
In terms of corporate e-commerce, although WeChat stores started later than Taobao and Tmall, as an e-commerce platform, its influence cannot be ignored. Combined with the characteristics and convenience of WeChat, WeChat stores have very good Adhesion and extensive user base, so spending a certain amount of time to do in-depth research and application in this area is also an area of interest to me. This article is based on the previous series of articles on WeChat, and then on the content of WeChat stores I will give a series of introductions, hoping to help everyone understand and use them, and at the same time push my own series of WeChat articles into deeper fields and directions.
The qualification of WeChat store must be a certified public account, and an independent application needs to be made after certification, and relevant corporate information and financial information must be submitted. Relevant information, procedures and stamped documents are relatively cumbersome, but in order to study and apply the functions of WeChat store, these are nothing. Just provide the corresponding materials step by step according to their requirements.
After passing, you can see that the corresponding interface has been obtained in your interface function list.

With these functional modules, in the first step, we can add corresponding product information on the WeChat official account management platform, and then build our own WeChat store .
When we enter the WeChat store, we can see the response function operation interface of the WeChat store.

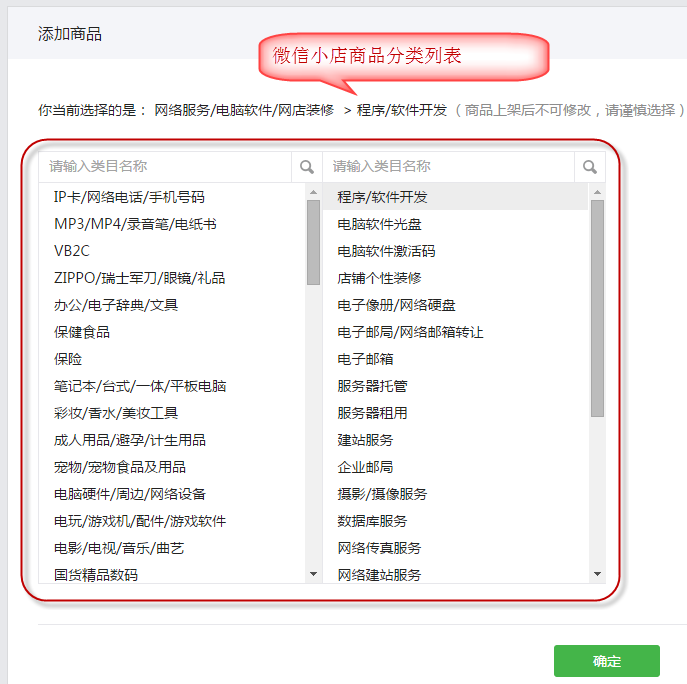
Our first step is to add the corresponding product information, select the category that suits you from the categories, and then add the corresponding product information and pictures.

Finally, we added and completed our own product list (including the processing of product information and product grouping). After completion, a similar interface is as shown below.

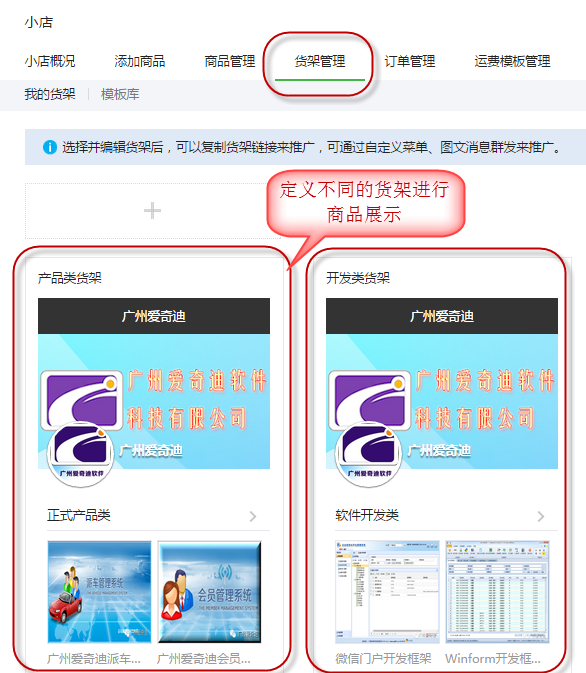
In order to display the products reasonably, the WeChat store has introduced the concept of a shelf, which is to display the products well to customers in categories. The shelf is similar to a well-laid out For display cabinets, we can define different shelves and then publish different URLs for experience.

After constructing the shelf information, we can put the shelf URL into the WeChat menu, so that we can view our WeChat store.
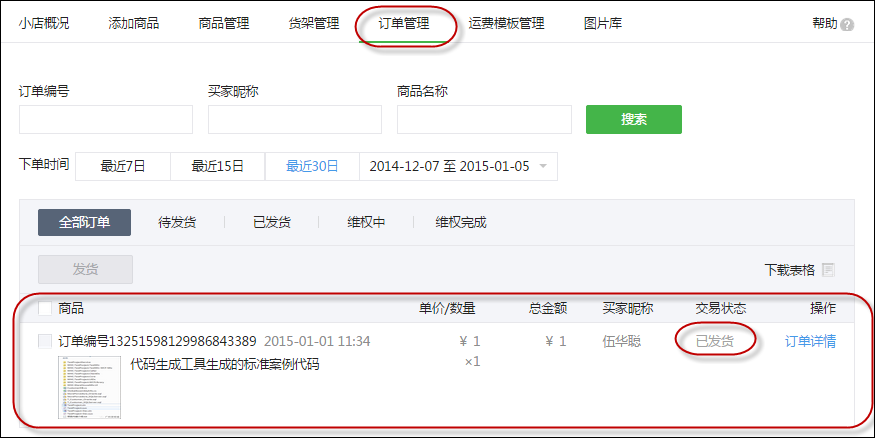
Of course, the store can place orders and process them. When customers place orders, we can perform order delivery management and other operations on the WeChat store management interface.

After we deliver the goods, the system will prompt a message to the corresponding buyer’s WeChat ID, as shown below .

If you need to know the functions of my WeChat store, you can scan the QR code below to follow our certified public account: Guangzhou Aiqidi

Through the study in the previous section 1, we may have learned about the related object model of WeChat store, which basically includes regular products. , product grouping, shelves, inventory, orders, etc., as well as product classification, product classification attributes, product classification SKU, express mailing templates, image management and other functions.
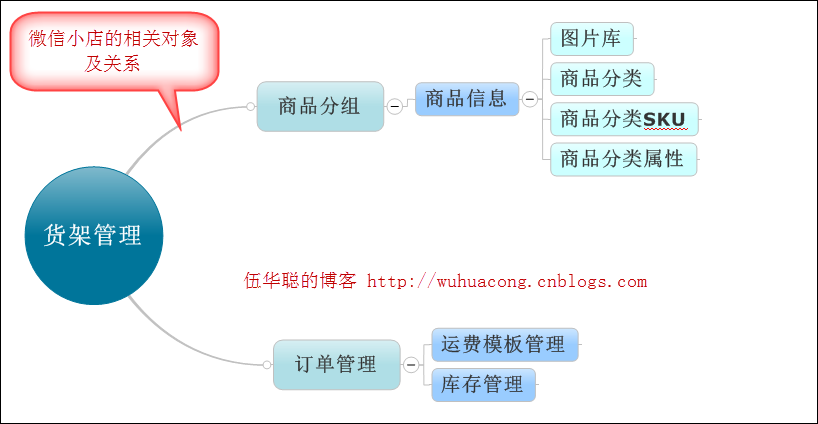
In order to understand the entire object model more effectively, I drew some graphics to help understand these object models.

The above graphic explains the relationship between these objects very well. Basically, the first thing we come into contact with is shelf management. Through the shelf entrance, the display is bound By grouping and quantity of products, we can see the corresponding product information, and the product constructs a complete product object through pictures, categories, attributes, SKU and other information. In addition, at the entrance of the shelf, we can place an order for the product. Therefore, from the design to the management of orders and inventory, the delivery of orders needs to be associated with freight templates to achieve a complete process of a WeChat store.
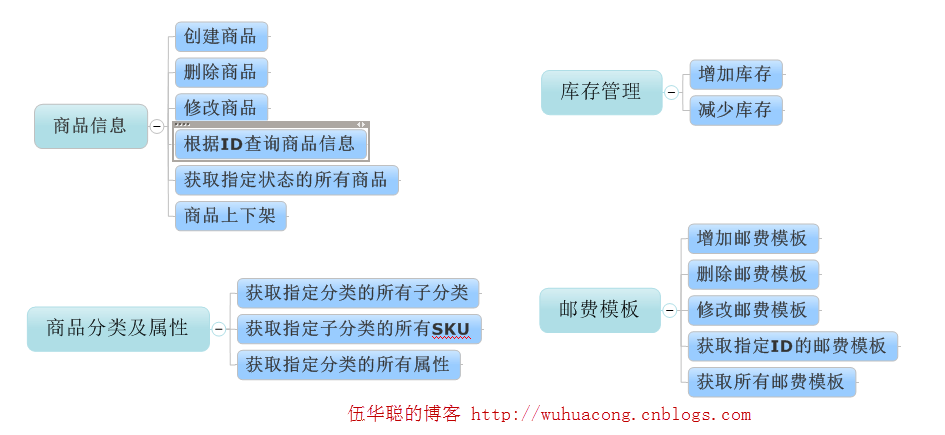
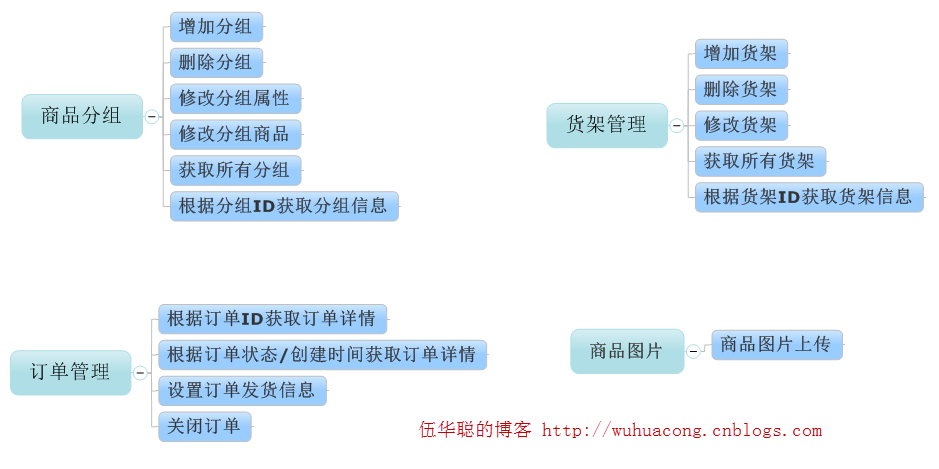
Of course, each model has its corresponding API interface. In order to make it easier to understand the functional interfaces provided by WeChat Store, I graphically list the functional interfaces of the objects involved above, as shown below.

In addition to the object model interface of the product, there are also the following interfaces.

The above introduces the relevant objects of WeChat Store through illustrations and interface functions, I just summarized these based on the content provided by WeChat API.
To understand more detailed interface description, we still need to refer to WeChat’s official interface description.

But through the interface function diagram shown above, we can sort out the corresponding API interface and implementation of the WeChat store.
The following interface classes and interface implementation classes are C# development encapsulation processes organized based on the above analysis and the documentation of the WeChat store.
Since the interface involves a lot of content, I have certain insights through several interfaces, and so on for the others.
For example, for the management of Weidian products, I defined the following interface code.
/// <summary>
///微小店管理的商品API接口 /// </summary>
public interface IMerchantApi
{ #region 商品信息 /// <summary>
/// 创建商品 /// </summary>
/// <param>调用接口凭证
/// <param>商品对象
AddMerchantResult AddMerchant(string accessToken, MerchantJson merchantJson); /// <summary>
/// 删除商品 /// </summary>
/// <param>调用接口凭证
/// <param>商品ID
CommonResult DeleteMerchant(string accessToken, string productId); /// <summary>
/// 修改商品 /// product_id表示要更新的商品的ID,其他字段说明请参考增加商品接口。 /// 从未上架的商品所有信息均可修改,否则商品的名称(name)、商品分类(category)、商品属性(property)这三个字段不可修改。 /// </summary>
/// <param>调用接口凭证
/// <param>修改商品的信息
CommonResult UpdateMerchant(string accessToken, MerchantJson merchantJson); /// <summary>
/// 根据ID查询商品信息,如果成功返回MerchantJson信息,否则返回null /// </summary>
/// <param>调用接口凭证
/// <param>商品的Id
MerchantJson GetMerchant(string accessToken, string productId);Through effective encapsulation processing, some of their implementation codes are also very simple, as shown below.
/// <summary>
/// 创建商品 /// </summary>
/// <param>调用接口凭证
/// <param>商品对象
/// <returns></returns>
public AddMerchantResult AddMerchant(string accessToken, MerchantJson merchantJson)
{ var url = string.Format("http://www.php.cn/{0}", accessToken); string postData = merchantJson.ToJson(); return JsonHelper<addmerchantresult>.ConvertJson(url, postData);
} /// <summary>
/// 删除商品 /// </summary>
/// <param>调用接口凭证
/// <param>商品ID
/// <returns></returns>
public CommonResult DeleteMerchant(string accessToken, string productId)
{ var url = string.Format("http://www.php.cn/{0}", accessToken); var data = new
{
product_id = productId
}; string postData = data.ToJson(); return Helper.GetExecuteResult(url, postData);
}</addmerchantresult>For more C# development of WeChat portals and applications - the development and use of WeChat stores, please pay attention to PHP Chinese net!




