
I used Django to build a small site before, but I felt that Django was too cumbersome, so I decided to switch to a lightweight web framework to play with. The author of Web.py has died and the project has not been updated for a long time, so I am not going to use it. Flask is also a mature lightweight web framework. There are many Stars and Forks on github, and the documentation and extensions are also very rich. It is worth learning.
The best way to learn a framework is to use the framework to do a project and understand and master the framework in actual combat. Here I use the Flask framework and the Mysql database to build a forum system. Although the sparrow is small, it has all the internal organs. The forum renderings are as follows:

Forum system screenshots
The following are the basic functions of the forum:
Complete User module (registration, login, change, retrieval of password, information modification, site message notification); Rich forum module (create, reply to topics, site search, markdown support, @user reminder); Powerful background management, support blocking Users, topics, and comments support various search conditions for topics and comments;
This blog will use a series of articles to record the process of building the forum system, hoping to be helpful to students who are just getting started in web development.
We often hear about web frameworks in python such as Django and Flask. So what exactly is a framework? What is the difference between a web framework and a web server (Nginx, Apache, etc.)? You can also use Python to build a web site without the framework. ? To solve these questions, we need to understand the working principle of the Web server and the nature of the Web framework.
Web Server
When we enter the URL in the browser, the browser will first request the DNS server to obtain the IP address of the requested site. Then send an HTTP Request to the host with the IP, and then receive the HTTP Response from the server. After rendering, the browser presents it to us with a better effect. In this process, it is the web server that silently contributes behind the scenes.
Simply put, a web server is a program running on a physical server. It waits permanently for clients (mainly browsers, such as Chrome, Firefox, etc.) to send requests. When a request is received, it generates a corresponding response and returns it to the client. The web server communicates with the client through the HTTP protocol, so it is also called an HTTP server.

Web Server
The working principle of the Web server is not complicated and can generally be divided into the following 4 steps: establishing connection, requesting process, response process, and closing the connection.
Establish connection: The client establishes a TCP connection to the server through the TCP/IP protocol. Request process: The client sends an HTTP protocol request package to the server to request resource documents in the server. Response process: The server sends an HTTP protocol response packet to the client. If the requested resource contains dynamic language content, the server will call the dynamic language interpretation engine to process the "dynamic content" and return the processed data to the client. . The HTML document is interpreted by the client and the graphical result is rendered on the client screen. Close the connection: The client is disconnected from the server.
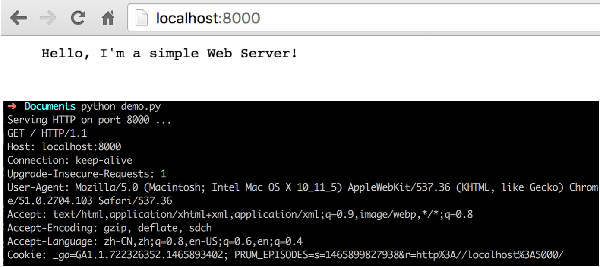
Below we implement a simple Web server. After running the sample program, it will listen to the local port 8000, and you can see the response content by accessing http://www.php.cn/:8000 in the browser. And our program can also print out the request content sent by the client, as shown below:

Simple Web Server
Here Both Request and Response need to comply with the HTTP protocol. For details on the HTTP protocol, you can read the "HTTP Authoritative Guide" or read the HTTP content I compiled.
Although the main job of the web server is to return a response according to the request, the actual web server is much more complicated than the above example because there are too many factors to consider, such as:
Caching mechanism: Talk about caching some frequently visited pages to improve response speed; Security: Prevent various attacks from hackers, such as SYN Flood attacks; Concurrency processing: How to respond to requests initiated by different clients at the same time; Log: Record the visit date to facilitate some analysis.
The most widely used free web servers currently under UNIX and LINUX platforms are Apache and Nginx.
Web Application
Web server accepts Http Request and returns Response. In many cases, Response is not a static file, so an application needs to generate a corresponding Response based on Request. The applications here are mainly used to process related business logic, read or update the database, and return corresponding Responses according to different Requests. Note that it is not the web server itself that does this. It is only responsible for the HTTP protocol level and some related things such as concurrency processing, security, logging, etc.
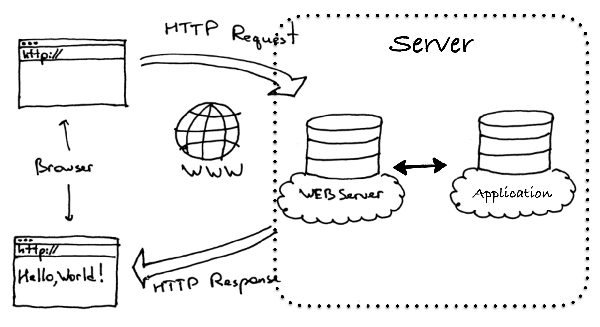
Applications can be written in various languages (Java, PHP, Python, Ruby, etc.). This application will receive the client's request from the Web server. After the processing is completed, it will return the response to the Web server. Finally, The web server returns to the client. The entire architecture is as follows:

Web application
Taking Python as an example, using Python to develop the Web is the most original and direct way It uses the CGI standard, which was very popular in 1998. First make sure that the web server supports CGI and has configured a CGI handler, then set up the CGI directory, add the corresponding python file in the directory, each python file processes the corresponding input and generates an html file, as shown in the following example:
# !/usr/bin/python # -*- coding: UTF-8 -*- print "Content-type:text/html" print # 空行,告诉服务器结束头部 print '<html>' print '<head>' print '<meta charset="utf-8">' print '</head>' print '<body>' print '<h2>Hello Word! 我是一个CGI程序</h2>' print '</body>' print '</html>'
In this way, you can get a simple Hello World web page content by accessing the file in the browser. Writing web applications directly through CGI seems simple, each file handles the input and generates HTML. However, in actual development, you may encounter many inconveniences. For example:
Each independent CGI script may repeatedly write database connection and closing code; back-end developers will see a bunch of Content-Type and other html page elements that have nothing to do with themselves; Web Framework
In the early days, a lot of repetitive work was done to develop the site. Later, in order to reduce duplication and avoid writing complex and confusing code, people extracted the key processes of Web development and developed various A web framework. With a framework, you can focus on writing clear, easy-to-maintain code without having to worry about repetitive work such as database connections.
One of the more classic Web frameworks adopts the MVC architecture, as shown in the figure below:

MVC Architecture
The user enters the URL, the client sends a request, the controller (Controller) will first get the request, then use the models (Models) to retrieve all the required data from the database, perform necessary processing, and send the processed results to the view (View), the view uses the obtained data to render and generate an Html Response and returns it to the client.
Take the python web framework flask as an example. The framework itself does not limit which architecture we use to organize our applications, but flask can well support organizing applications in the MVC manner.
Controller: flask You can use decorators to add routing items, as follows:
@app.route('/') def main_page(): pass
Model: mainly used to retrieve the required data, As in the following function:
@app.route('/') def main_page(): """Searches the database for entries, then displays them.""" db = get_db() cur = db.execute('select * from entries order by id desc') entries = cur.fetchall() return render_template('index.html', entries=entries)
View: flask uses jinja2 to render the page. The following template file specifies the page style:
{% for entry in entries %}
<li>
<h2>{{ entry.title }}</h2>
<p>{{ entry.text|safe }}</p>
</li>
{% else %}
<li><em>No entries yet. Add some!</em></li>
{% endfor %}We know that Python has many Web frameworks, and at the same time there are many Web servers (Apache, Nginx, Gunicorn, etc.). Communication needs to be carried out between the framework and the Web server. If If they cannot match each other during design, then choosing a framework will limit the choice of Web servers, which is obviously unreasonable.
So, how to ensure that you can use the server of your choice and match multiple different network frameworks without modifying the Web server code or network framework code? The answer is an interface. Design a set that both parties can use. Just follow the interface. For python, it is WSGI (Web Server Gateway Interface, Web Server Gateway Interface). Other programming languages have similar interfaces: Java's Servlet API and Ruby's Rack, for example.
The emergence of Python WSGI allows developers to separate the choices of web frameworks and web servers and no longer limit each other. Now you can truly mix and match different web servers and web frameworks to choose the combination that meets your needs. For example, you can use Gunicorn or Nginx/uWSGI to run Django, Flask or web.py applications.

For more articles related to Python’s Web server and Web framework for building a Web site, please pay attention to the PHP Chinese website!
 What are the methods of rounding in sql
What are the methods of rounding in sql
 How to open WeChat html file
How to open WeChat html file
 Introduction to architectural drawing software
Introduction to architectural drawing software
 How to make a round picture in ppt
How to make a round picture in ppt
 How to solve the problem of 400 bad request when the web page displays
How to solve the problem of 400 bad request when the web page displays
 Commonly used techniques for web crawlers
Commonly used techniques for web crawlers
 Usage of source command in linux
Usage of source command in linux
 How to open state file
How to open state file




