Pure CSS to implement dialogue box
If the length and width of a box are zero, then its four borders will touch together and become solid, and each border is a triangle; we can use triangles to achieve the pointed chin of the dialogue box .
By setting the upper left side of the border to be colored and the lower right side to be transparent, place a downward equilateral triangle in #demo:before and position it absolutely so that the top is in line with the big box The lower borders overlap.
Then by setting the upper left border to white and the lower right border to transparent, place a small white triangle inside the large triangle to cover part of the color, forming a pointed chin.
You can use #demo:before and #demo:after pseudo-elements to achieve this, or you can place a small box in a big box and then position it absolutely.
html code:
<p></p>
css code:
#demo {
width: 200px;
height: 100px;
background:#FFF;
border: 8px solid #666;
border-radius: 30px;
box-shadow: 2px 2px 4px #888;
position: relative;
}
#demo:before {
content:"";
position: absolute;
left: 30px;
top: 100px;
border: 25px solid;
border-color: #666 transparent transparent #666;
}
#demo:after {
content:"";
position: absolute;
left: 38px;
top: 100px;
border: 15px solid;
border-color: #FFF transparent transparent #FFF;
}There are several details to note:
#demo The two colored borders of :aftershould be the same color as the background color of the box, so remember to set the background color of the box, not transparent; here I set the background of the box to the same white as the border.There is absolute positioning here, you don’t need to set the border
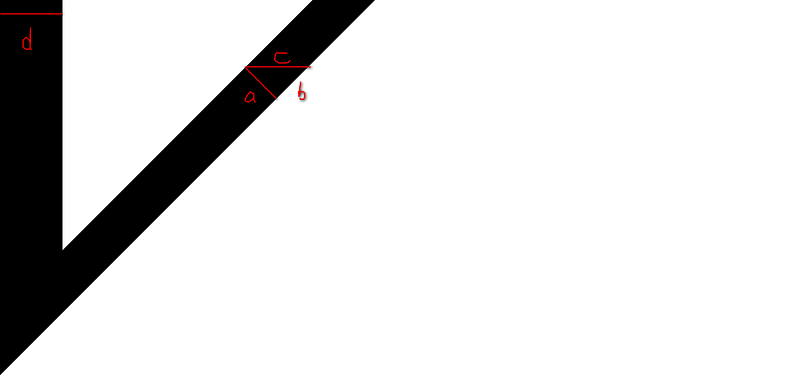
width:0px;height:0px;, it is needed under normal circumstances, otherwise the border will stretch in a row.As shown below, the two borders of the black triangle minus the two borders of the white triangle are equal to (c+d), and for the sake of beauty, d should be approximately equal to a (c must be an integer , so a cannot be an integer), some calculations are required here.

For more articles related to pure CSS implementation of dialogue box, please pay attention to PHP Chinese website !

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
To verify dates in Bootstrap, follow these steps: Introduce the required scripts and styles; initialize the date selector component; set the data-bv-date attribute to enable verification; configure verification rules (such as date formats, error messages, etc.); integrate the Bootstrap verification framework and automatically verify date input when form is submitted.
 How to set the bootstrap navigation bar
Apr 07, 2025 pm 01:51 PM
How to set the bootstrap navigation bar
Apr 07, 2025 pm 01:51 PM
Bootstrap provides a simple guide to setting up navigation bars: Introducing the Bootstrap library to create navigation bar containers Add brand identity Create navigation links Add other elements (optional) Adjust styles (optional)