 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Detailed explanation of video component of WeChat applet
Detailed explanation of video component of WeChat applet
Detailed explanation of video component of WeChat applet
This article mainly introduces the relevant information about the detailed explanation of the video component of the WeChat applet. Friends who need it can refer to the
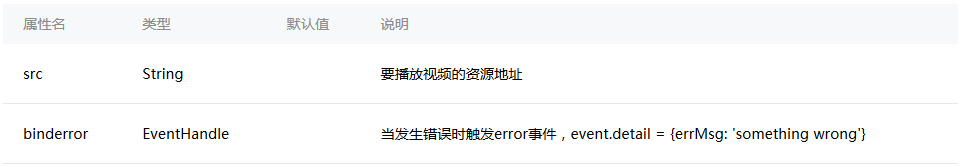
Main attributes:

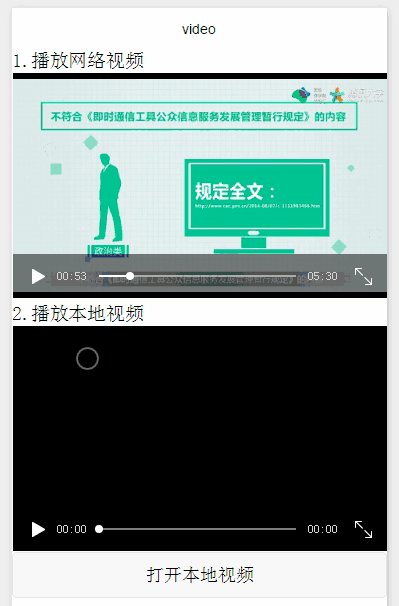
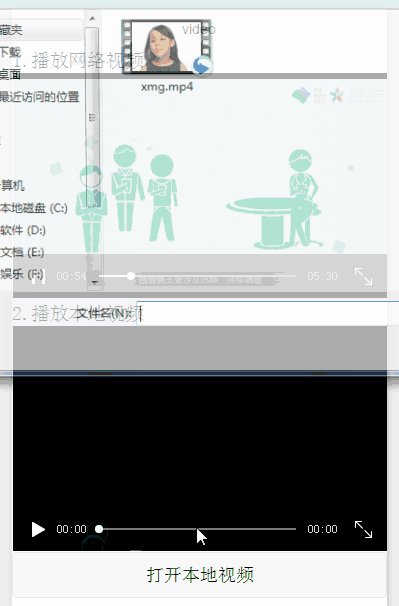
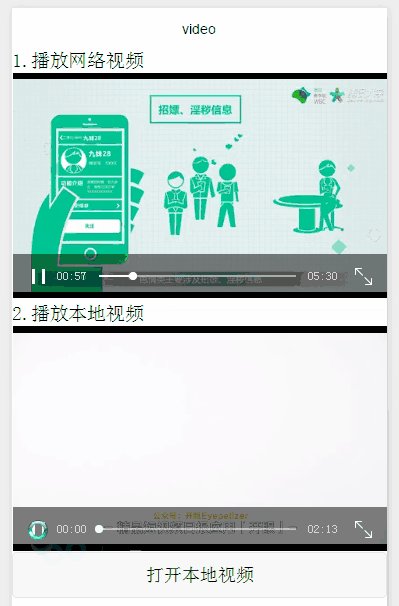
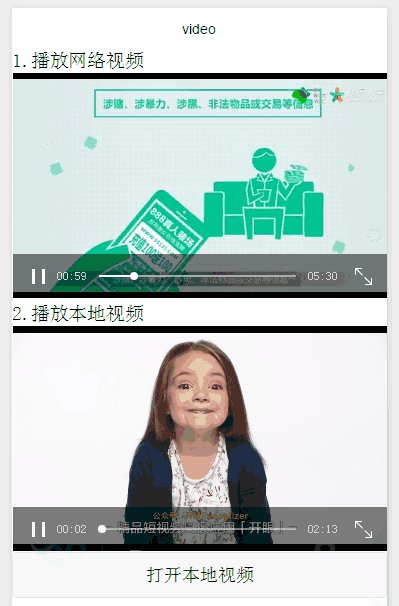
Effect Picture:

ml:
<View>1.播放网络视频</View>
<view >
<video style="width: 100%;height=400px;margin:1px;" src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400" binderror="videoErrorCallback"></video>
</view>
<View>2.播放本地视频</View>
<view style="display: flex;flex-direction: column;">
<video style="width: 100%;height=400px;margin:1px;" src="{{src}}"></video>
<view class="btn-area">
<button bindtap="bindButtonTap">打开本地视频</button>
</view>
</view>js:
Page({
data: {
src: ''
},
/**
* 打开本地视频
*/
bindButtonTap: function() {
var that = this
//拍摄视频或从手机相册中选视频
wx.chooseVideo({
//album 从相册选视频,camera 使用相机拍摄,默认为:['album', 'camera']
sourceType: ['album', 'camera'],
//拍摄视频最长拍摄时间,单位秒。最长支持60秒
maxDuration: 60,
//前置或者后置摄像头,默认为前后都有,即:['front', 'back']
camera: ['front','back'],
//接口调用成功,返回视频文件的临时文件路径,详见返回参数说明
success: function(res) {
console.log(res.tempFilePaths[0])
that.setData({
src: res.tempFilePaths[0]
})
}
})
},
/**
* 当发生错误时触发error事件,event.detail = {errMsg: 'something wrong'}
*/
videoErrorCallback: function(e) {
console.log('视频错误信息:')
console.log(e.detail.errMsg)
}
})Thank you for reading, I hope it can help everyone, thank you for your support of this site!
For more detailed explanations of WeChat applet video components and related articles, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52

