 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat mini program development practice. Teach you step by step how to develop running WeChat mini program.
WeChat mini program development practice. Teach you step by step how to develop running WeChat mini program.
WeChat mini program development practice. Teach you step by step how to develop running WeChat mini program.
1. Preparation work
1. To register a mini program account, you must use an email address that has not registered a public account.
2. The registration process requires a lot of certifications. There are many certifications, which are relatively cumbersome. If it is just development and testing for the time being, without review or release, you only need to fill in the business license number. There is no need to complete WeChat certification. .
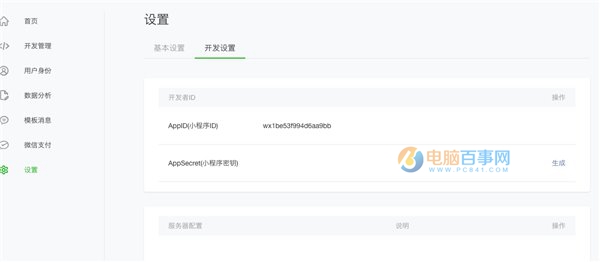
3. After registering the account, log in, click Settings in the list on the left side of the main page, and then select Development Settings on the Settings page to see the AppID, which is used to log in to the development tool.

Main page

Setting page
2. Development tools
You can download development tools from the official website


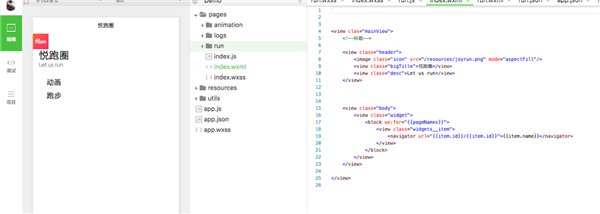
Development tool editing page
3. Start the project
Open the developer tools, select the mini program option, and reach the add project page

At this time, the AppId on the previous setting page will be used.
If the file in the project directory is an empty folder, you will be prompted whether to create a quick start project.
Select "Yes", the developer tools will help us generate a simple demo in the development directory.
This Demo has the general framework of a complete small program.
1. Framework
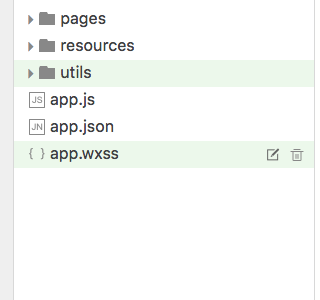
First look at the next directory:

app.js: Mini program logic, life cycle, global variables
app.json: Mini program public settings, navigation bar color, etc., cannot be commented
app.wxss: Mini program public style, CSS-like.
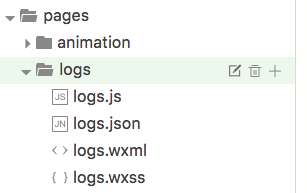
Mini program page composition:

Page composition
Each mini program page is composed of four different suffixes with the same name under the same path The composition of files, such as: index.js, index.wxml, index.wxss, index.json.

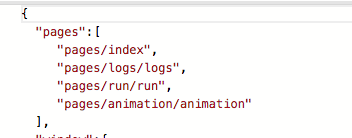
The [path + page name] of each page in the WeChat applet needs to be written in the pages of app.json, and the first page in the pages is The homepage of the mini program.

Path
These four files can be divided into three parts according to their functions:
Configuration: json file
Logic layer: js file
View layer: wxss.wxml file
On iOS, the javascript code of the mini program runs in JavaScriptCore
On Android, the mini program The javascript code is parsed through the X5 kernel
On the development tool, the javascript code of the applet is run in nwjs (chrome kernel). Therefore, the effects on the development tools are different from the actual effects.
2. Components
WeChat provides many components, mainly divided into eight types:
View container,
Basic content,
Form component,
Operation feedback,
Navigation,
Media component,
Map,
Canvas
Contains commonly used components such as view, scroll-view, button, form, etc. It also provides map and canvas.
Components mainly belong to the view layer and are structurally laid out through wxml, similar to html. Modify styles through wxss, similar to css.
Component usage syntax example:
This is a view modified by a normal view style. For more components and related usage methods, please go to the official documentation - Components
3. API
Network
Media
Data
Location
Device
Interface
Development Interface
To use network requests, you must first log in to the mini program account on the public platform. On the settings page, set the domain name that is allowed to be accessed. Network requests include ordinary http requests, supporting uploads, downloads, and sockets. Basically meets the network requirements we need in development.
These APIs belong to the logical layer and are written in js files.
Usage examples:
wx.getLocation({ type: 'wgs84', success: function(res) { var latitude = res.latitude var longitude = res.longitude var speed = res.speed var accuracy = res.accuracy }}) You can go to the official documentation-API to view the usage of other APIs.
4. Compile and run
1. Simulator
You can see the effect on the simulator, but the bottom layer is different, and the effect is somewhat different from running on a mobile phone

2. Real machine
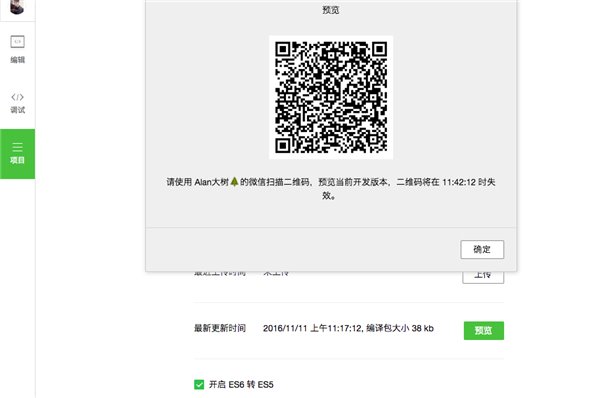
In the options bar on the left, select the item, then click Preview. A QR code will be generated. Scan it with the administrator’s WeChat ID. Just scan it and you can see the actual effect on the real machine

Practice - running applet.
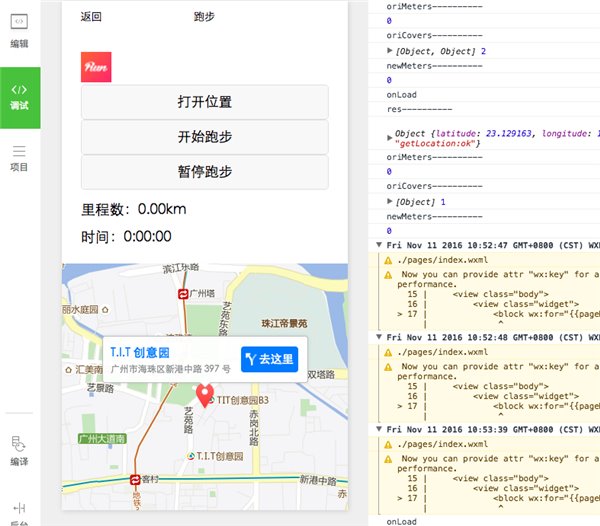
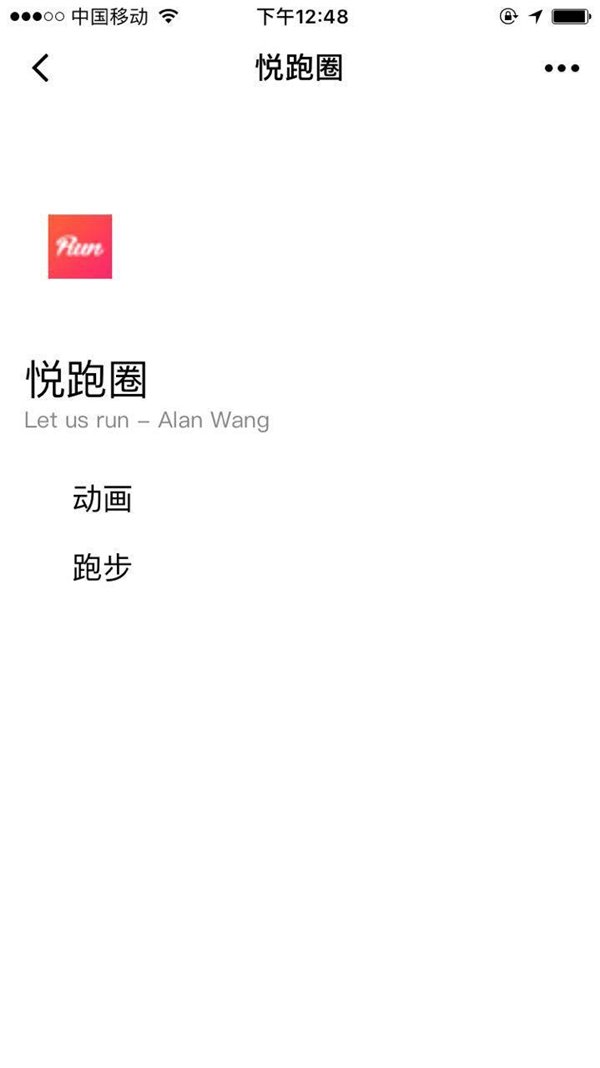
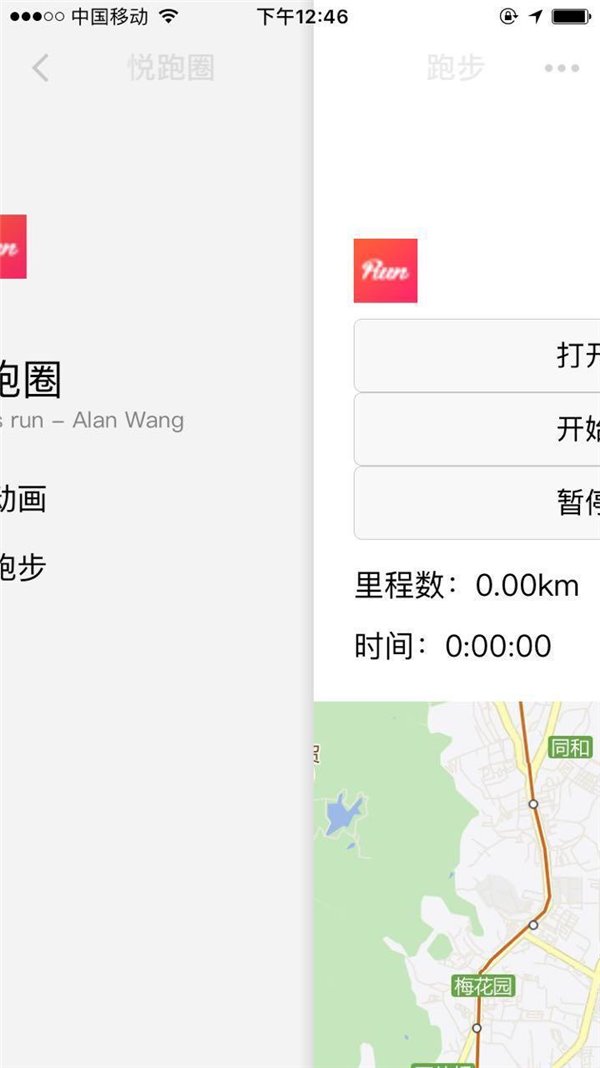
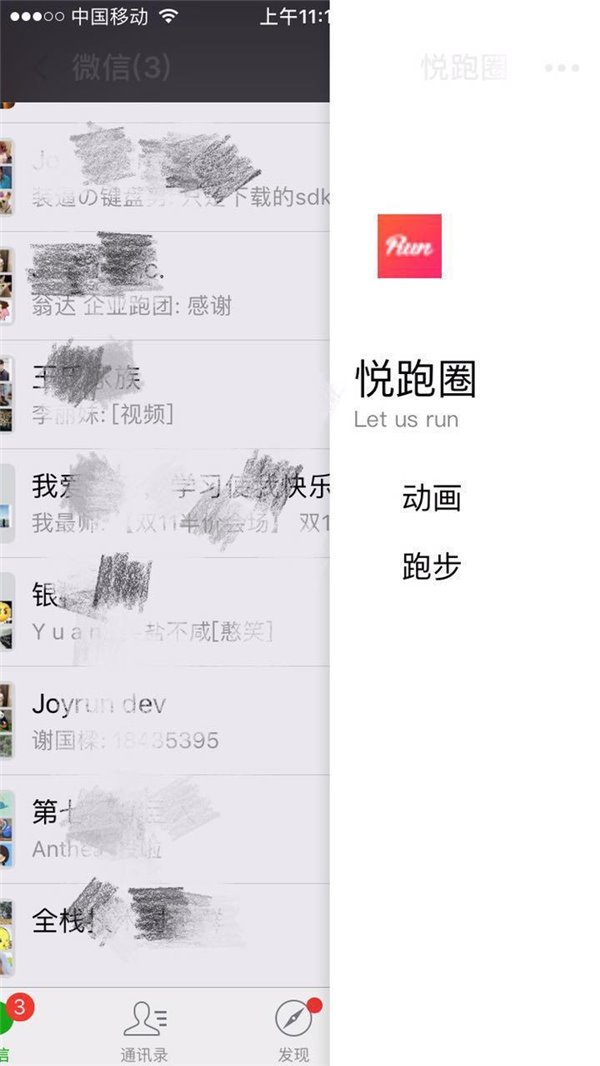
Real machine running screenshot (running on iPhone7, WeChat version: 6.3.30):




 ##Function: able to calculate mileage, time, Get the running path in real time (somewhat rough)
##Function: able to calculate mileage, time, Get the running path in real time (somewhat rough)
Idea: Mainly use the WeChat applet's location API wx.getLocation() and the map component map.
First implement a timer for timing, obtain the coordinates through wx.getLocation(), store the obtained coordinates in an array, obtain the mileage through the coordinates at regular intervals, and accumulate it to obtain the total mileage. At the same time, Connecting lines through coordinate points
Existing problems:
1. Because there is currently no way to draw a connecting line on the map, I used the method of pasting a small red dot on the map. The method shows the approximate running path, which is rough.
2. Although the Mars coordinate gcj02 type in the API is used, the obtained coordinates are similar to the international coordinates, and there are still deviations.
Core code:
I put all the code on github-weChatApp-Run. You can download it to take a look or star it first. I will make some optimization updates in the future. Now it is just a learning demo for everyone to communicate and learn. The actual application needs more optimization.
wxml file layout code & js file logic code
For more practical WeChat applet development, we will teach you step by step how to develop running WeChat applet. For related articles, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to
 Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implementing the sliding delete function in WeChat mini programs requires specific code examples. With the popularity of WeChat mini programs, developers often encounter problems in implementing some common functions during the development process. Among them, the sliding delete function is a common and commonly used functional requirement. This article will introduce in detail how to implement the sliding delete function in the WeChat applet and give specific code examples. 1. Requirements analysis In the WeChat mini program, the implementation of the sliding deletion function involves the following points: List display: To display a list that can be slid and deleted, each list item needs to include



