 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Two lines of code implement the WeChat applet contact sidebar
Two lines of code implement the WeChat applet contact sidebar
Two lines of code implement the WeChat applet contact sidebar
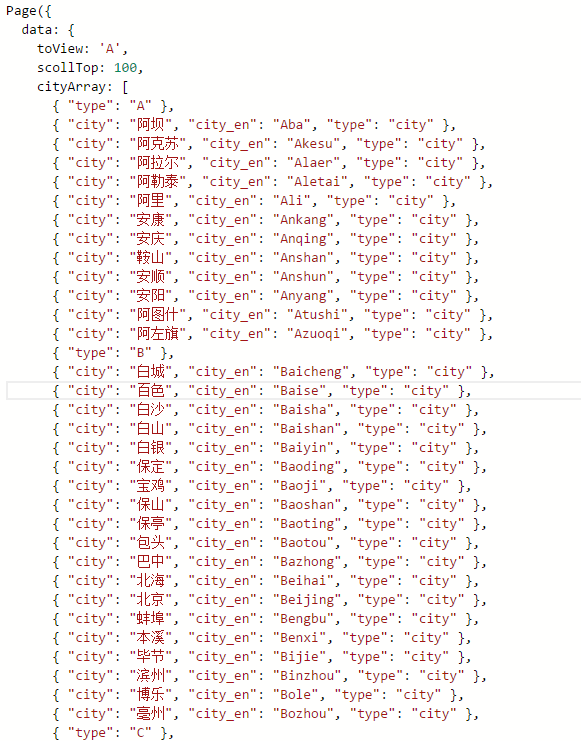
1. Data:
city’s json array, letter’s array
(The first letter in city’s json array is placed manually by me, you can also get it through a for loop The first character of city_en is automatically added, but in order to gain performance I gave up flexibility)


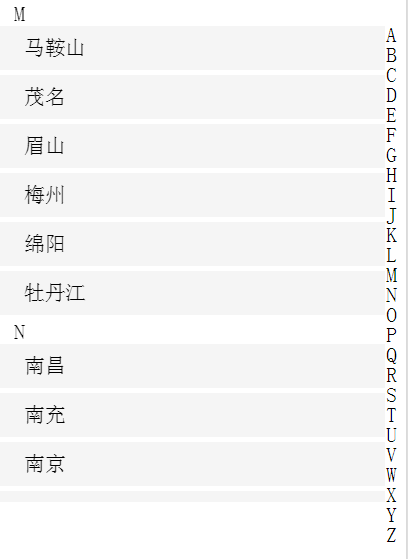
2. Layout: Left It is scollview, and the right side is sidebar. If this layout is not good, you can first learn about "flex layout"

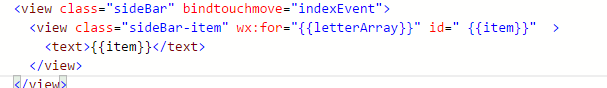
3. Sidebar layout, let the id of sidebar-item be Current letters

4. Set the sidebar distance to 50px from the top, and set the sidebar Item to a fixed 20px. This is necessary
.sideBar {
width: 5%;
margin-top: 50px;
}
.sideBar-item {
height: 20px;
}5. Add on the sidebar Event bindtouchmove, this event can get the current finger touch position (mainly to get pageY from the top of the screen), the following is the idea
var pageY = get pageY in touchmove event e
var letterIndex = (pageY - sidebar is 50px from the top)/sidebar item height 20px
var letter = charArray[letterIndex];
Actual code:
let letterIndex = (e.changedTouches["0"].pageY- 50) / 20; let letter = this.data.letterArray[letterIndex - 1];
Here, you have obtained the letter touched by your finger
6. Use an attribute of scroll-view to keep the letter on top of the scroll-view:
scroll-to-view, you can set its value to an id. The ID of
scrollview's ABCD and other indexes is actually ABCD itself. Then, put the fourth paragraph The letter obtained is passed this.setData({toview:letter});
At this point, you can see the list changing by touching the sidebar.
7. Postscript process:
# WeChat mini programs are very popular recently, and I also tried to make a weather software. , I was stumped when making the sidebar of the city list
First understand the scroll-to-view attribute of scrollview, assign an ID value to this attribute, then the component corresponding to the ID value will be placed on top of the scrollview at the top, for example:
If the id of the item "Ganzhou" is ganzhou, then you set the scroll-to-view value to ganzhou, then Ganzhou will appear at the top as soon as the scrollview is opened.
Next, study the "events" of the WeChat applet. The events of the WeChat applet include the following

Try them one by one Finally, I found that touchmove is the most suitable for me. What I originally thought was,
Since the touchmove event will return the component information of the touch position, then I can get the ID value based on the component and assign the ID value to scoll-to-view,
But it’s actually not what I thought. What he keeps returning is the component where my finger first touched.
Finally, I thought about fixing the positions of the sidebar and sidebar item, and obtaining the position of the letter through calculation.
For more two lines of code to implement the WeChat applet contact sidebar related articles, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implementing the sliding delete function in WeChat mini programs requires specific code examples. With the popularity of WeChat mini programs, developers often encounter problems in implementing some common functions during the development process. Among them, the sliding delete function is a common and commonly used functional requirement. This article will introduce in detail how to implement the sliding delete function in the WeChat applet and give specific code examples. 1. Requirements analysis In the WeChat mini program, the implementation of the sliding deletion function involves the following points: List display: To display a list that can be slid and deleted, each list item needs to include
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.



