click, "mix"),
new MenuJson("Web开发框架", ButtonType.click, "web")
,new MenuJson("代码生成工具", ButtonType.click, "database2sharp")
});
MenuJson relatedInfo = new MenuJson("相关链接", new MenuJson[] {
new MenuJson("公司介绍", ButtonType.click, "event_company"), new MenuJson("官方网站", ButtonType.view, "http://www.php.cn/"), new MenuJson("联系我们", ButtonType.click, "event_contact"), new MenuJson("应答系统", ButtonType.click, "set-1"),
new MenuJson("发邮件", ButtonType.view, "http://www.php.cn/")
});
MenuListJson menuJson = new MenuListJson();
menuJson.button.AddRange(new MenuJson[] { productInfo, frameworkInfo, relatedInfo }); //Console.WriteLine(menuJson.ToJson());
if (MessageUtil.ShowYesNoAndWarning("您确认要创建菜单吗") == System.Windows.Forms.DialogResult.Yes)
{
ICorpMenuApi bll = new CorpMenuApi();
CommonResult result = bll.CreateMenu(token, menuJson, agentid);
Console.WriteLine("创建菜单:" + (result.Success ? "成功" : "失败:" + result.ErrorMessage));
}
} private void btnMenuGet_Click(object sender, EventArgs e)
{
ICorpMenuApi bll = new CorpMenuApi();
MenuListJson menu = bll.GetMenu(token, agentid); if (menu != null)
{
Console.WriteLine(menu.ToJson());
}
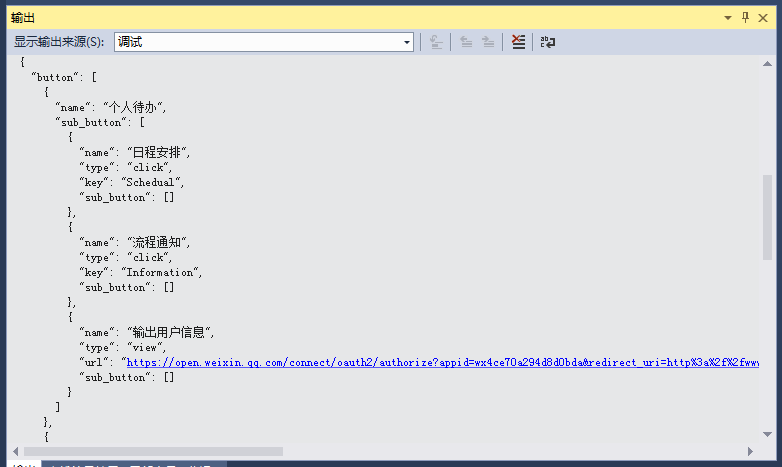
}The test output of the calling code is shown below.

For more C# development of WeChat portals and applications - menu management of WeChat enterprise accounts, please pay attention to the PHP Chinese website for related articles!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52

