
Jeff Atwood, co-founder of Stack OverFlow, once proposed the famous "Atwood's Law", which is:
Any application that can be written in JavaScript, will eventually be written in JavaScript.
Any application that can be implemented in JavaScript, will eventually be implemented in JavaScript.
There is no doubt that JavaScript has become one of the most popular programming languages at the moment. There is no need to argue about this. If you are not convinced, front-end and even full-stack engineers will definitely be anxious to you. Recently, hackereart published a blog post describing the usage of mainstream programming languages in 2016: 



They therefore predict that the most popular language this year will be Is:
JavaScript
Java
Python
PHP
Matlab
Arduino
Swift
As a popular hot chick in the programming language world, JavaScript has extended its tentacles to many fields and transformed into many novel ways of playing. In the following content, I try to explore some JavaScript that is rarely known by others. Know how to play:
Espruino is a JavaScript interpreter specially designed for microcontrollers (MCU), with a minimum resource overhead of 128KB Flash & 8KB RAM, and is open source using the MPL-2.0 protocol.
The author Gordon Williams is simply a jack-of-all-trades and recently designed a hardware Puck.js to support Espruino.
On the shoulders of this giant, I made some modifications to make it compatible with the hardware I developed myself. I have submitted the modified code to GitHub. Interested friends can clone it and play with it. .
Star
$ git clone http://www.php.cn/ $ cd Espruino # 将 YS-Beacon 连接至 PC $ YS_BEACON=1 RELEASE=1 make flash # 终端跳出一大堆字符,板子上的蓝色灯闪烁,最后一切轻松搞定~ ... [====================] 100% DEBUG:root:reset stop on Reset INFO:root:Programmed 446464 bytes (109 pages) at 14.56 kB/s DEBUG:root:uninit board <pyOCD.board.mbed_board.MbedBoard object at 0x1025e8a90> DEBUG:root:closing interface
Espruino also has a supporting development tool Espruino Web IDE, which can be used to edit code, download programs, and even be used for graphical programming. The following is a code that simply implements LED flashing. Does it sound familiar to you?
var on = false;
setInterval(function() {
on = !on;
LED1.write(on);
}, 500);
What’s interesting is that the Espruino hardware runs a JavaScript interpreter and uploads it to it. The JavaScript code is only stored in RAM and disappears when the power is turned off. This is exactly the same as the browser, and it also reflects its dynamic parsing characteristics.
If Espruino is a bit toy-like, then JerryScript should be said to be more product-oriented, and JerryScript's resource overhead is not high, RAM can be less than 64KB, and ROM can be less than 200KB.
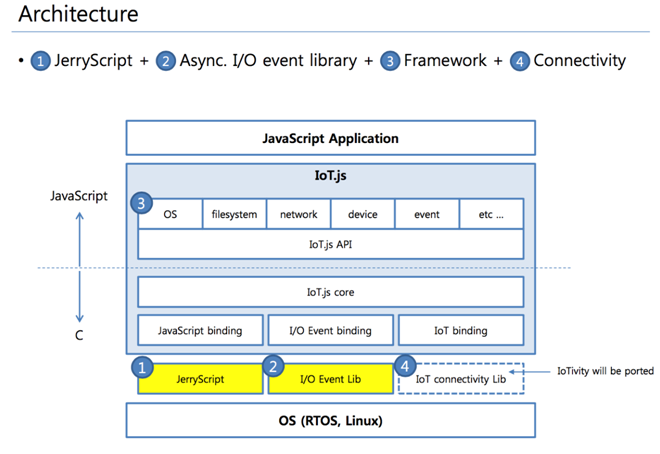
When it comes to JerryScript, IoT.js and Samsung must be inseparable. Their "triangular relationship" is like this:
IoT.js is an Internet of Things application platform written in JavaScript ;JerryScript is a small JavaScript engine suitable for embedded devices; and Samsung has open sourced IoT.js and JerryScript.
The entire internal structure is as follows: 
The following small piece of code can show the basic workflow of JerryScript: initialize engine → parse JavaScript code → execute code → end running and release memory.
{
jerry_init(JERRY_FLAG_ENABLE_LOG);
char script[] = "print ('Hello, World!');";
jerry_parse(script, strlen(script));
jerry_run();
jerry_cleanup();
}Looking at the source code of JerryScript, I found that it can already run on some RTOS (such as Zephyr, mbed OS, etc.). At the mbed Connect Asia 2016 conference held in Shenzhen last year, Jan Jongboom said that he had brought JerryScript to mbed OS 5 and introduced several simple examples. 
Now that mbed OS 5 is supported, things are much easier to handle. You can easily support the hardware you develop. As for the construction of the development environment, you can refer to the README, which is not difficult to implement.
$ git clone http://www.php.cn/ $ cd mbed-js-example # 国内的朋友可以使用淘宝镜像安装依赖:cnpm install $ npm install # 此处 gulp 用于获取 JerryScript 源码 $ gulp # 获取 mbed os 最新源码 $ cd ./build/jerryscript/targets/mbedos5/mbed-os $ git checkout master $ git pull # 从我的仓库拉回相关目标硬件配置文件 $ git remote set-url origin http://www.php.cn/ $ git pull # 指定目标板子,自动编译 $ gulp --target=YS_BEACON
Let’s take a look at the source code of the application written in JavaScript. Does it feel strange and familiar at the same time:
// blink_leds.js
var led = DigitalOut(LED1);
var blink = function() {
led.write(led.read() ? 0 : 1);
print("blink! LED is now " + led.read());
};
module.exports = blink;
// main.js
var blink = require('./blink_leds');
setInterval(function() {
blink();
}, 1000);Download the compiled mbedos5.hex file to the target board and take a look Is it the result you want: 
If you are afraid of programming languages or the blinking cursor of the command line window, Blockly may be the weapon that saves you. Be fun and interesting.  Blockly is a JavaScript library developed and open sourced by Google. It is used to implement graphical programming. You only need to drag some graphical blocks representing variables, expressions, loops, etc. and combine them together to complete programming. Isn’t it very easy? cool?
Blockly is a JavaScript library developed and open sourced by Google. It is used to implement graphical programming. You only need to drag some graphical blocks representing variables, expressions, loops, etc. and combine them together to complete programming. Isn’t it very easy? cool?
Actually, Blockly only does one thing: visual editing and code generation. Blockly does not care about the behavior behind the code, which leaves developers with a lot of room for imagination. For example, Ozobot has developed an intelligent robot toy. Players can use Blockly to program the robot's behavior:
You The browser does not support the video tag.
Isn’t it fun? It's a pity that there are no robots. However, you can first use Espruino to experience the gameplay of Blockly, and then build your own robot step by step (yes, the aforementioned Espruino supports Blockly): 
Have you not had enough fun yet? I am still exploring more interesting things. I will share them when I get started. Friends who are interested can pay attention.
The above is the content of the little-known gameplay of JavaScript. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!




