 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat applet JS implementation code for dynamically modifying styles
WeChat applet JS implementation code for dynamically modifying styles
WeChat applet JS implementation code for dynamically modifying styles
The pitfall of the WeChat applet is that js can dynamically modify the style. We cannot use js or jq to easily do it with one line of code. Or use removeClass addClass to modify the style.
The following is a method of dynamically modifying styles. The principle is to bind data and then dynamically modify the data to achieve dynamic style changes. It feels a bit... that kind of thing, weird. But there was nothing we could do. If you have a better method, you can share it in the comment area.
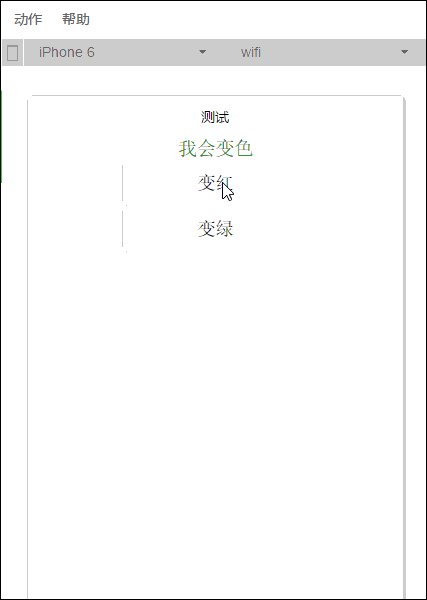
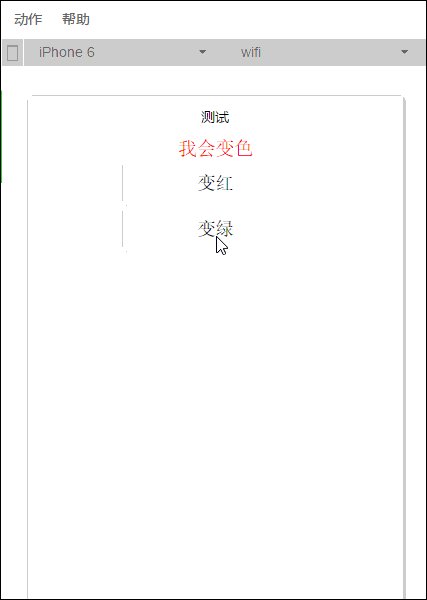
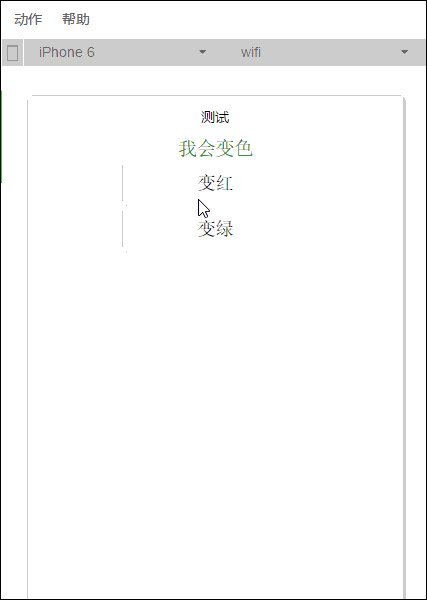
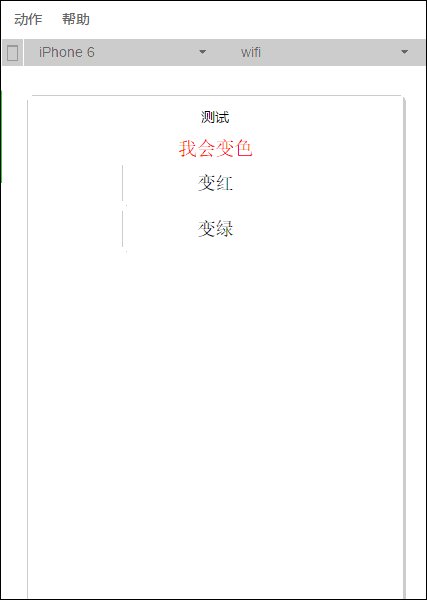
test.wxml
<view style="text-align: center;">
<label style="color:{{color}};">我会变色</label>
<button bindtap="clickRed">变红</button>
<button bindtap="clickgreen">变绿</button>
</view>test.js
Page({
data: {
color: "red"
},
clickRed: function () {
this.setData({
color: "red"
})
},
clickgreen: function () {
this.setData({
color: "green"
})
}
})Effect

The above is the implementation code of the JS dynamic modification style of the WeChat applet introduced by the editor. I hope it will be helpful to you. If you have any questions, please Leave me a message and I will reply to you in time. I would also like to thank you all for your support of the PHP Chinese website!
For more articles related to the implementation code of WeChat applet JS dynamic modification style, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52

