 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Detailed explanation of the use of title tags and paragraph tags in XHTML
Detailed explanation of the use of title tags and paragraph tags in XHTML
Detailed explanation of the use of title tags and paragraph tags in XHTML
XHTML Title Overview
When we write Word documents, we often use titles, such as "Chapter 1", "1.2.1", etc. There is also the concept of title in XHTML syntax. There are 6 levels of headings defined in XHTML, namely
to : <h1 id="第一级标题">第一级标题</h1>
<h2 id="第二级标题">第二级标题</h2>
<h3 id="第三级标题">第三级标题</h3>
<h4 id="第四级标题">第四级标题</h4>
<h5 id="第五级标题">第五级标题</h5>
<h6 id="第六级标题">第六级标题</h6>
Copy after login
<h1 id="第一级标题">第一级标题</h1> <h2 id="第二级标题">第二级标题</h2> <h3 id="第三级标题">第三级标题</h3> <h4 id="第四级标题">第四级标题</h4> <h5 id="第五级标题">第五级标题</h5> <h6 id="第六级标题">第六级标题</h6>
Use of headings
In XHTML documents, headings are very important. Search engines use headings for your To index the structure and content of web pages, we must be good at using titles to identify our document hierarchy.
Among the titles, the first level title is the highest, and then decreases in sequence. Generally speaking, in XHTML documents, the title applies to the following places in the document (within the
According to the website hierarchy:
Define the website title
Define article title
Divided according to website content:
Define website title
Define article title
< h3>Definition column title
For h4 to h6 titles that are larger than h3, they can be selected in appropriate places, such as copyright statements or disclaimer notices and other relatively important places.
Please also note that the levels must be decreasing. The level below h1 should be h2, and then h3...
Divided according to website content:
Define website title
Define article title
< h3>Definition column title
For h4 to h6 titles that are larger than h3, they can be selected in appropriate places, such as copyright statements or disclaimer notices and other relatively important places.
Please also note that the levels must be decreasing. The level below h1 should be h2, and then h3...
< h3>Definition column title
For h4 to h6 titles that are larger than h3, they can be selected in appropriate places, such as copyright statements or disclaimer notices and other relatively important places.
Please also note that the levels must be decreasing. The level below h1 should be h2, and then h3...
Some suggestions for using titles
Since h1 names the core content of the entire page, generally h1 can only appear once (this is not absolutely the case, but it must not appear multiple times) And it is used in the most emphasized part of the article. Therefore, if for a specific content page, h1 is often used in the article title to highlight the importance of the article, such as this site:
<h1>XHTML 标题<h1>
At this time, whether the website title (website logo) uses h1 again will depend on the actual situation. It depends.
Title Usage Exercise
Open our learning document 1.html file with an editor, copy the above
to tags into the tag:
<h1 id="第一级标题">第一级标题</h1>
<h2 id="第二级标题">第二级标题</h2>
<h3 id="第三级标题">第三级标题</h3>
<h4 id="第四级标题">第四级标题</h4>
<h5 id="第五级标题">第五级标题</h5>
<h6 id="第六级标题">第六级标题</h6>
hi~你好!
Copy after login
<h1 id="第一级标题">第一级标题</h1> <h2 id="第二级标题">第二级标题</h2> <h3 id="第三级标题">第三级标题</h3> <h4 id="第四级标题">第四级标题</h4> <h5 id="第五级标题">第五级标题</h5> <h6 id="第六级标题">第六级标题</h6>hi~你好!
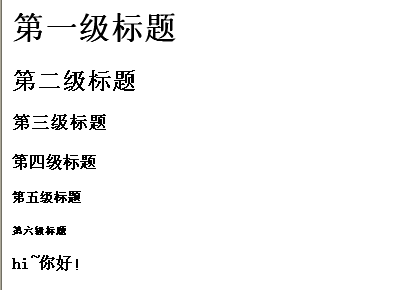
Save and open the 1.html file with a browser (if it is already open, click the browser refresh button to reload the document, the same below, no further details), you can view the effect of the title tag as follows:

As you can see from the example, the browser will automatically form a line break for a title (each title has its own line).
Paragraph p tag
In XHTML, a paragraph is defined through the
XHTML paragraph
Paragraph tag example:
<p>这是一个段落。</p>
In actual production work, we use a large number of
paragraph tags.After adding a paragraph tag to the text, the browser will automatically add a paragraph break to the text. But instead of relying on the empty to form a blank line, we should use the
line break tag.
Line break
In XHTML documents, the title or paragraph tag only provides a line break tag. If we need a blank line or multiple line breaks, we need a line break tag< ;br /> . In XHTML, hitting the Enter key to break a new line when editing Word is invalid, and the browser will ignore the new line gap generated in this way.
Example:
<p>这是一些内容</p> <br /><br /> <p>这是另一些内容</p>
Since the line break tag only informs the browser that this place needs a line break, but has no substantive content, this tag does not appear in pairs, and a
only breaks the line. Once, multiple line breaks are required, please enter multiple
tags.
If the
tag is inserted in
or
?
Although we can still achieve line breaks using
, that is the result of the browser's compatibility with the HTML4.0 specification.
In the XHTML specification, for tags that are not paired, you only need to add a space after the end of the content, and then use /> to close the tag, such as
and and other tags.
So it's
instead of
or
.
For more detailed articles on the use of title tags and paragraph tags in XHTML, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.



