
html5 I always felt it was mysterious before I started studying. Recently, I have achieved some results through studying and researching HTML5, and I would like to summarize and share them with you.
As we all know, there are two types of application development: one is the native app and the other is the web app, which is an application accessed through a browser.
html5 has its unique place in the mobile Internet era. Although it has many advantages, it cannot completely replace the native APP. Although the development cost of the native APP is high, its good user experience and API, existing The development of ecological chains, etc. will maintain its long-term prosperity. The two APPs will complement each other and coexist. The cost of learning HTML5 is not high. The essence of H5 is HTML. Programmers who have done web development can master it with a little study.
The main research here is to solve the problem of video playback by applying html5. Adobe has neglected the mobile Internet due to strategic mistakes. Mobile terminals do not support flash well, especially Apple terminals do not support flash (Apple computers and notebooks support flash). Most flash applications on the PC side,
streaming media can have a good interactive experience. In order to play and display videos on mobile devices, we have studied HTML5 in depth. We use HTML5 to play videos directly without plug-ins, and can also play them across platforms.
1. Technical advantages of html5
1 Regarding video playback without plug-ins, you can watch it by clicking on it
2 Cross-platform, easy to upgrade, easy to maintain, and the development cost is much lower than that of native APP
3 Good support for mobile, supporting gestures, local storage and video replay, etc. You can make your website mobile through H5.
4 More concise code, better interaction
5 Support game development
2. HTML5 video playback
PC side still uses flash to play, but the mobile side uses html5 way to do it.
The video tag of html5 only supports three formats: mp4, webm, and ogg. Currently, the latest versions of all mainstream browsers support html5 (except Opera)
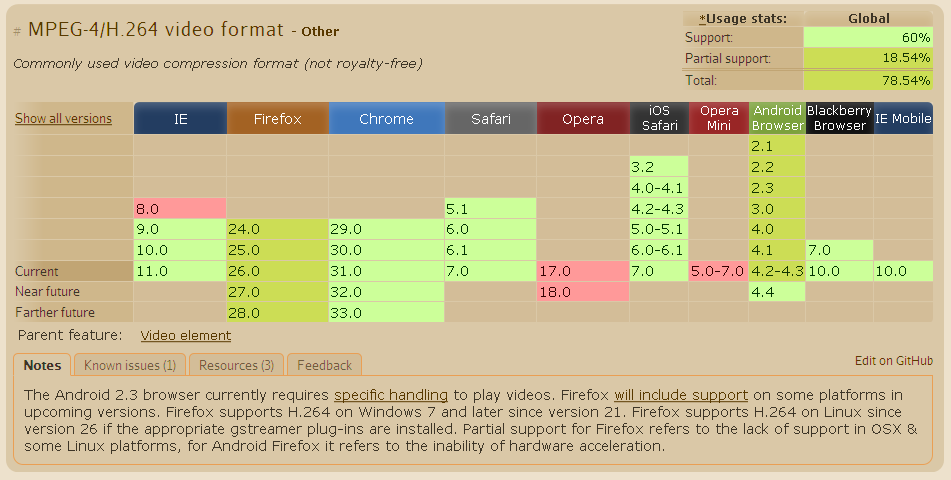
H.264 has occupied 80% of the video market. If you use video for mobile applications, it is recommended to compile it into 264 format, which has a good high compression ratio and high image quality.
H.264 is a new digital video coding standard jointly formulated by the Joint Video Group (JVT) jointly established by two organizations. It is both ITU-T's H.264 and ISO/IEC's MPEG-4 Advanced Part 10 of Advanced Video Coding (AVC). Therefore, whether it is MPEG-4 AVC, MPEG-4 Part 10, or ISO/IEC 14496-10, it all refers to H.264.
3. html5 code DEMO
<!doctype html>
<html>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<script src="JavaScript/jquery-1.7.2.min.js"></script>
<script src="JavaScript/jsPlayer.js"></script>
<script src="JavaScript/dtooltip-min.js"></script>
<link href="CSS/play.css?var=1121" rel="stylesheet" type="text/css">
<script type="text/javascript">
function browserRedirect() {
var sUserAgent= navigator.userAgent.toLowerCase();
var bIsIpad= sUserAgent.match(/ipad/i) == "ipad";
var bIsIphoneOs= sUserAgent.match(/iphone os/i) == "iphone os";
var bIsMidp= sUserAgent.match(/midp/i) == "midp";
var bIsUc7= sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";
var bIsUc= sUserAgent.match(/ucweb/i) == "ucweb";
var bIsAndroid= sUserAgent.match(/android/i) == "android";
var bIsCE= sUserAgent.match(/windows ce/i) == "windows ce";
var bIsWM= sUserAgent.match(/windows mobile/i) == "windows mobile";
if(bIsAndroid){
document.getElementById("a").style.display="block";
document.getElementById("b").style.display="none";
document.getElementById("c").style.display="none";
document.getElementById("d").style.display="none";
}
else if (bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsCE || bIsWM) {
document.getElementById("b").style.display="block";
document.getElementById("d").style.display="none";
document.getElementById("a").style.display="none";
document.getElementById("c").style.display="none";
} else if(bIsIpad) {
document.getElementById("c").style.display="block";
document.getElementById("a").style.display="none";
document.getElementById("b").style.display="none";
document.getElementById("d").style.display="none";
}
else {
document.getElementById("d").style.display="block";
document.getElementById("a").style.display="none";
document.getElementById("b").style.display="none";
document.getElementById("c").style.display="none";
}
}
window.onload=function(){browserRedirect();}
$(document).ready(
function(){
var ps=new jsPlayer("700","500","myVideo");
}
);
</script>
<head>
<title>测试移动终端</title>
</head>
<body>
<p id="a"><p>这是安卓手机</p></p>
<p id="b"><p>这是苹果手机</p></p>
<p id="c"><p>这是ipad</p></p>
<p id="d"><p>这是电脑</p></p>
<p style="width:700px;margin:auto;">
<!--播放器代码开始-->
<p class="playContent">
<p class="playScreen">
<video id="myVideo">
<source src="Movie/th264.mp4" type="video/mp4">
</video>
</p>
<p class="proLines">
<p id="origin" class="arial">00:00:00</p>
<p class="line">
<p class="isPlayLine">
<p class="currentCircle">
</p>
</p>
</p>
<p id="duration" class="arial"></p>
</p>
<p class="playBars">
<p class="prevBar"><img src="Images/prev.jpg" border="0" id="prev"></p>
<p class="startBar"><img src="Images/stop.jpg" border="0" id="imgStatus"></p>
<p class="nextBar"><img src="Images/next.jpg" border="0" id="next"></p>
<p class="voiceContent">
<p class="voice">
<img src="Images/voice.jpg" id="voiceImg" border="0">
</p>
<p class="voiceline">
<p class="voicekuai"></p>
</p>
</p>
</p>
</p>
<!--播放器代码结束-->
</p>
</body>
</html>4. HTML5 development
Html5 browser support
Most browsers The server supports html5 (except opera mini) 
Data source: http://www.php.cn/
mp4 video support
The mainstream supports mp4 (except opera )
The above is the content of html5 video playback solution. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 what does title mean
what does title mean
 How to obtain the serial number of a physical hard disk under Windows
How to obtain the serial number of a physical hard disk under Windows
 array_push
array_push
 antivirus software
antivirus software
 What is the working principle and process of mybatis
What is the working principle and process of mybatis
 HTML to create web pages
HTML to create web pages
 What is the difference between USB-C and TYPE-C
What is the difference between USB-C and TYPE-C




