CSS3 text wrapping
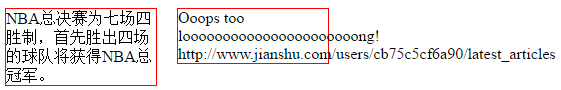
Text wrapping is actually a very commonly used but inconspicuous feature. You don’t need to set anything, the browser will automatically wrap the line. For example, in English, the browser will choose to wrap lines at half-width spaces or hyphens based on the container size. For example, in Chinese, the browser will choose to wrap the text or punctuation marks. But sometimes when encountering long words or URLs, the browser is not so smart, and the container will burst, which is ugly. As shown below 
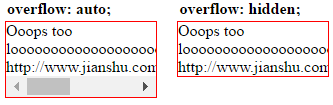
Under the premise that the container width is 150px, ordinary For text like the picture on the left, the browser is capable of automatic line wrapping. However, when it comes to long words or URLs in the picture on the right, the browser is unable to do so. Of course, you can set overflow:auto; for the container to allow scroll bars to appear to avoid bursting the container. Or simply overflow:hidden; to hide the excess part, see the picture below
But I always feel that overflow is not ideal, and there should be a dedicated attribute for line breaks. This article will introduce three types of line wrapping properties
word-wrap
word-break
white-space
word-wrap
word-wrap can achieve word breaking and line breaking. Normal and break-word can be set. The default value normal is equal to not set, so no further details will be given. break-word allows word breaks and line breaks. As shown in the picture on the right, after setting word-wrap: break-word;, the browser execution process: It is found that the long word cannot be displayed. According to the default line breaking rules, half-width spaces are used to break the line. Therefore, there is a blank space after Ooops too, and the long word I moved to the second line and found that it still couldn't be displayed, so I broke the word and wrapped it in a new line. As a result, long words and URLs were truncated in the middle.

word-break
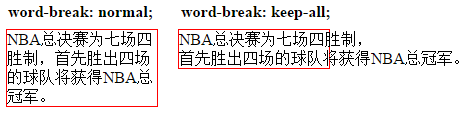
word-break can set the way the browser automatically wraps lines. Can be set to normal, break-all, keep-all. The default value normal is equal to not set, so no further details will be given. break-all sets the browser's line breaking mode to allow word breaks based on container size. What is the difference from word-wrap: break-word; above? Look at the picture below, the blue line.

The break-word of word-wrap in the picture on the left follows the default line breaking method of the browser, so there is a blank space after "Ooops too". There is an explanation above, no Repeat. The break-all of word-break in the picture on the right changes the default line breaking method of the browser, allowing the browser to ignore half-width spaces and directly break lines according to the size of the container. Therefore, when long words are encountered, the word break is directly broken. In effect, word-break: break-all; saves page space more than word-wrap: break-word;.
keep-all does not allow word segmentation. In the English system, it is equivalent to normal, which is equivalent to no setting. In the case of Chinese, Japanese and Korean, there is a difference between normal and keep-all, as shown in the figure below

In the case of Chinese, Japanese and Korean, normal still means no setting, and the browser selects the text Or line breaks at punctuation marks. But after setting it to keep-all, word segmentation (even in Chinese, Japanese and Korean) will no longer be allowed, and line breaks can only be done based on half-width spaces or punctuation just like the English system.
white-space
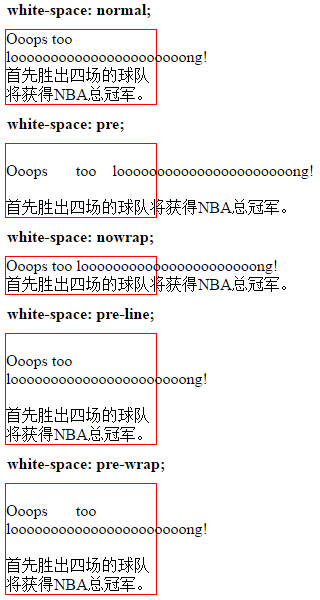
white-space sets whitespace and newline characters. The default value can be set to normal, and pre, nowrap, pre-line, and pre-wrap can be set. The effect is shown in the picture below

//Replace xxx with the corresponding value
Ooops too looooooooooooooooooong!
The first team to win four games will win the NBA championship.
normal, the browser will ignore extra whitespace characters by default (to display multiple whitespace characters, please use instead of the space bar) and newline characters.
pre will retain whitespace and newline characters, equivalent to the
tag. To eliminate the newline character in the first line, it is common to change the HTML side to the following to remove excess blank linesOoops too loooooooooooooooooooong!
The first team to win four games will win the NBA championship.
//OrOoops too loooooooooooooooooooong!
The first team to win four games will win the NBA championship.
The difference between nowrap and normal is that it does not wrap automatically. When you use the text-overflow attribute, you need to cooperate with white-space: nowrap; and overflow: hidden; to work
pre-line will ignore excess whitespace characters (to display multiple whitespace characters, please use instead Space bar), but retain the newline character and automatically wrapThe difference between pre-wrap and pre-line is that it will retain extra whitespace characters
Summary
When the source code is displayed in thetag, it will be very long when there is a url attribute. , causing the page to break (especially on mobile devices), you can use white-space: pre-wrap; plus word-wrap: break-word;A common way to force line breaks outside the tag is overflow:hidden;Add word-wrap: break-word;Forcing no line breaks, you can white-space: nowrap;Add word-break: keep-all;
For more CSS3 text line wrapping related articles, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and




