 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Analysis and solutions for reasons why CSS files externally referenced by HTML do not take effect
Analysis and solutions for reasons why CSS files externally referenced by HTML do not take effect
Analysis and solutions for reasons why CSS files externally referenced by HTML do not take effect
This article mainly introduces the analysis and solutions to the reasons why the HTML external reference css file does not take effect. This article is very detailed and has reference value. Friends who are interested can learn together.
As a front-end novice, I have been tinkering with the front-end for a few days. . Today I suddenly discovered that something I believed in had a problem. . For example, I wrote a css style document under the css directory: style.css. At this time there is only one sentence in it:
body {
background-color: #ddd;
} Then I introduce this external css into my html file:
<link rel="stylesheet" type="text/css" href="css/style.css">
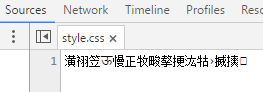
Refresh the browser. . Wow, kao. It didn't respond, it didn't work. . I checked this path several times to make sure there was no problem, and opened chrome's F12 debugger. After making sure that the browser loaded the css file, I opened the file and saw:

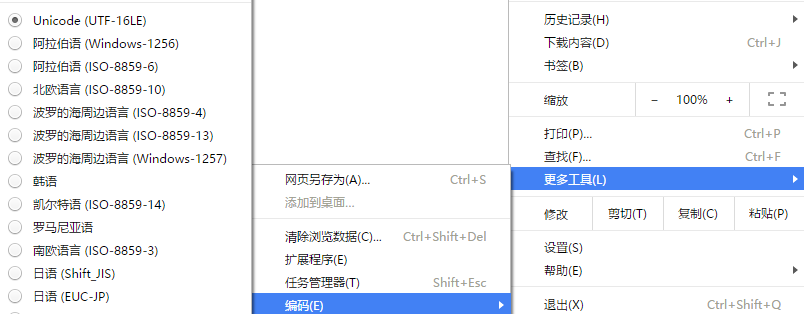
was garbled. . There should be something wrong with the encoding or the format, but I can't figure it out. . After consulting a front-end partner, I checked the current encoding of the web page:

shows UTF-16LE encoding. .
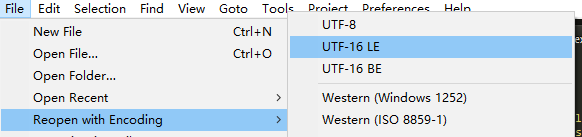
I tried it later and used the sublime editor to modify the local css file encoding format to this utf-16LE:

Rewritten the css code. Save and run. . Sure enough, that's it. .
But my html is specified as utf-8, and the css is utf-16, which makes me very unhappy. . So I asked again for a solution. It can be solved, and it's simple. .
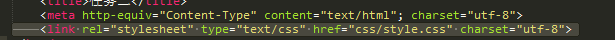
Change the css to utf-8 and edit the code inside. Just declare the encoding format when introducing this css in html:

That is, add an attribute to the link tag: charset="utf-8" Enough. . . It's really that simple. . .
For more analysis and solutions to the reasons why HTML external reference CSS files do not take effect, please pay attention to the PHP Chinese website for related articles!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...



