 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Use nodejs to monitor file changes and upload to the server using sftp
Use nodejs to monitor file changes and upload to the server using sftp
Use nodejs to monitor file changes and upload to the server using sftp
This article mainly introduces the method of using nodejs to monitor file changes and using sftp to upload to the server. It is very good and has reference value. Friends who need it can refer to it.
I am using react+express recently. A tool-based website of your own (actually a treasure hunting island snapper)
And then because it needs to be changed frequently, it also needs to be put on the server for testing. I always have to use webpack and upload the files manually, which is very annoying. So I simply searched and wrote a script that can detect file changes and automatically upload them.
First, we use npm to install two modules packaged by others.
npm install ssh2-sftp-client npm install gaze
The first module is used to upload files via sftp,
The second module is used to monitor The file has changed. Of course, you can also use the fs module that comes with node.
The usage of these two modules is here: ssh2-sftp-client gaze
After installation, the first step is to monitor the changes in the file, because my file has been built using webpack Okay, so there will only be file changes, no files will be added, so you only need to use changed here. For other usages, please refer to the link above, they are all similar
gaze(['你的文件路径/*.*','还可以使用数组的方式监听多个文件夹/app.js'], function(err, watcher) {
let watched = this.watched();
//监听文件的变化
this.on('changed', (filepath) => {
//romotePath是我文件的远程位置
let romotePath = '/root' + filepath.substr(15);
//put为上传文件的函数,下面会讲
put(filepath,romotePath);
console.log(filepath + ' was changed');
});
});Then start writing our function to upload files
function put(localPath,romotePath){
let sftp = new Client();
sftp.connect({
host: '你的服务器地址',
port: '端口,没改过的话是22',
username: '连接的用户名',
password: '密码'
}).then(() => {
return sftp.put(localPath,romotePath);
}).then(() =>{
console.log("上传完成");
}).catch((err) => {
console.log(err, 'catch error');
});
}Okay, don’t We forgot to import the module at the beginning of our file.
let Client = require('ssh2-sftp-client'); let gaze = require('gaze');
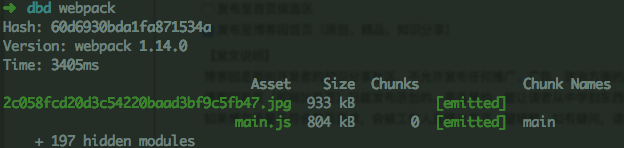
Next let’s experiment. Go to our folder webpack

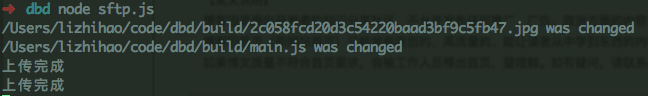
As expected, you can see that it has been modified and uploaded. Uploading takes time, please be patient.

# Came to our server, and sure enough, the latest modification time has become now.
From now on, I finally don’t have to upload them one by one. Every time you want to modify it directly. Open a window to start this script, and you can happily code.
The above is the editor’s introduction to using nodejs to monitor file changes and using sftp to upload to the server. I hope it will be helpful to everyone. If you have any questions, please leave me a message and the editor will reply in time. Ours. I would also like to thank you all for your support of the PHP Chinese website!
For more related articles using nodejs to monitor file changes and uploading to the server using sftp, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.



