 Web Front-end
Web Front-end
 PS Tutorial
PS Tutorial
 The first part of the series on the skillful use of photoshop for front-end engineer skills - Preparation
The first part of the series on the skillful use of photoshop for front-end engineer skills - Preparation
The first part of the series on the skillful use of photoshop for front-end engineer skills - Preparation
Previous words
Photoshop is a software that front-end engineers cannot avoid. The software itself is very powerful, but we only need to use this tool to complete basic cutting work. This article will start the first article in the series of photoshop skills - preparation
Function
Why should we cut the picture? This requires talking about the project process. A complete project process involves market demand analysis, product prototypes, UI design drawings based on the project prototypes, front-end production pages based on the design drawings, back-end data-related work, and website testing before going online.
What we often call cutting is actually cutting the UI design into the materials needed for the web page. Specifically, where on the web page do you need materials? Mainly includes two categories:
【1】 tag in HTML
<img src="img/xx.jpg" alt="">
【2】Background-image in CSS Attribute
{background-image: url(../img/xx.jpg);}
Initialization
Front-end engineers need to make some initialization settings before using photoshop, mainly including the following 3
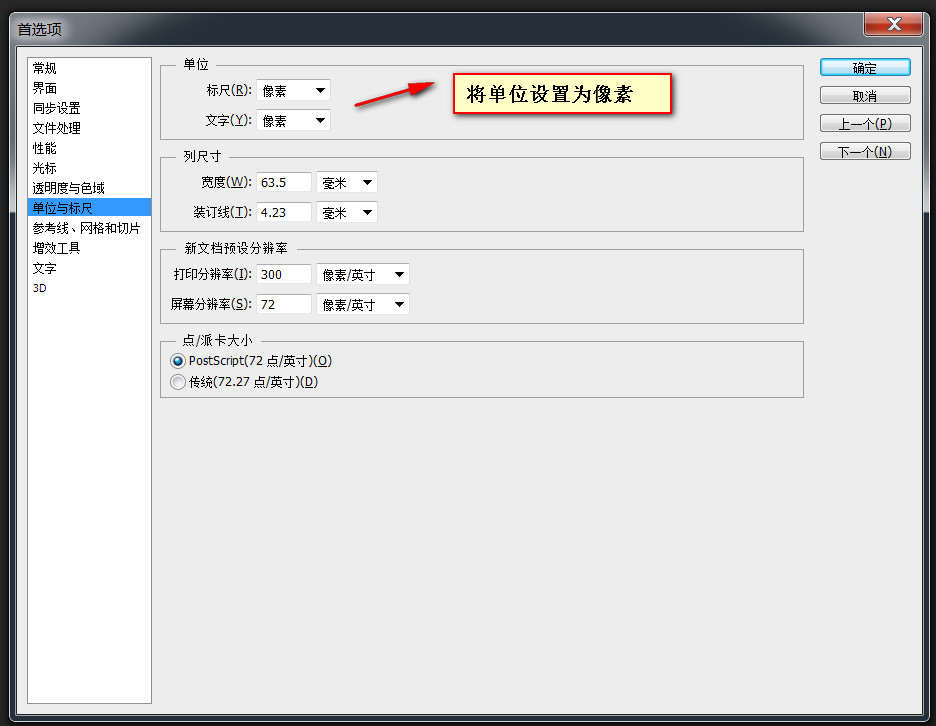
【1】Preference settings
编辑 > 首选项 > 单位与标尺 > 把标尺和文字的单位都改成像素
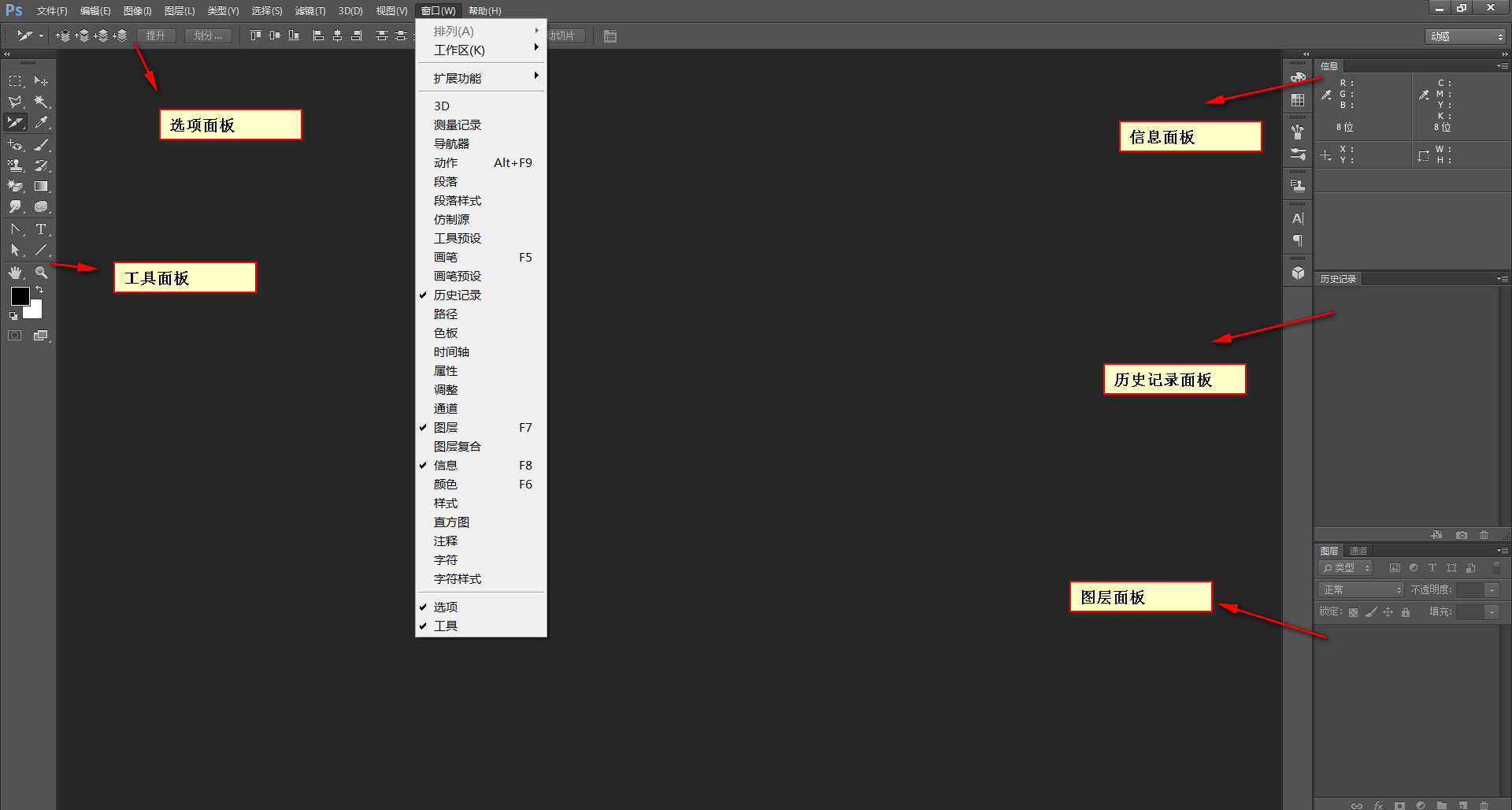
 【2】Panel settings (under the window menu )
【2】Panel settings (under the window menu )
1. Tools (two-column or single-column layout can be switched)
2. Options (one-to-one correspondence with the currently selected tool)
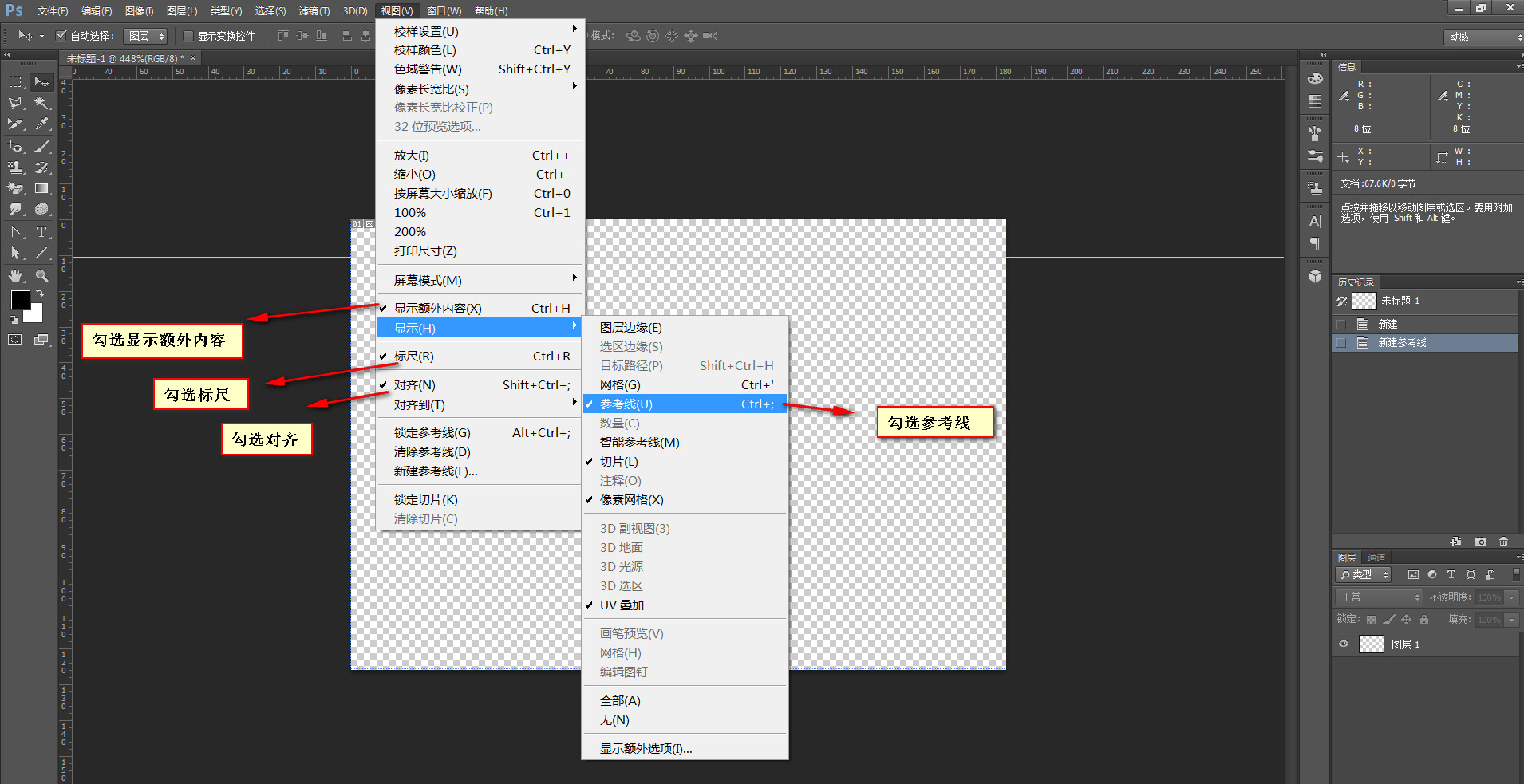
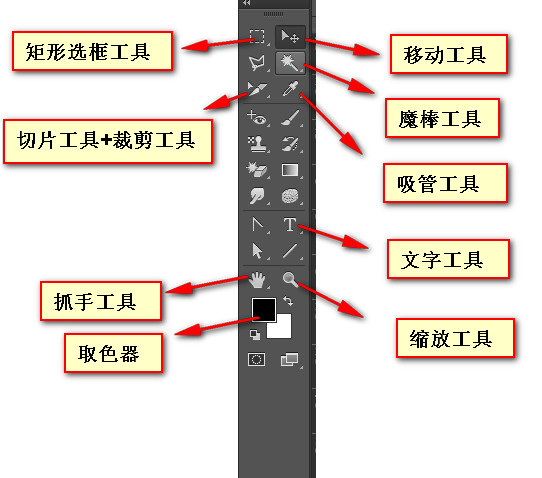
3. Information 4. Layer 5. History record (record historical operations) , often used for rollback) 1. Alignment 2. Ruler 3. Guide line [Note] You need to check Show additional content to see the guides and grid in the canvas 【1】Move tool In the selection tool The options panel in has two options: layer and group. Group generally refers to a folder that may contain multiple layers, while layer only refers to the layer itself [Note] Corresponding to the move tool The automatic selection on the options panel must be checked 【2】Rectangular Marquee Tool If you observe carefully , you will find that there is a small triangle in the lower right corner of the rectangular marquee tool. If you click without releasing the mouse, multiple options will pop up, including rectangular marquee tool, elliptical marquee tool, single row marquee tool and single column marquee tool. . [Note] If you hold down the shift key while using the rectangular marquee tool, a square will be generated Generally, using the rectangular marquee tool is to create a new selection, but in practice , you can also perform the following operations on the selection 1. Add to the selection: shift 2. Subtract from the selection: alt 3. Intersect with the selection: shift + alt 【3】Magic Wand Tool [Note]Tolerance is used to set the range when color sampling, and a tolerance of 0 represents Only select the current color value 【4】Crop Tool + Slice Tool [Note] The crop tool cuts the work area, no matter how many pictures it is Layers can be cropped 【5】Zoom tool 【tips】Commonly used zoom shortcut keys b.alt+scroll up 2.Zoom out: a.ctrl+minus b.alt+scrolldown 3. Display as 100%: ctrl+1 【6】Color Picker + Eyedropper Tool (Color Picking) 1. Fill the foreground color: alt+del 2. Fill the background color: ctrl+del 3. Switch the foreground color and background color: Shortcut keys In addition to the above After the shortcut keys mentioned, there are also some commonly used shortcut keys that need to be noted 【3】Auxiliary view (under the view menu)
【3】Auxiliary view (under the view menu)
Common tools
1. Zoom in:
a , ctrl+plus sign

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
The article details using Photoshop for social media graphics, covering setup, design tools, and optimization techniques. It emphasizes efficiency and quality in graphic creation.
 How do I prepare images for web use in Photoshop (file size, resolution, color space)?
Mar 13, 2025 pm 07:28 PM
How do I prepare images for web use in Photoshop (file size, resolution, color space)?
Mar 13, 2025 pm 07:28 PM
Article discusses preparing images for web use in Photoshop, focusing on optimizing file size, resolution, and color space. Main issue is balancing image quality with quick loading times.
 How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?
Mar 13, 2025 pm 07:35 PM
How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?
Mar 13, 2025 pm 07:35 PM
Article discusses using Photoshop's Content-Aware Fill and Move tools effectively, offering tips on selecting source areas, avoiding mistakes, and adjusting settings for optimal results.
 How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
Article discusses optimizing images for web using Photoshop, focusing on file size and resolution. Main issue is balancing quality and load times.
 How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
The article explains how to use Photoshop for video editing, detailing steps to import, edit, and export videos, and highlighting key features like the Timeline panel, video layers, and effects.
 How do I calibrate my monitor for accurate color in Photoshop?
Mar 13, 2025 pm 07:31 PM
How do I calibrate my monitor for accurate color in Photoshop?
Mar 13, 2025 pm 07:31 PM
Article discusses calibrating monitors for accurate color in Photoshop, tools for calibration, effects of improper calibration, and recalibration frequency. Main issue is ensuring color accuracy.
 How do I create animated GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
How do I create animated GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
Article discusses creating and optimizing animated GIFs in Photoshop, including adding frames to existing GIFs. Main focus is on balancing quality and file size.
 How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
The article guides on preparing images for print in Photoshop, focusing on resolution, color profiles, and sharpness. It argues that 300 PPI and CMYK profiles are essential for quality prints.





