How to modify text on pictures (photoshop skills)
We all see a lot of beautiful pictures on the Internet, and sometimes we want to save them and use them when making our own web pages; but there are many pictures with text on them, and it is not convenient to use them on our own websites. If appropriate, then we can use photoshop to deal with it. As for how to deal with it, let’s look at the following examples:
1. Open photoshop, file/open. Open a beautiful picture you have collected that has text on it. (As shown below) There are two situations in this picture. One is the text on the color, which is easy to remove; the other is the text on the picture, which is a bit troublesome to remove.

# (Picture 1): Open the picture with text
2. First of all, what we need to erase is the text on it. Because the background color is relatively convenient. . But this is not a single background color, it has some effect. So we can use the method of selecting and stretching to cover. First, we use the selection tool to select the color block a little in front of the text. As shown in the picture:

(Picture 2): Select the color block in front of the text
3. Press "Ctrl+T" to transform freely, and then a There are four nodes in the selection box. We drag the node on the right and pull it in the direction with text on the right. At this time we can see that the text on the picture is covered. Okay, the text in this area has been processed. This is to remove the text above the simple background image.

(Picture 3): Free transformation covers the text on the background
4. Now we need to change the text on the picture background. This is a little more difficult, and sometimes the erased results are still unclear and a bit blurry. But the method we are using now is very simple. First, we use the magnification tool to enlarge the area of text we need to erase (for the convenience of operation, and also to make the erased area blend into other places) as shown in the figure:

(Picture 4): Enlarge the text area that needs to be erased
5. We now use the "Patch" tool to fill in other areas with text with other pictures. Select the "Patch" tool, select a selection near or close to the text area picture, draw a selection, and then hold down the "Ctrl+Alt" keys, move and copy the selection, and replace the area with text. Covered.

(Picture 5): Repair the text area
6. Because the background images in the text area of some pictures are not the same, we can repeatedly select and drag them Cover similar text areas. The closer the images are, the better the erase effect will be. Now that we have patched it, you can see that the text on it has been erased. Now it still looks a little different from other places, but you still can't tell without looking carefully. As shown in the picture:

(Picture 6) Picture after the text has been erased
7. After we are done, we can enlarge the erased area and take a look, and Now let’s compare it when zoomed out.

(Picture 7) Comparison of the renderings we erased when zooming in and out
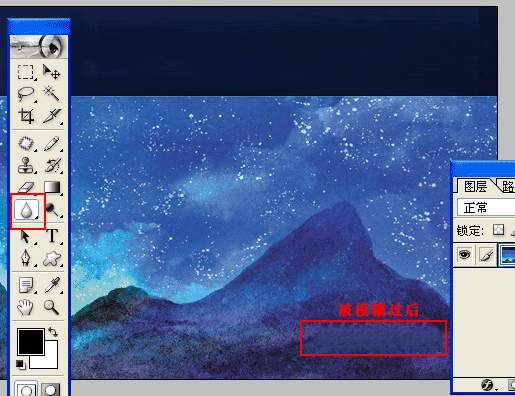
7. After we are done, we can enlarge the erased area and compare it with the current zoomed out area. We can see that the top of the rendering is still a bit hard and indistinguishable from other parts. We can use the blur tool to blur it slightly.

(Picture 8) Blur Tool
After the text on the picture has been processed, you can put the picture you like on your own website and touch it next time Once you have good-looking pictures, you can collect them.
#For more information on how to modify the text on pictures (photoshop skills), please pay attention to the PHP Chinese website for related articles!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
The article details using Photoshop for social media graphics, covering setup, design tools, and optimization techniques. It emphasizes efficiency and quality in graphic creation.
 How do I prepare images for web use in Photoshop (file size, resolution, color space)?
Mar 13, 2025 pm 07:28 PM
How do I prepare images for web use in Photoshop (file size, resolution, color space)?
Mar 13, 2025 pm 07:28 PM
Article discusses preparing images for web use in Photoshop, focusing on optimizing file size, resolution, and color space. Main issue is balancing image quality with quick loading times.
 How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?
Mar 13, 2025 pm 07:35 PM
How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?
Mar 13, 2025 pm 07:35 PM
Article discusses using Photoshop's Content-Aware Fill and Move tools effectively, offering tips on selecting source areas, avoiding mistakes, and adjusting settings for optimal results.
 How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
The article explains how to use Photoshop for video editing, detailing steps to import, edit, and export videos, and highlighting key features like the Timeline panel, video layers, and effects.
 How do I calibrate my monitor for accurate color in Photoshop?
Mar 13, 2025 pm 07:31 PM
How do I calibrate my monitor for accurate color in Photoshop?
Mar 13, 2025 pm 07:31 PM
Article discusses calibrating monitors for accurate color in Photoshop, tools for calibration, effects of improper calibration, and recalibration frequency. Main issue is ensuring color accuracy.
 How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
Article discusses optimizing images for web using Photoshop, focusing on file size and resolution. Main issue is balancing quality and load times.
 How do I create animated GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
How do I create animated GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
Article discusses creating and optimizing animated GIFs in Photoshop, including adding frames to existing GIFs. Main focus is on balancing quality and file size.
 How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
The article guides on preparing images for print in Photoshop, focusing on resolution, color profiles, and sharpness. It argues that 300 PPI and CMYK profiles are essential for quality prints.






