
1. Problem background
Set the route map for the outbound and return journey, and set the route with different colors
2. Implementation source code
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>高德地图-绘制去程和回程路线</title>
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/>
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=323b2a75430429a747a32b5c318f7f5a&plugin=AMap.Driving"></script>
<script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script>
<style type="text/css">
#panel {
position: fixed;
background-color: white;
max-height: 90%;
overflow-y: auto;
top: 10px;
right: 10px;
width: 280px;
}
</style>
</head>
<body>
<p id="container"></p>
<p id="panel" style="display:none;"></p>
<script type="text/javascript">
//初始化地图
var map = new AMap.Map("container", {
resizeEnable: true,
center: [114.295482,30.582582],
zoom: 13
});
//初始化导航类
var driving = new AMap.Driving({
map: map,
panel: "panel"
});
// 起点到终点
driving.search(new AMap.LngLat(114.295482,30.582582), new AMap.LngLat(114.26836,30.643449));
var lineArr = [
[114.295482,30.582582],
[114.26836,30.643449]
];
var lineArr1 = [
[114.26836,30.643449],
[114.295482,30.582582]
];
var polyline = new AMap.Polyline({
path: lineArr, // 设置线覆盖物路径
strokeColor: '#3366FF', // 线颜色
strokeOpacity: 1, // 线透明度
strokeWeight: 2, // 线宽
strokeStyle: 'solid', // 线样式
strokeDasharray: [10, 5], // 补充线样式
geodesic: true // 绘制大地线
});
polyline.setMap(map);
//初始化导航类
var driving1 = new AMap.Driving({
map: map,
panel: "panel"
});
//终点到起点
driving1.search(new AMap.LngLat(114.26836,30.643449), new AMap.LngLat(114.295482,30.582582));
var polyline1 = new AMap.Polyline({
path: lineArr, // 设置线覆盖物路径
strokeColor: '#00FF00', // 线颜色
strokeOpacity: 1, // 线透明度
strokeWeight: 2, // 线宽
strokeStyle: 'solid', // 线样式
strokeDasharray: [10, 5], // 补充线样式
geodesic: true // 绘制大地线
});
polyline1.setMap(map);
</script>
</body>
</html>
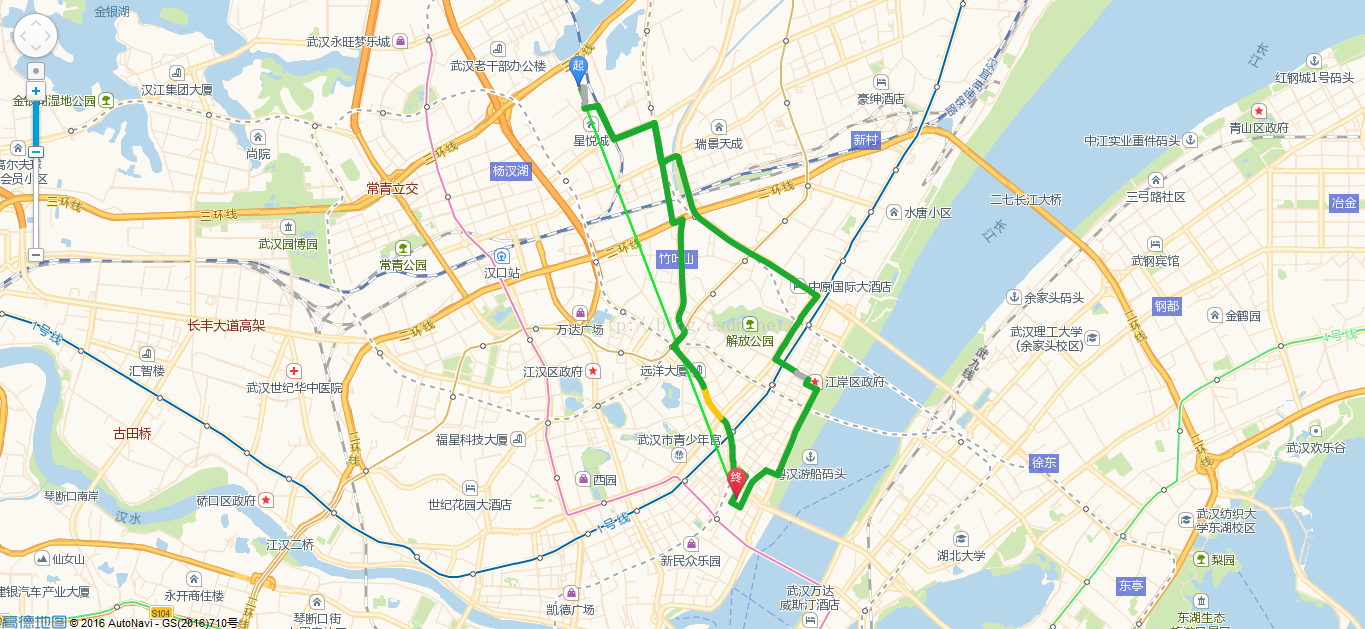
3. Implementation result

# That’s it Amap - content for drawing outbound and return routes. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
 How to open ofd file
How to open ofd file
 audio compression
audio compression
 How to solve Java large file read exception
How to solve Java large file read exception
 The difference between git and svn
The difference between git and svn
 What does apache mean?
What does apache mean?
 Commonly used search tools
Commonly used search tools
 How to set path environment variable
How to set path environment variable
 What are the methods of executing Shell scripts?
What are the methods of executing Shell scripts?
 What are the PHP visual Chinese development tools?
What are the PHP visual Chinese development tools?




