Use DeviceOne to implement WeChat applet functions
The WeChat mini program is about to be launched, and it has become very popular even before it is launched. Based on the huge platform of WeChat, small programs are bound to have great success. However, it cannot completely replace the App, and the App must be developed. If we want to implement a mini program based on our own APP that contains WeChat-like functions, how should we implement it? Let’s first take a look at the technical features of mini programs.
## Characteristics of mini programs
1. Cross-platform, WeChat is like JRE, implemented on different operating systems, so mini programs on WeChat are like java programs running on JRE, Thus achieving cross-platform. In addition, the adaptation problem of multi-platform and multi-model is solved.
2. The experience is good. Loading HTML in webview is the easiest cross-platform method, but the experience on mobile phones is too poor. Mini programs have nothing to do with web development or h5. Its UI and operating mechanism are completely native, so the experience is much better than the public account.
3. No installation required, just scan the QR code. In fact, there will still be downloads, but the downloaded data is so small that users cannot notice it at all. For example, if you develop a small program with 10 pages, when users scan it, they will only download a few files on the home page, which may be less than 1k, and they will be cached locally and in memory after downloading.
In fact, one of the biggest advantages is that WeChat is the application with the highest viscosity for a large number of users. Mini programs based on it are easy to promote, so we won’t talk about it here for now.
Let’s take a look at the shortcomings:
1. It can only be based on the WeChat entrance. This is obvious. The current news is that it is impossible to have an entry method for small programs on the desktop. I don’t know if it will be supported in the future. .
2. You can only use the functions provided by the WeChat application, and cannot use other third-party functions such as maps, payments, statistics, etc. WeChat has all these functions and does them very well, but diversification can take advantage of long-term technological development.
3. Mini programs have limited capabilities. Limited UI and limited functions cannot cope with complex interactions and business requirements. In addition, developers cannot extend its basic functions.
DeviceOne can not only have the above advantages, but also avoid the above disadvantages. Everyone will definitely question this. Let’s first briefly introduce DeviceOne’s instructions for the above points, and then look at an example.
## Features of DeviceOne
1. Cross-platform, using js or lua as the development language, written once, and published to android, ios and windows platforms. And it also automatically adapts to various models.
2. The experience is good. From UI to functions, deviceone is completely native and has nothing to do with HTML. So it is a native experience effect.
3. No installation is required. We can analyze this carefully from the following example.
4. It is not based on a fixed framework App, which means you can make your own WeChat program. Let’s call it the main program for now. It can have its own icon, its own entrance, and then load your Small program defined by yourself. Including the main program, it is completely hot-upgradeable, just as convenient as updating the small program.
5. Deviceone has completely made app development into cross-platform components, dividing developers into two parts: business developers who develop apps and native developers who develop native components.
5.1 Those who develop apps do not need to understand android and ios, and do not need to have android and ios development environments. They only need js to develop apps
5.2 Those who develop components do not need to understand and understand Based on the business requirements of the specific app, you only need to develop cross-platform UI and functional components that can be reused. Therefore, any third-party component can be integrated, such as Baidu Map, Amap, Alipay or WeChat Pay.
6. Deviceone's components have extended functions. Currently, the official provides more than 100 components, and other developers provide more than 30 components. Based on the deviceone platform, other native developers can continuously expand the component store.
## Examples similar to small programs
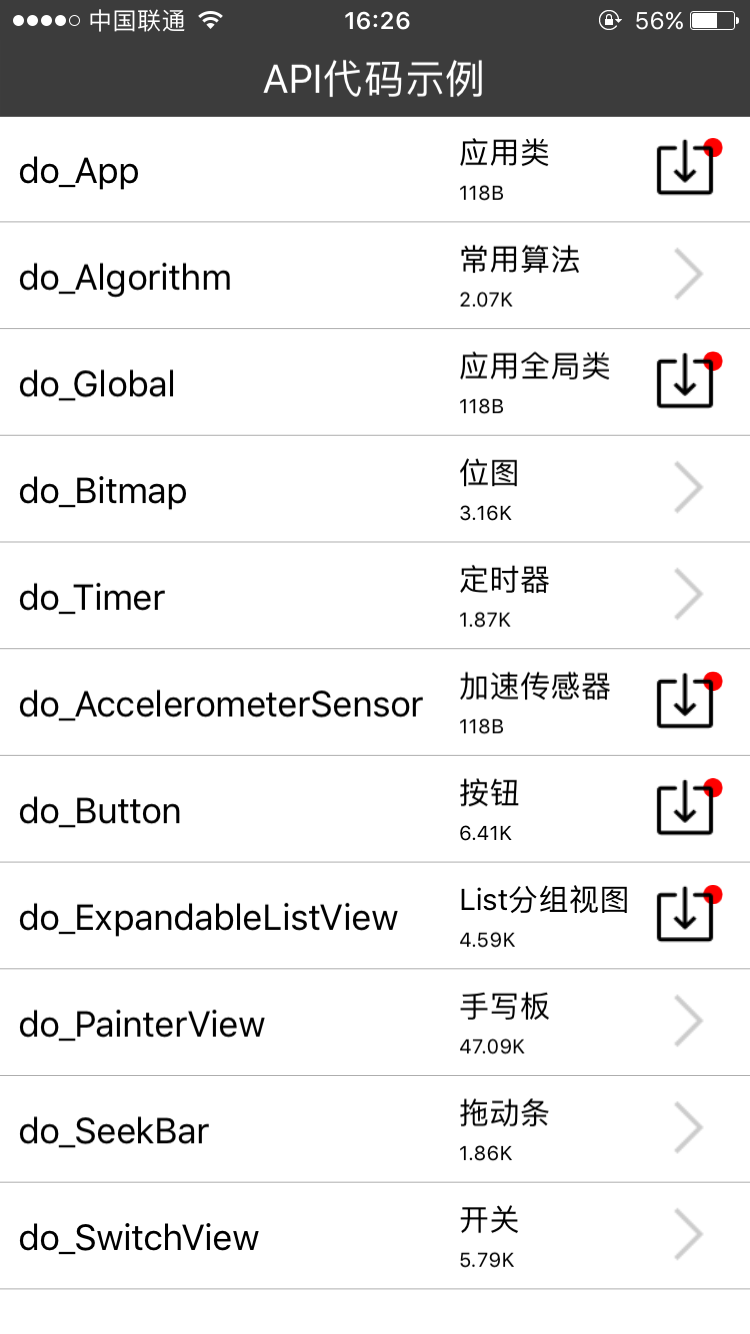
Look at the running renderings first
This is an application of deviceone dynamic loading component API example. We call it the main program, which itself was developed using deviceone. The do_App, do_Global and so on listed in the list are all components of deviceone. Each component corresponds to a new program and is a small example to demonstrate the function of this component. We call it a small program, but it is essentially different from the main program. the difference.
The operating mechanism is very simple:
1. When the program starts, it obtains a json from a web service, which contains information about multiple components, including name, file size, url for downloading the applet, and file md5 value.
2. Compare whether the local old md5 is the same as the new md5. If they are different, it will prompt that there is an update. You can download the latest mini program by clicking the update button. There is no QR code scan to download the home page of the mini program. , a simple modification can do that.
3. Click a line to open a new page, load the mini program, exit the page, and close the mini program.
The basic code is as follows:
var http = mm("do_Http");
// 显示等待窗口
var waittingLayer = require("source://modules/waittingLayer/call");
waittingLayer.invoke({
hint : "请稍后"
});
var src = "data://" + data.id + ".zip";
http.url = data.url;
http.on("result", function(d) {
sm("do_Storage").unzip(src, "data://temp/" + data.id, function(_d, e) {
var updatesrc = "data://temp/" + data.id + "/source/view";
sm("do_App").update([ updatesrc ], "source://view", function() {
sm("do_Page").fire("installed", data.id);
// 隐藏等待窗口
var waittingLayer = require("source://modules/waittingLayer/call");
waittingLayer.invoke({
close : true
});
})
})
})
http.download(src); ## Summary
It feels very simple, but it is of great significance. In addition to the small program being easy to update, the main program is also easy to update. The principles are exactly the same. This can be used for 2 basic purposes.
1. To implement hot update of the program, all business logic and pages of deviceone are text files, including js code and ui files (json description), so natural updates are very easy.
2. For larger applications or enterprises, the business can be completed independently by different development teams and departments, and then managed by an overall framework App to achieve standardization of application development and management. Moreover, deviceone has powerful cloud packaging capabilities, and compilation and packaging can also be managed in a standard way.
The last thing I want to say is that deviceone is not just an idea and practice. It has been a product that has been officially in operation for more than a year. It has provided many services to many individuals and companies on the Internet, and has launched many online products for individuals and enterprises. Applications.
For more information on using DeviceOne to implement WeChat applet functions, please pay attention to the PHP Chinese website for related articles!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to
 Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implementing the sliding delete function in WeChat mini programs requires specific code examples. With the popularity of WeChat mini programs, developers often encounter problems in implementing some common functions during the development process. Among them, the sliding delete function is a common and commonly used functional requirement. This article will introduce in detail how to implement the sliding delete function in the WeChat applet and give specific code examples. 1. Requirements analysis In the WeChat mini program, the implementation of the sliding deletion function involves the following points: List display: To display a list that can be slid and deleted, each list item needs to include
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.




