Apply what you learn: Summary of Mobike WeChat applet development technology
Preface
The Mobike mini-program was officially released on the first day of the WeChat mini-program, which hit the Weibo media circle of friends. This article focuses on the experience summary of WeChat applet development and how to learn and advance step by step.
Change in thinking
WeChat applet does not have the common tags of HTML, but WeChat custom components similar to React, such as view, text, map, etc.
There is no window variable, but WeChat provides a wx global method set
There is no a tag link, and iframe cannot be nested
Event binding and conditional rendering are similar to Angular, All written in WXML
Data binding uses Mustache double brace syntax
Unable to operate the DOM, change the view presentation by changing the page data (similar to React's state)
So if you are familiar with all the front-end technology stacks mentioned above, you will be comfortable developing WeChat mini programs.
Mini Program Development Manual Reference: WeChat Mini Program Development Document
Life Cycle
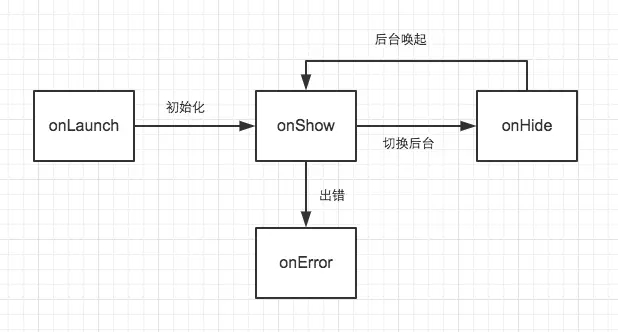
You can understand that the mini program is a single-page H5 web page. All elements are loaded once, which leads to the concept of life cycle:

First time opening, mini program initialization
After the mini program initialization is completed, the onShow event is triggered
The mini program is switched to the background (screen off, switching APP, etc.), triggering onHide
The applet switches from the background to the foreground and triggers onShow again
The applet makes an error and triggers onError
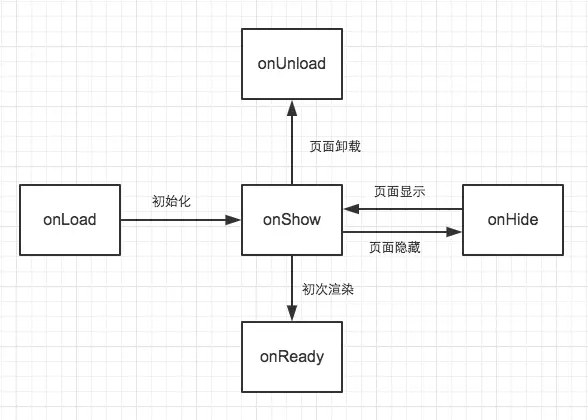
Each page also has its own life cycle:

Note: In WeChat version 6.5.3, some Android devices cannot trigger the onLoad event, and you can use onReady instead.
Event Broadcast
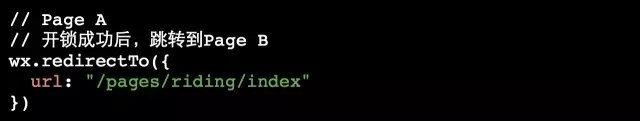
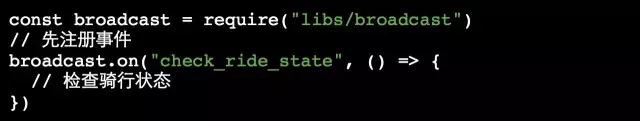
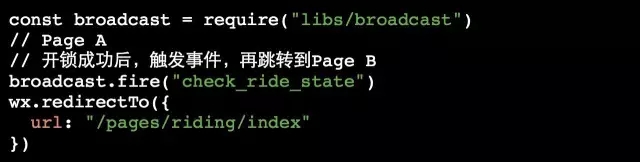
"Single page structure" WeChat applet, you can use event broadcast (unified event center) to register and trigger custom events, otherwise In the later stage, event management will become more and more confusing, and it will involve cross-page transmission of events. You will need this kind of event triggering mechanism. You can refer to broadcast.js. For example, there is this scene in Mobike: After successfully scanning the code
, the unlocking page A will prompt that the unlocking is successful. You need to jump to the riding page B and check the user's riding status.
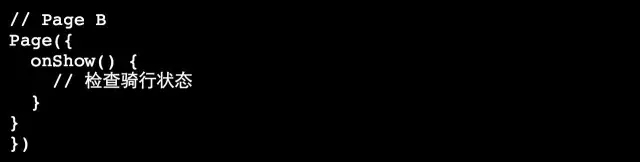
Without a unified event management center, it is almost impossible to complete such a process. Of course, you can use Hack to solve it. Because jumping to page B will trigger B's onShow event, you can write business logic in onShow:


But it is more reasonable It should be handled by event broadcasting:


Data center
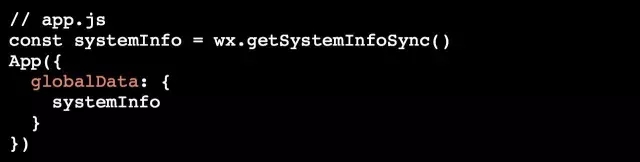
app in the root directory .js is very useful, app.js in the root directory is very useful, app.js in the root directory is very useful.
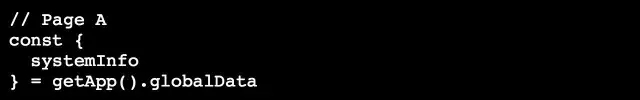
Because the variables or methods registered inside it can be obtained by all pages, it can also be used to handle the cross-page event triggering problem mentioned above. And globalData can be registered for all pages to access. For example, systemInfo can be registered directly into globalData, so that you don’t have to get it on every page:

Get on the page:

Performance Optimization
Mini programs run on the WeChat platform, and may "share running memory" with many mini programs. You can imagine As we know, the performance of a single small program is likely to encounter a bottleneck and crash or be actively destroyed by WeChat!
For example, there is this scene in Mobike:
The home page displays a map to find a bike. After successfully scanning the QR code, it jumps to the cycling map.
Simple logic, just switch between two pages and two map components. In the actual test scenario, iOS is indeed as expected and everything is normal. However, under Android, it is very likely that the mini program will crash. After successfully scanning the code, you will exit the mini program directly.
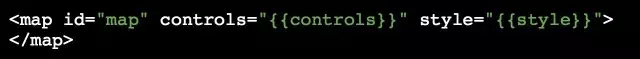
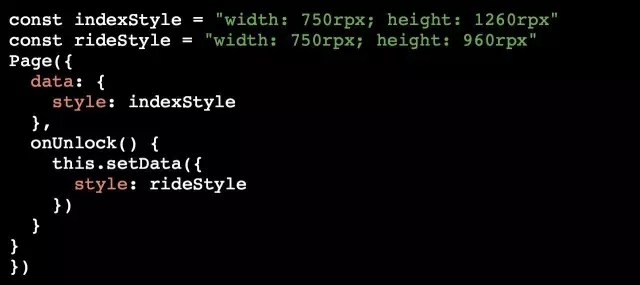
The solution is to maintain only one map component in the entire applet, and change the different presentations of the map through different States:
index.wxml

index/index.js

This successfully solves the crash problem of some Android device applets.
If you are new to WeChat mini programs, please learn the WeChat mini program development series video tutorials on php Chinese website:
http://www.php.cn/toutiao-348128 .html

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52


