 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 A small program development tool that even a novice can create—instant application
A small program development tool that even a novice can create—instant application
A small program development tool that even a novice can create—instant application
After some programmers worked tirelessly and overnight to test, they finally screened out four of the most reliable and practical WeChat applet development tools from more than ten tools. After comparison, I personally strongly recommend their immediate application. Let’s take a look at the review next.
1. Instant Application - a small program development tool suitable for technical novices

Strictly speaking, Instant Application is not for professional programmers It is a development tool prepared, but it is definitely a very powerful WeChat applet production tool. People who don’t understand technology or programming will definitely fall in love with this tool.
Advantages
lVisual operation, directly drag and drop components to generate pages
lProvides a large number of applicable templates
lThe code can be packaged and downloaded, directly Development tools connected to mini programs
lThe downloaded code can be edited at will
Disadvantages
lThere are mostly e-commerce templates and fewer templates in other categories
lComplex functions still require secondary development by professional programmers
Evaluation
Objectively speaking, the WeChat applet production tool of Instant Application is very suitable for technical novices. Because it is equivalent to doing all the parts that require code for you, so you don’t have to worry too much about technical issues. Of course, if you are a programmer, you can also perform secondary development based on the code it generates.
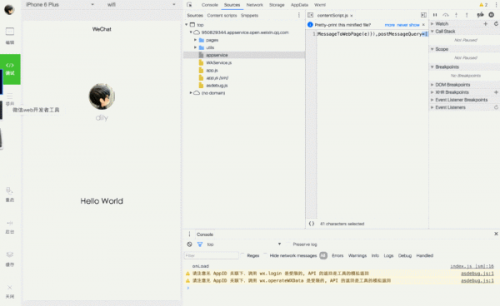
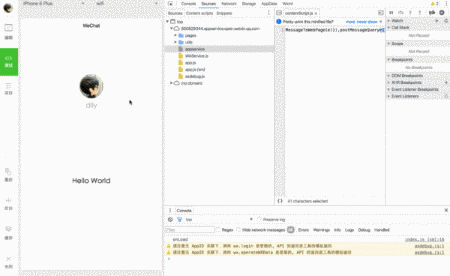
2. WeChat Mini Program Official Development Tool

Note that it is just a tool, not an IDE. The code editing function in the official tool is to embed the code editing function of vscode into the tool, which is not enough to support development.
Advantages
Because it is an official tool, other third-party tools have this incomparable natural advantage, if its code editing function is not too weak.
lOfficial tool, debuggable, previewable
lBasic code editing, smart prompts, debugging and other functions are available
lProject management, creation, mobile preview, Code Submission Review
lOfficial Maintenance Update
Disadvantages
The bad points are also obvious. Overall, it is a tool rather than an IDE. The poor code editing function makes writing code very awkward. This is the most important reason why I gave up it.
lapi prompts are incomplete, you have to check the api one by one, which affects the speed of writing code
lMany necessary shortcut keys are not available, such as selecting all keywords, quickly copying a line, etc.
lThe color theme cannot be selected, what should I do if I don’t like the white style?
lThere is no plug-in, there is no plug-in, there is no plug-in. Say important things three times.
Evaluation
Currently because You need to use WeChat web development tools to create, debug, view, preview, and upload small programs, so this tool is essential. However, the code editing function is really poor. It is recommended to use other third-party code editing tools instead.
3. Sublime Text 3 - a simple and efficient development tool

sublime text 3 is positioned as a code editor rather than an IDE, and only provides code prompts. It can be considered average, but it is very convenient to use.
Advantages
lOpen files much faster and the UI is simple and elegant
lThe code editing experience is comfortable and efficient
lHas a large number of plug-ins for different purposes Basically, corresponding plug-ins can be found to meet the needs
l Third-party developers develop small program plug-ins for code coloring and code prompts
Disadvantages
lNo debugging, no preview
lBecause it is a plug-in written by a third-party developer, the code prompts are not very comprehensive
Evaluation
The threshold for use is not too high, and you can get started quickly. Yes, but if you want to implement some rich functions, it will be more difficult.
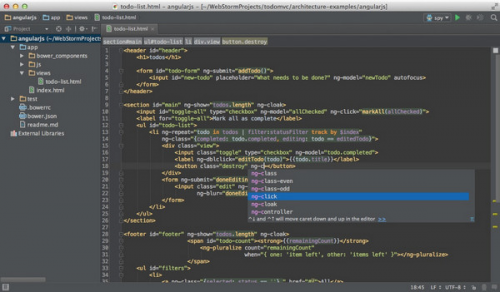
4. WebStorm - a heavy-duty development tool with many functions

There is a plug-in for WebStorm on the Internet that can implement code prompts, but cannot do debugging and previewing, and It is a heavy tool, if you are, you can try this tool.
Advantages
lThere are plug-ins that can realize code highlighting, code prompts and other functions
lIt has very mature and rich functions
lVarious Shortcut keys
Disadvantages
lCannot debug and preview
lMore functions and bloated
Evaluation
Webstorm and the above Compared with other tools, the code editing function is more powerful. However, plug-in support is required to develop small programs, and it is bloated.
Summarize
These four tools each have their own advantages and disadvantages and are suitable for different situations in the development process of WeChat mini programs. Which one to choose depends on your needs. If you want to learn to develop WeChat mini programs as soon as possible, it is recommended that you use the one-click mini program development tool - Instant Application.
For more small program development tools that even novices can make—instant application related articles, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 PHP permission management and user role setting in mini program development
Jul 04, 2023 pm 04:48 PM
PHP permission management and user role setting in mini program development
Jul 04, 2023 pm 04:48 PM
PHP permission management and user role setting in mini program development. With the popularity of mini programs and the expansion of their application scope, users have put forward higher requirements for the functions and security of mini programs. Among them, permission management and user role setting are An important part of ensuring the security of mini programs. Using PHP for permission management and user role setting in mini programs can effectively protect user data and privacy. The following will introduce how to implement this function. 1. Implementation of Permission Management Permission management refers to granting different operating permissions based on the user's identity and role. in small
 PHP page jump and routing management in mini program development
Jul 04, 2023 pm 01:15 PM
PHP page jump and routing management in mini program development
Jul 04, 2023 pm 01:15 PM
PHP's page jump and routing management in mini program development With the rapid development of mini programs, more and more developers are beginning to combine PHP with mini program development. In the development of small programs, page jump and routing management are very important parts, which can help developers achieve switching and navigation operations between pages. As a commonly used server-side programming language, PHP can interact well with mini programs and transfer data. Let’s take a detailed look at PHP’s page jump and routing management in mini programs. 1. Page jump base
 How to implement small program development and publishing in uniapp
Oct 20, 2023 am 11:33 AM
How to implement small program development and publishing in uniapp
Oct 20, 2023 am 11:33 AM
How to develop and publish mini programs in uni-app With the development of mobile Internet, mini programs have become an important direction in mobile application development. As a cross-platform development framework, uni-app can support the development of multiple small program platforms at the same time, such as WeChat, Alipay, Baidu, etc. The following will introduce in detail how to use uni-app to develop and publish small programs, and provide some specific code examples. 1. Preparation before developing small programs. Before starting to use uni-app to develop small programs, you need to do some preparations.
 PHP security protection and attack prevention in mini program development
Jul 07, 2023 am 08:55 AM
PHP security protection and attack prevention in mini program development
Jul 07, 2023 am 08:55 AM
PHP security protection and attack prevention in mini program development With the rapid development of the mobile Internet, mini programs have become an important part of people's lives. As a powerful and flexible back-end development language, PHP is also widely used in the development of small programs. However, security issues have always been an aspect that needs attention in program development. This article will focus on PHP security protection and attack prevention in small program development, and provide some code examples. XSS (Cross-site Scripting Attack) Prevention XSS attack refers to hackers injecting malicious scripts into web pages
 PHP data caching and caching strategies in small program development
Jul 05, 2023 pm 02:57 PM
PHP data caching and caching strategies in small program development
Jul 05, 2023 pm 02:57 PM
PHP data caching and caching strategies in mini program development With the rapid development of mini programs, more developers are beginning to pay attention to how to improve the performance and response speed of mini programs. One of the important optimization methods is to use data caching to reduce frequent access to the database and external interfaces. In PHP, we can use various caching strategies to implement data caching. This article will introduce the principles of data caching in PHP and provide sample codes for several common caching strategies. 1. Data caching principle Data caching refers to storing data in memory to
 Implementation method of drop-down menu developed in PHP in WeChat applet
Jun 04, 2023 am 10:31 AM
Implementation method of drop-down menu developed in PHP in WeChat applet
Jun 04, 2023 am 10:31 AM
Today we will learn how to implement the drop-down menu developed in PHP in the WeChat applet. WeChat mini program is a lightweight application that users can use directly in WeChat without downloading and installing, which is very convenient. PHP is a very popular back-end programming language and a language that works well with WeChat mini programs. Let's take a look at how to use PHP to develop drop-down menus in WeChat mini programs. First, we need to prepare the development environment, including PHP, WeChat applet development tools and servers. then we
 PHP page animation effects and interaction design in mini program development
Jul 04, 2023 pm 11:01 PM
PHP page animation effects and interaction design in mini program development
Jul 04, 2023 pm 11:01 PM
Introduction to PHP page animation effects and interaction design in mini program development: A mini program is an application that runs on a mobile device and can provide an experience similar to native applications. In the development of mini programs, PHP, as a commonly used back-end language, can add animation effects and interactive design to mini program pages. This article will introduce some commonly used PHP page animation effects and interaction designs, and attach code examples. 1. CSS3 animation CSS3 provides a wealth of properties and methods for achieving various animation effects. And in small
 UniApp implements analysis of the development and launch process of ByteDance mini-programs
Jul 06, 2023 pm 05:01 PM
UniApp implements analysis of the development and launch process of ByteDance mini-programs
Jul 06, 2023 pm 05:01 PM
Analysis of the development and launch process of ByteDance applets implemented by UniApp. As an emerging mobile application development method, ByteDance applets are gradually becoming popular in the industry. Before developing the Bytedance mini program, we need to understand how to use UniApp to implement the development and launch process. 1. Introduction to UniApp UniApp is a framework developed based on Vue.js that uses HTML5, App, and small programs as the unified development framework for multiple terminals. By writing a set of code, it can run on multiple platforms at the same time, including fonts.



