Web Front-end
Web Front-end
 PS Tutorial
PS Tutorial
 The second part of the series on the skillful use of photoshop for front-end engineer skills - Measurement
The second part of the series on the skillful use of photoshop for front-end engineer skills - Measurement
The second part of the series on the skillful use of photoshop for front-end engineer skills - Measurement
Previous words
A lot of work done by front-end engineers using photoshop is actually measurement. This article is the second article in the series of photoshop clever uses - measurement
Measurement information
The information that needs to be measured using photoshop in web production is divided into two categories, namely Size information and color information
【1】Size information
Size information is mainly measured through the rectangular marquee tool and the information panel, including the following items:
1. Width , height
2. Padding, margin
3. Border
4. Positioning
5. Text size
6. Line height
7. Background image position
[Note] When measuring, make the canvas as large as possible, so that the result will be relatively more accurate
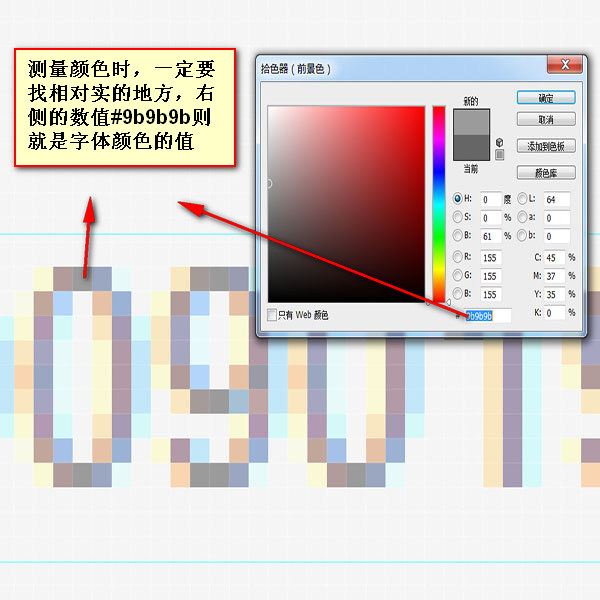
【2】Color Information
Color information is mainly measured through the color picker, including the following items:
1. Border color
2. Background color
3. Text color
Practical combat
Next, let’s explain in detail the key points of using photoshop measurement through several actual measurements
[Measure picture width and height]
1. Measure the width and height of an ordinary picture
First use the rectangular marquee tool to select a large area, and then press and hold alt key, subtract the excess
 |
 |
 |
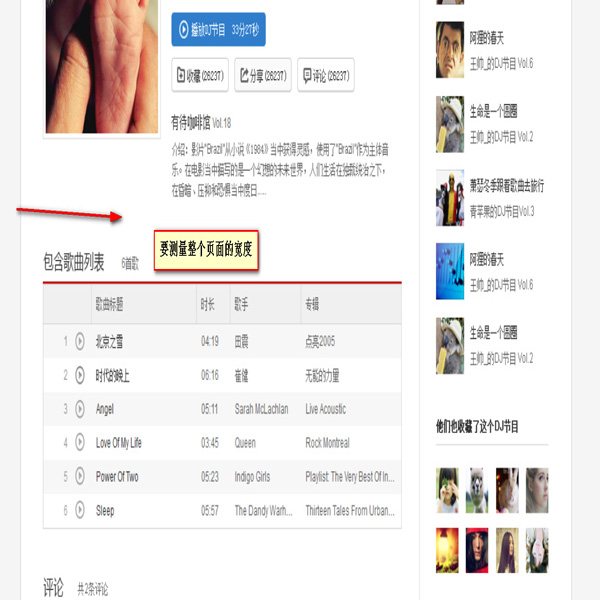
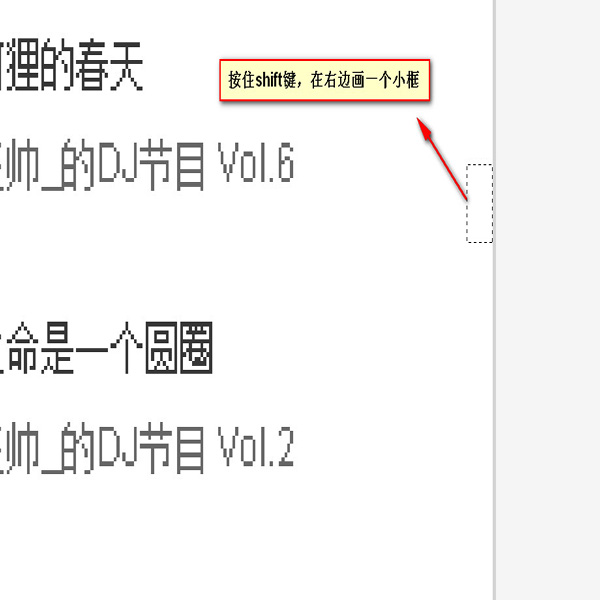
## 2、Measure the width and height of a large area exceeding 1 screen
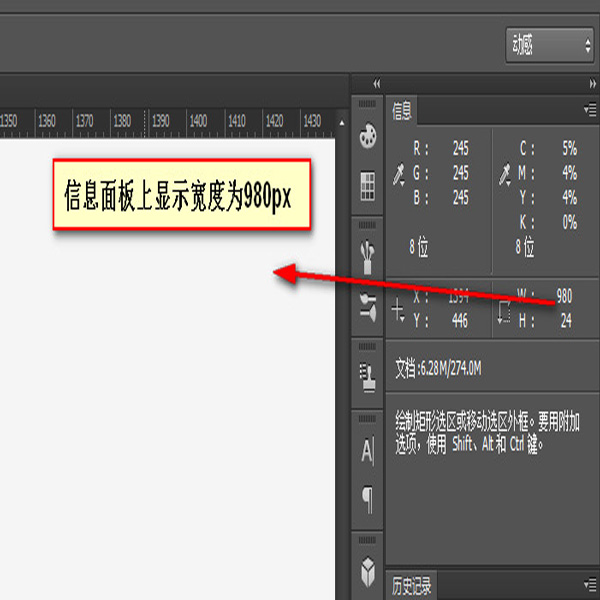
Use first Use the rectangular marquee tool to draw a small rectangle on the far left, hold down the shift key, and draw a small rectangle on the far right. The width information on the information panel is the width information of the area to be measured
 |
 |
 |
 |
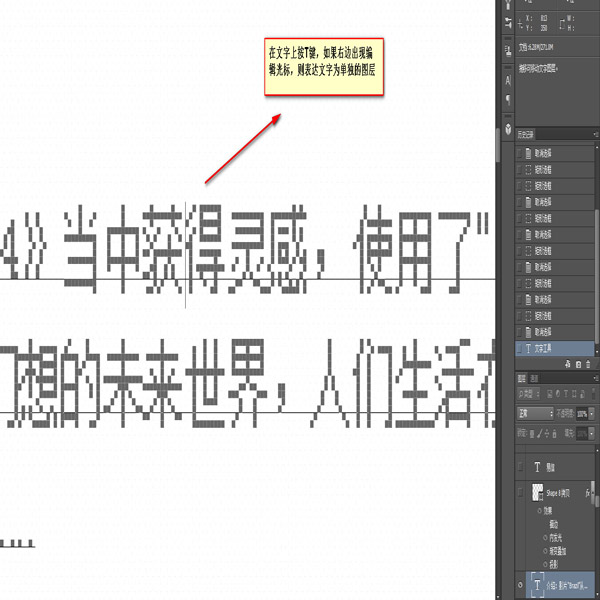
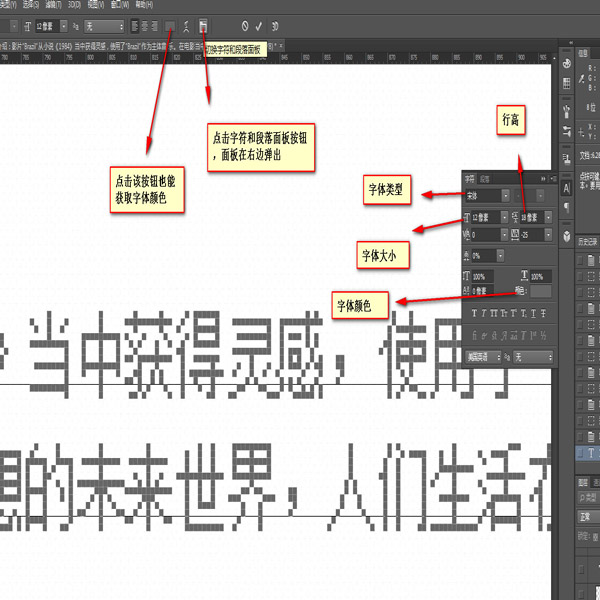
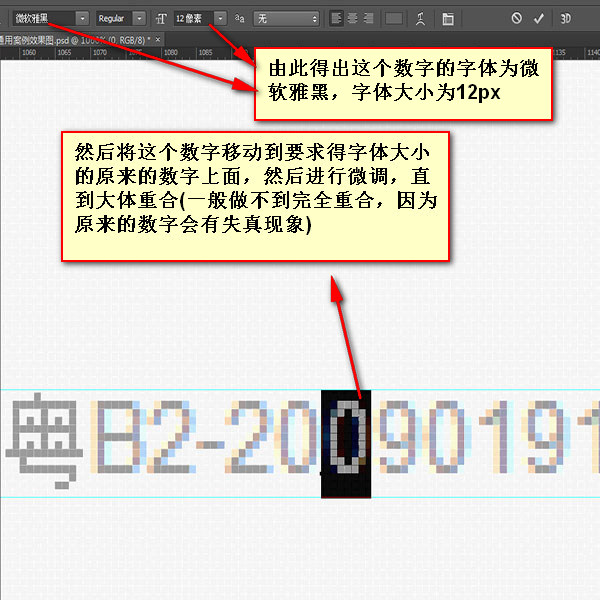
1. When the text is a separate layer
Through several panels on the options panel, you can get the text size, line height and text color information
 |
 |
 |
 |
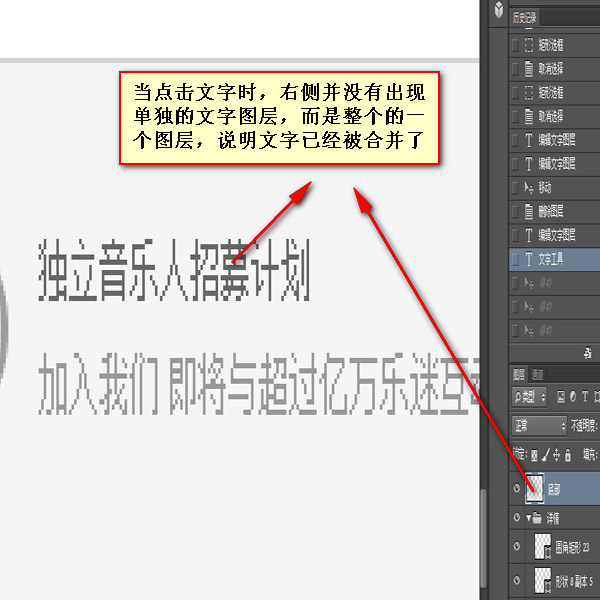
# 2. When text When already merged in a layer, the situation is more complicated
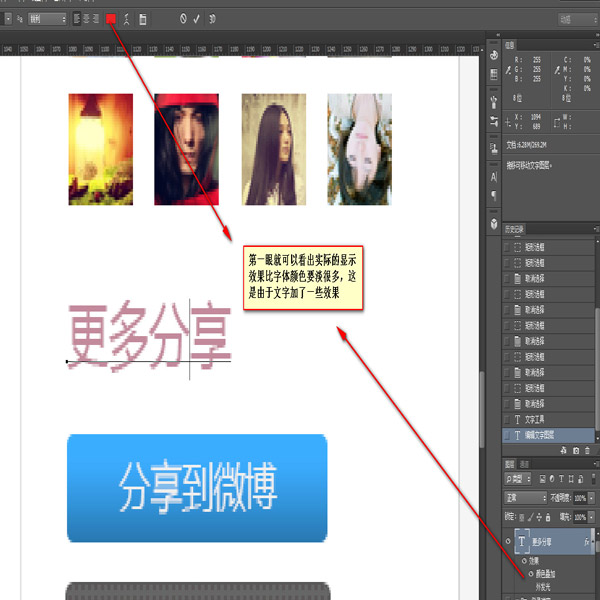
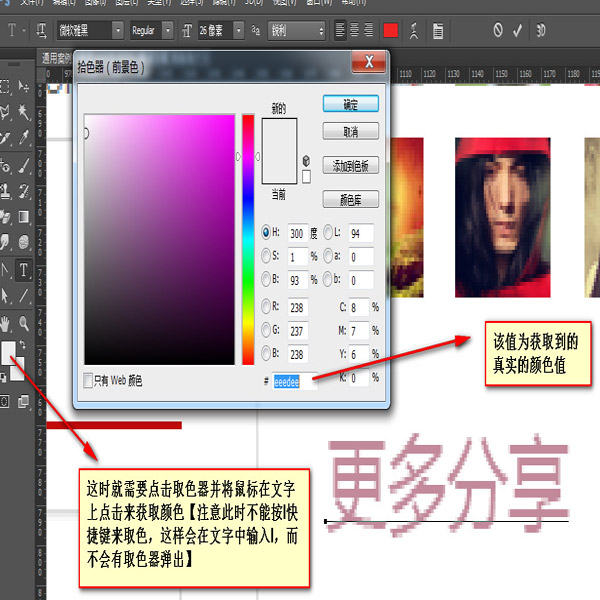
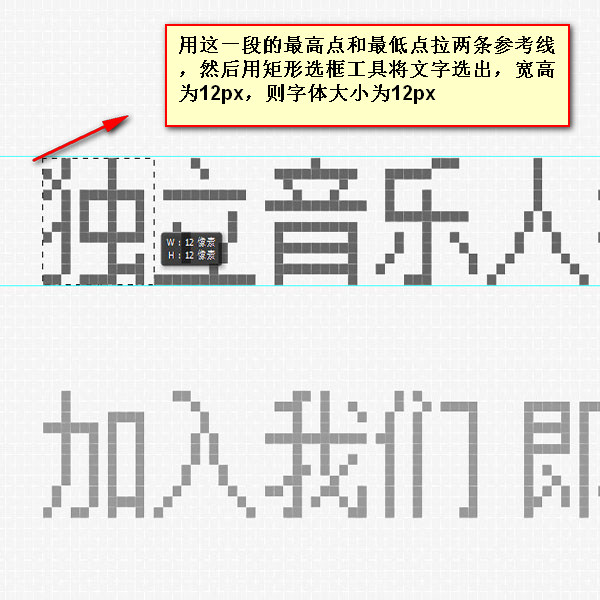
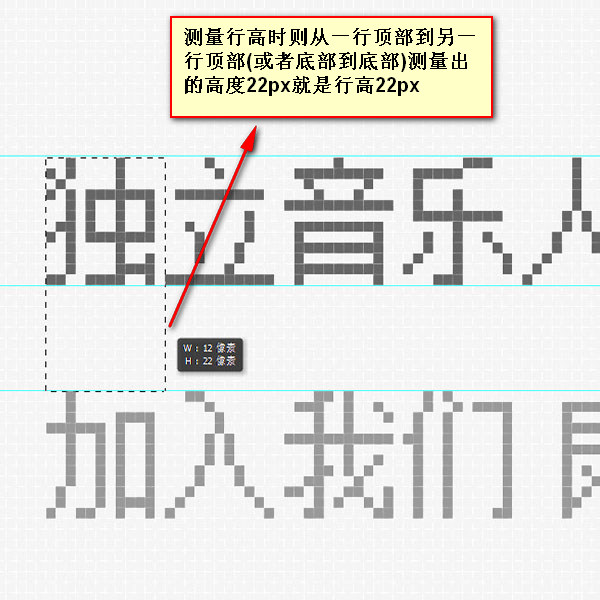
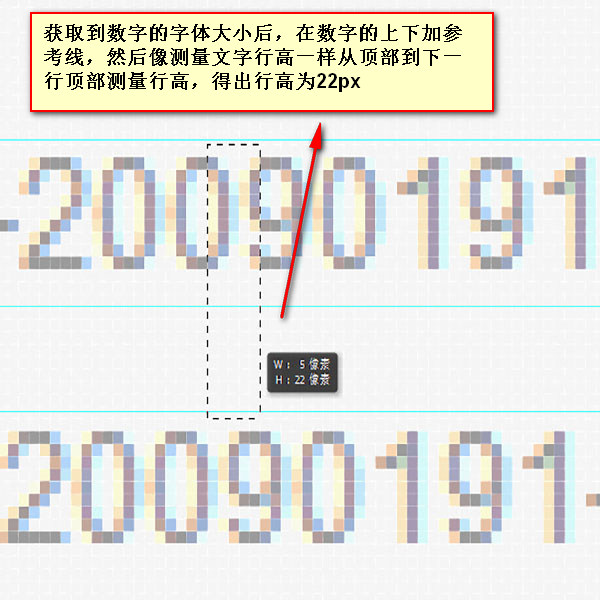
a. Font size For text in different fonts, the font size may be different. Generally, the largest text in a line is selected for measurement, and the result is relatively accurate [Note] There is sometimes a gap of 1 pixel to the right or below the text b. Line height The measurement of line height is actually the measurement of one line, from the bottom of the first line to the bottom of the second line c. Get the font colorUse the eyedropper tool When absorbing, please note that there are many jagged characters after enlarging them, so you must absorb the parts with solid colors
 |
 |
 |
 |
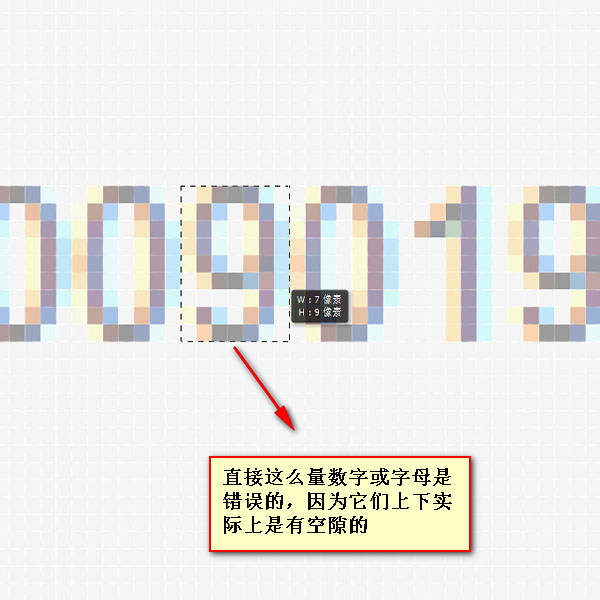
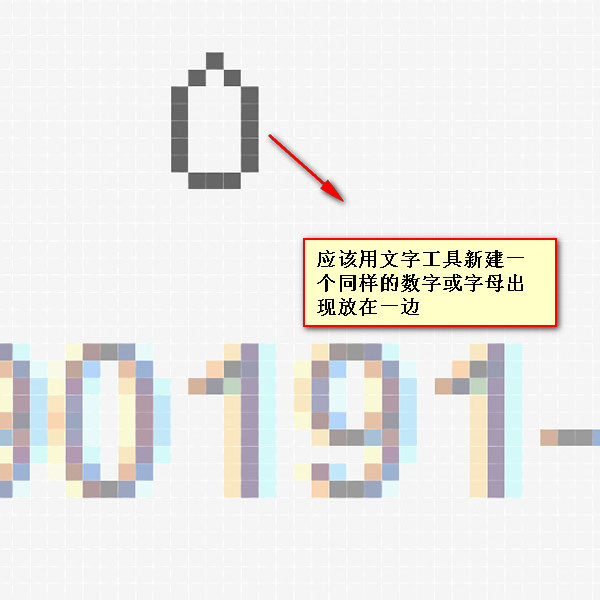
【Amount of letters, numbers, Symbol size】
Type a letter to compare. Then set the line height and font size to be consistent, look at the letters and how many spaces are left at the top and bottom, and then set the line height

|
 |
 |
|||||||
 |
 |

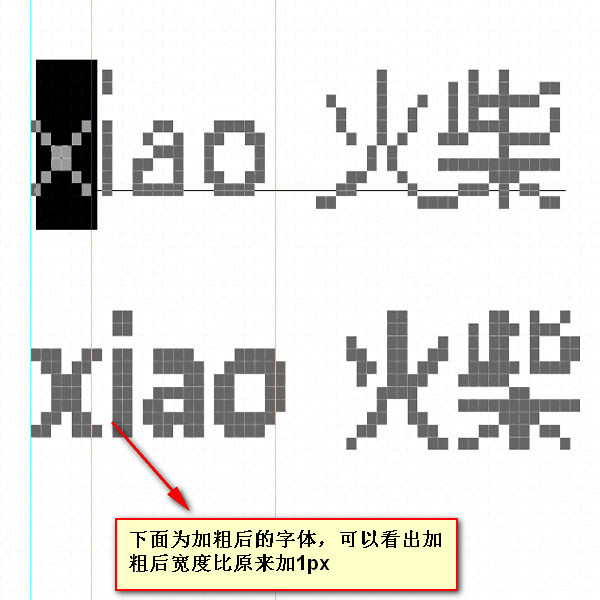
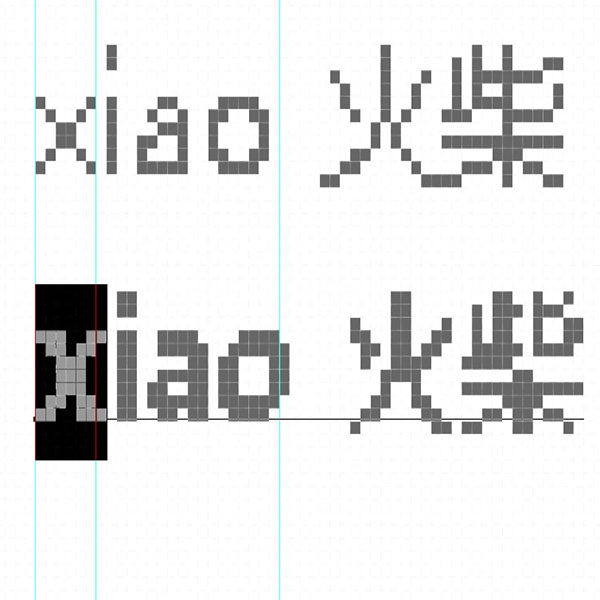
[Set bold] After setting bold, the letters will have one more pixel, but they will still be calculated according to the original font size. After bolding, the original 1 pixel vertical line becomes 2 pixels
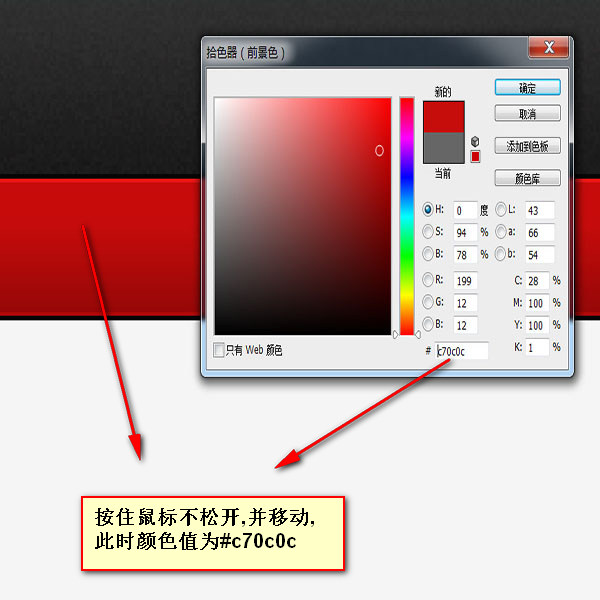
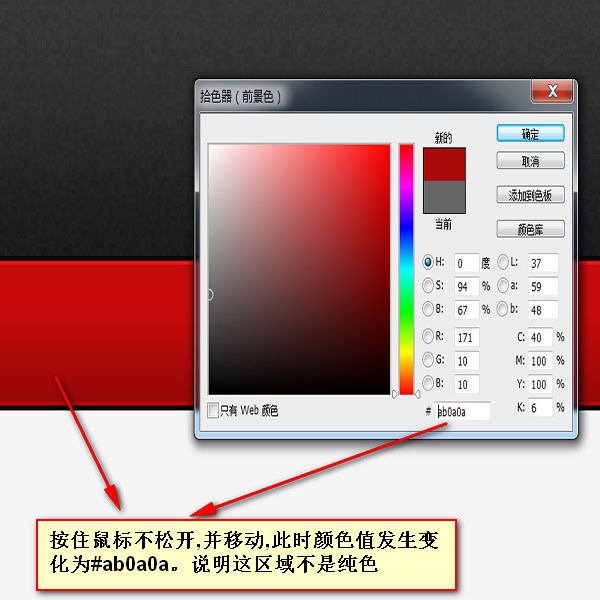
【Determine the color】 1. Confirm the solid color When the naked eye cannot determine whether an area is a solid color, you can use the color picker tool to help. Open the color picking tool, hold down the mouse and move it. When the color value changes, it is not a solid color
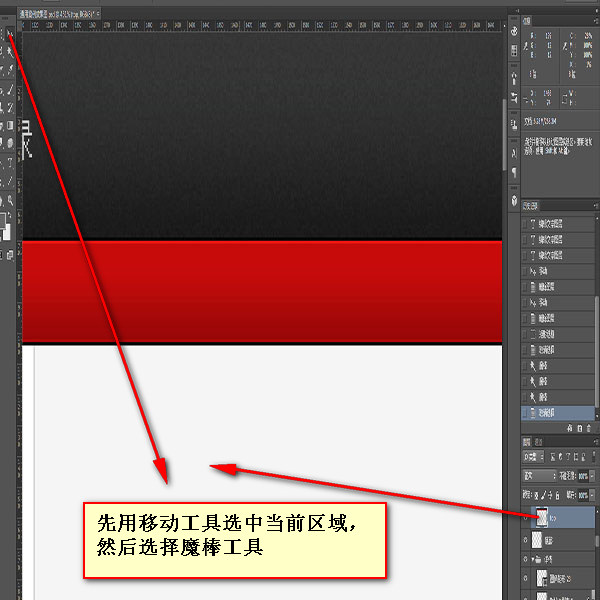
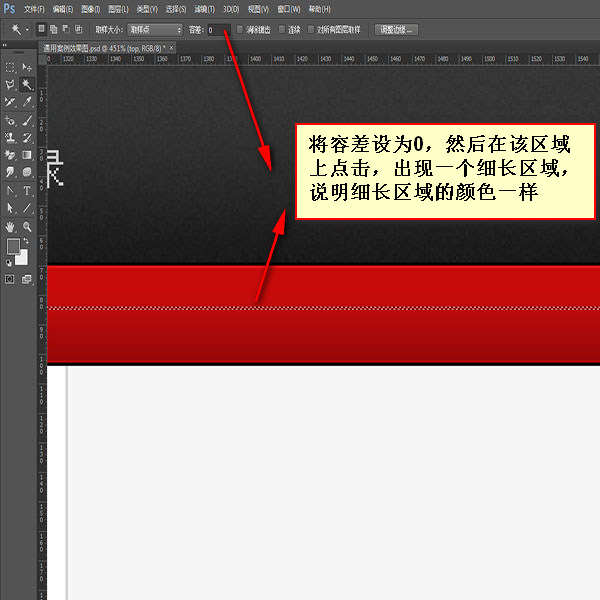
## 2. Determine the linear gradient First use the move tool to select the layer, and then click with the magic wand tool. If all horizontal strips appear, it will be a linear gradient of vertical color changes
##Notes 【1】The width of the content area measured when measuring the image, if any padding, you need to subtract the value of padding[2] When the font type is font, the space is half the text size [3] The punctuation of Chinese characters occupies the size of one character, and the punctuation of English characters is half the size of the text. The punctuation mark of a character occupies half the size of a character 【4】The colon point of 1 pixel is in Song Dynasty English state, and the colon point of 4 pixels may be in Song Dynasty Chinese and Microsoft Yahei Chinese and English 【5】If two characters are too close or even overlap, it is likely that letter-spacing is negative 【6】If the accuracy of pulling the reference line is not high, pull out the reference line first , don’t let go of the mouse, and then hold down the ctrl key to move the reference line at 0.1px More front-end engineer skills: The second part of the series of photoshop skills - Measurement For related articles, please pay attention to the PHP Chinese website! |

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
The article details using Photoshop for social media graphics, covering setup, design tools, and optimization techniques. It emphasizes efficiency and quality in graphic creation.
 How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
Article discusses optimizing images for web using Photoshop, focusing on file size and resolution. Main issue is balancing quality and load times.
 What is the reason why PS keeps showing loading?
Apr 06, 2025 pm 06:39 PM
What is the reason why PS keeps showing loading?
Apr 06, 2025 pm 06:39 PM
PS "Loading" problems are caused by resource access or processing problems: hard disk reading speed is slow or bad: Use CrystalDiskInfo to check the hard disk health and replace the problematic hard disk. Insufficient memory: Upgrade memory to meet PS's needs for high-resolution images and complex layer processing. Graphics card drivers are outdated or corrupted: Update the drivers to optimize communication between the PS and the graphics card. File paths are too long or file names have special characters: use short paths and avoid special characters. PS's own problem: Reinstall or repair the PS installer.
 What are the common questions about exporting PDF on PS
Apr 06, 2025 pm 04:51 PM
What are the common questions about exporting PDF on PS
Apr 06, 2025 pm 04:51 PM
Frequently Asked Questions and Solutions when Exporting PS as PDF: Font Embedding Problems: Check the "Font" option, select "Embed" or convert the font into a curve (path). Color deviation problem: convert the file into CMYK mode and adjust the color; directly exporting it with RGB requires psychological preparation for preview and color deviation. Resolution and file size issues: Choose resolution according to actual conditions, or use the compression option to optimize file size. Special effects issue: Merge (flatten) layers before exporting, or weigh the pros and cons.
 How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
The article guides on preparing images for print in Photoshop, focusing on resolution, color profiles, and sharpness. It argues that 300 PPI and CMYK profiles are essential for quality prints.
 How to solve the problem of loading when PS is always showing that it is loading?
Apr 06, 2025 pm 06:30 PM
How to solve the problem of loading when PS is always showing that it is loading?
Apr 06, 2025 pm 06:30 PM
PS card is "Loading"? Solutions include: checking the computer configuration (memory, hard disk, processor), cleaning hard disk fragmentation, updating the graphics card driver, adjusting PS settings, reinstalling PS, and developing good programming habits.
 How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
The article explains how to use Photoshop for video editing, detailing steps to import, edit, and export videos, and highlighting key features like the Timeline panel, video layers, and effects.
 How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
Export password-protected PDF in Photoshop: Open the image file. Click "File"> "Export"> "Export as PDF". Set the "Security" option and enter the same password twice. Click "Export" to generate a PDF file.