HTML5 4__Canvas API: Drawing curves and transformations
One of the starting points for HTML5 development is Canvas, through which graphics, charts, images and animations can be dynamically generated and displayed.
Before the emergence of Canvas, developers only needed to use the drawing API in the browser. You can use Adobe's Flash and SVG (Scalable Vector Graphics) plug-ins, or VML (Vector Markup Language) only supported by IE, as well as some JS skills.
Canvas is essentially a bitmap canvas. The graphics drawn on it are not scalable and cannot be scaled like SVG images. In addition, objects drawn with Canvas do not belong to the pageDOM structure or any namespace, which is considered a flaw, SVG images can scale smoothly at different resolutions and support click detection. Although Canvas has obvious shortcomings, the Canvas API has Two advantages:
1. There is no need to store each primitive in the drawn image as an object, and the execution performance is very good .
2. It is relatively simple to implement the Canvas API based on the existing excellent two-dimensional drawing APIs in other programming languages.
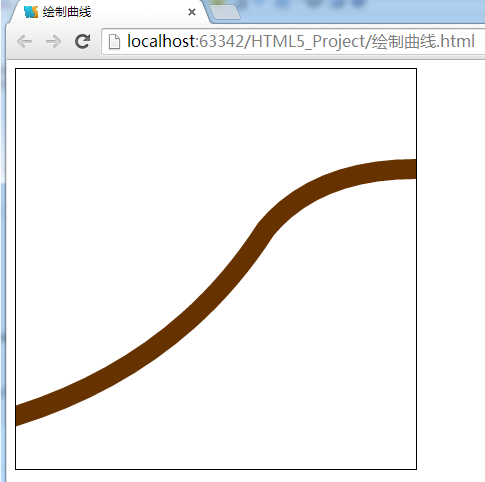
1. First introduce canvas to draw curvesLook at the code
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>绘制曲线</title>
<script language="javascript">
function drawTrails() {
var canvas = document.getElementById('trails');
var context = canvas.getContext('2d');
context.save();
context.translate(-10, 350);
context.beginPath();
//第一条曲线向右上方弯曲
context.moveTo(0,0);
context.quadraticCurveTo(170, -50, 260, -190);
// 第二条曲线向右下方弯曲
context.quadraticCurveTo(310, -250, 410, -250);
//使用棕色的粗线条来绘制路径
context.strokeStyle = '#663300';
context.lineWidth = 20;
context.stroke();
//恢复之前的canvas 状态
context.restore();
}
window.addEventListener("load", drawTrails, true);
</script>
</head>
<body>
<canvas height="400" width="400" id="trails" style="border: 1px solid;"/>
</body>
</html>Browser
## 2. Transformation
 One way to draw images on canvas is to use transformation. In fact, transformation is the best way to implement complex canvas operations.
One way to draw images on canvas is to use transformation. In fact, transformation is the best way to implement complex canvas operations.
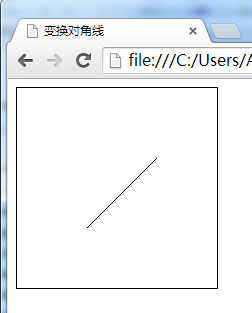
The following example shows how to use the simplest transformation method---------translate()
Look at the code
<!DOCTYPE html>
<html>
<meta charset="utf-8" />
<title>变换对角线</title>
<canvas id="diagonal" style="border: 1px solid;" width="200" height="200"> </canvas>
<script>
function drawDiagonal() {
var canvas = document.getElementById('diagonal');
var context = canvas.getContext('2d');
// 保存当前绘图状态
context.save();
//向右下方移动绘图上下文
context.translate(70, 140);
//以原点为起点,绘制与前面相同的线段
context.beginPath();
context.moveTo(0, 0);
context.lineTo(70, -70);
context.stroke();
// 恢复原有的绘图状态
context.restore();
}
window.addEventListener("load", drawDiagonal, true);
</script>
</html>

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




