 Web Front-end
Web Front-end
 PS Tutorial
PS Tutorial
 Image deformation algorithm: Implementing the forward deformation tool in the Photoshop Liquify toolbox
Image deformation algorithm: Implementing the forward deformation tool in the Photoshop Liquify toolbox
Image deformation algorithm: Implementing the forward deformation tool in the Photoshop Liquify toolbox
Many times, we need to adjust parts of an image, and this adjustment must be smooth and interactive. The Forward Warp tool in Photoshop’s Liquify filter is such a tool and it’s very useful. A similar tool has the face-slimming function of Meitu Xiuxiu. This article describes the principles and algorithms behind such tools.
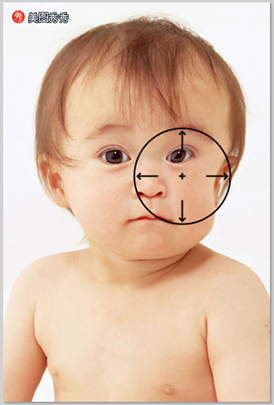
Let’s take Meitu Xiuxiu as an example to briefly describe the forward transformation function.
First, use the mouse to control a circular selection.

Then, click the left mouse button and drag in a certain direction to produce a smooth forward deformation picture:

With this tool, you can adjust parts of the picture, and the degree of freedom is relatively large, so it is more practical.
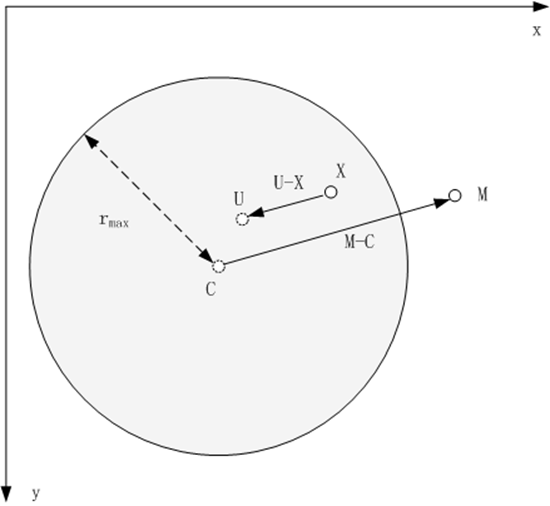
The following explains the principles of this type of algorithm.

In the above figure, the shaded ring represents a circular selection with a radius of rmax. Among them, point C is the point when the mouse is clicked, which is the center of the circular selection. Drag the mouse from C to M, causing point U in the image to transform to point X. Therefore, the key issue is to find the inverse transformation of the above transformation - when a point , find the pixel value of U. In this way, each pixel in the circular selection is evaluated to obtain the transformed image.
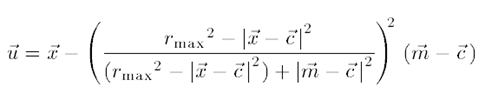
Andreas Gustafsson's Interactive Image Warping article gives this inverse transformation formula:

The characteristics of this deformation algorithm are:
1 Only the image within the circular selection is deformed
2 The closer to the center of the circle, the greater the deformation, the closer to the edge the smaller the deformation, and there is no deformation at the boundary
3 The deformation is smooth
The specific implementation steps are as follows:
1 For each pixel in the circular selection, take out its R, G, and B components and store them in 3 Buffs (rBuff, gBuff, bBuff) (That is, the three Buffs respectively store the values of the R, G, and B channels of the original image in the selection)
2 For each pixel X in the circular selection,
2.1 According to the above formula, calculate the exact position coordinate value U
before its deformation. 2.2 Use the interpolation method to calculate R at the position of U based on the position of U and the values in rBuff, gBuff, and bBuff. G, B and other components
2.3 Synthesize R, G, B and other components into new pixels as the pixel value at , it can be easily written based on the above text - to solve this kind of problem, what is important is not the code, but the ideas and algorithms.
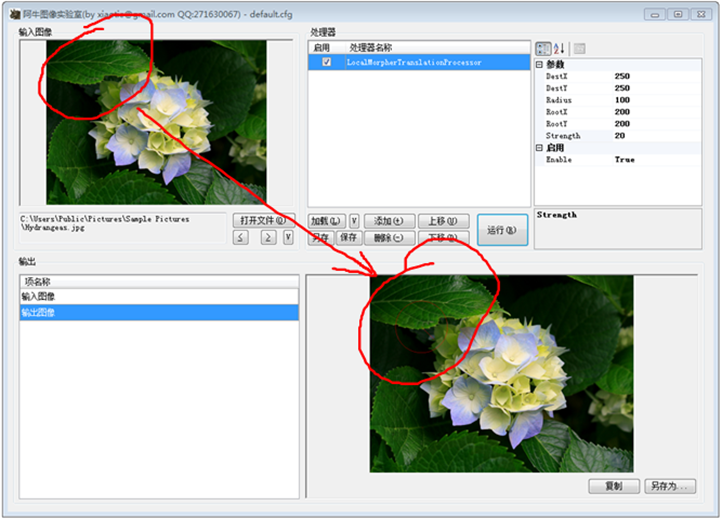
The following is my implementation demonstration:
 In the above picture, the upper left corner is the original image, and the lower right corner is the deformed image. The red circle encircles the deformation area. As you can see, the deformation is very smooth. I introduced the deformation strength s(strength) in the above algorithm, strength=20 in the above picture.
In the above picture, the upper left corner is the original image, and the lower right corner is the deformed image. The red circle encircles the deformation area. As you can see, the deformation is very smooth. I introduced the deformation strength s(strength) in the above algorithm, strength=20 in the above picture.
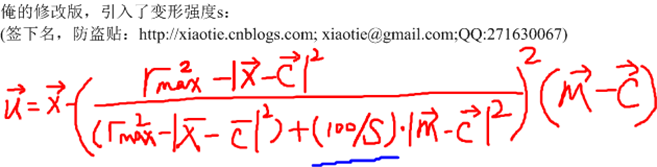
Introducing strength, the formula must be modified. Here is my modified version of the formula:
 Look at the result——
Look at the result——
Original Picture:
 Deformation, strength=20:
Deformation, strength=20:
Transformation, strength=120:

This function in photoshop and Meituxiu Xiu can continuously transform. I guess that this continuous deformation is connected in series by a series of basic deformations. That is, dragging the mouse from M0 to Mn position does not only calculate the M0->Mn transformation, but introduces a series of intermediate ones on the mouse trajectory. Point, M1, M2...Mn-1, and then perform a series of transformations on the image, such as M0->M1, M1->M2,..., Mn-1->Mn.
For more image deformation algorithms: Implementing the forward deformation tool in the Photoshop liquefaction toolbox, please pay attention to the PHP Chinese website for related articles!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
The article details using Photoshop for social media graphics, covering setup, design tools, and optimization techniques. It emphasizes efficiency and quality in graphic creation.
 How do I prepare images for web use in Photoshop (file size, resolution, color space)?
Mar 13, 2025 pm 07:28 PM
How do I prepare images for web use in Photoshop (file size, resolution, color space)?
Mar 13, 2025 pm 07:28 PM
Article discusses preparing images for web use in Photoshop, focusing on optimizing file size, resolution, and color space. Main issue is balancing image quality with quick loading times.
 How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?
Mar 13, 2025 pm 07:35 PM
How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?
Mar 13, 2025 pm 07:35 PM
Article discusses using Photoshop's Content-Aware Fill and Move tools effectively, offering tips on selecting source areas, avoiding mistakes, and adjusting settings for optimal results.
 How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
The article explains how to use Photoshop for video editing, detailing steps to import, edit, and export videos, and highlighting key features like the Timeline panel, video layers, and effects.
 How do I calibrate my monitor for accurate color in Photoshop?
Mar 13, 2025 pm 07:31 PM
How do I calibrate my monitor for accurate color in Photoshop?
Mar 13, 2025 pm 07:31 PM
Article discusses calibrating monitors for accurate color in Photoshop, tools for calibration, effects of improper calibration, and recalibration frequency. Main issue is ensuring color accuracy.
 How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
Article discusses optimizing images for web using Photoshop, focusing on file size and resolution. Main issue is balancing quality and load times.
 How do I create animated GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
How do I create animated GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
Article discusses creating and optimizing animated GIFs in Photoshop, including adding frames to existing GIFs. Main focus is on balancing quality and file size.
 How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
The article guides on preparing images for print in Photoshop, focusing on resolution, color profiles, and sharpness. It argues that 300 PPI and CMYK profiles are essential for quality prints.





