There are many basic tags in HTML5. Today we will introduce the list tag
List tag The list tag can arrange text elements in the form of a list in the web page. There are three types of list tags: ordered list, unordered list, Custom list
like:
<ul type=a>
<li>苹果</li>
<li>桃</li>
</ul>is called an unordered list, which is displayed as a, b, c, etc. in FireFox, and other browsers are displayed as dots;
<ol>
<li>西红柿</li>
<li>茄子</li>
</ol>It is called an ordered list, displayed as 1, 2, 3, etc.;
It’s called a custom table
Look at the code
<!DOCTYPE>
<html >
<head>
<meta charset="gb2312" />
<title>演示列表标记</title>
</head>
<body>
水果<ul>
<li>苹果</li>
<li>桃</li>
</ul>
<ol>
<li>西红柿</li>
<li>茄子</li>
</ol>
<dt>色相</dt>
<dt>色相的相貌、名称</dt>
</body>
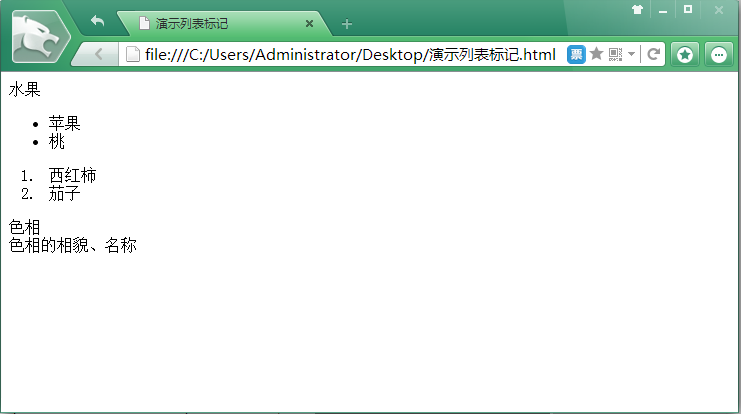
</html>Running effect