
When doing web development, regarding message passing, in addition to the value transfer between the client and the server, there are several problems that are often encountered.
1. Data transfer between the page and the new window it opens
2. Messaging between multiple windows
3. Messaging between pages and nested iframes
4.Cross-domain data transfer for the above three issues
postMessage()
There are some solutions to these problems, but the message API introduced in html5 can solve these problems more conveniently, effectively, and safely. The postMessage() method allows scripts from different sources to communicate in an asynchronous manner in a limited manner, and can realize cross-text files, multi-windows, and cross-domain messaging.
The postMessage(data,origin) method accepts two parameters
1.data:The data to be passed, the html5 specification mentions that this parameter can be any JavaScript Basic types or copyable objects. However, not all browsers can do this. Some browsers can only handle string parameters, so we need to use the JSON.stringify() method to modify the object parameter sequence when passing parameters. ization, similar effects can be achieved by referencing json2.js in lower versions of IE.
2.origin: String parameter, indicating the source of the target window, protocol + host + port number [+URL], the URL will be ignored, so it does not need to be written, this parameter is For security reasons, the postMessage() method will only pass the message to the specified window. Of course, if you like, you can set the parameter to "*" so that it can be passed to any window. If you want to specify the same origin as the current window, set it to "/ ".
http://www.php.cn/
<p style="width:200px; float:left; margin-right:200px;border:solid 1px #333;">
<p id="color">Frame Color</p>
</p>
<p>
<iframe id="child" src="http://lsLib.com/lsLib.html"></iframe>
</p>
We can send cross-domain messages through the postMessage() method at http://www.php.cn/ The iframe page http://www.php.cn/ delivers the message
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
receives the message
test. The page on com has sent a message to lslib.com, so how to receive the message on the lslib.com page? Just listen to the message event of the window
http://www.php.cn/
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
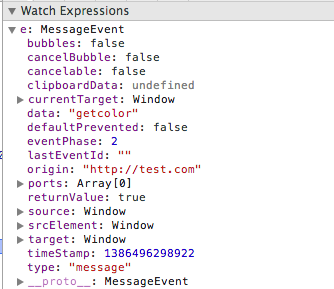
In this way, we can receive messages from any window. For safety reasons, we use the MessageEvent object at this time to determine the source of the message. MessageEvent is such a thing

There are several important attributes
1.data:As the name suggests, it is the passed message
2 .source: The window object that sends the message
3.origin: The source of the window that sends the message (protocol + host + port number)
so that it can be received Cross-domain messages, we can also send messages back, the method is similar to
Simple demo
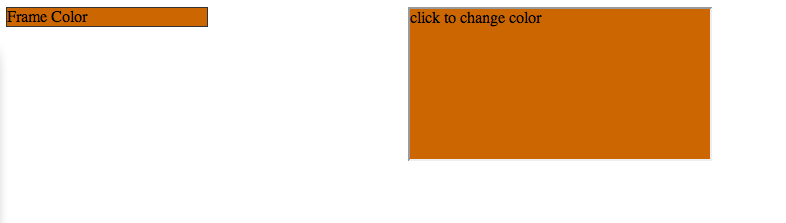
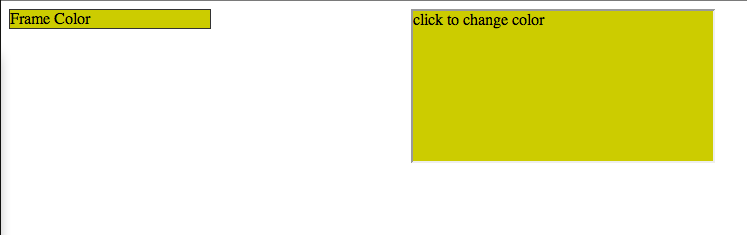
In this example, the p on the left will be based on the p in the iframe on the right Color changes as the color changes

##
Post Message
Frame Color
http://www.php.cn/
click to change color
http://www.php.cn/
In the example when the page is loaded, the homepage sends a 'getColor' request to the iframe (the parameters are of no practical use)
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
The iframe receives the message and puts it The current color is sent to the main page
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
The main page receives the message and changes its p color
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
When the iframe is clicked, its color-changing method is triggered, and the latest color is sent to the main page.
function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
The main page still uses the program that just listened to the message event. Self-discoloration
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
Finally
A very simple usage that solves a big problem. It is said that Facebook is already using it , and this is also the method used by web workers, another API of HTML5, to transmit messages. So what is its browser compatibility? The so-called browser compatibility has almost become a problem that IE started supporting. . . But the good news is that like localStorage, IE8+ supports it, but some lower versions of browsers (such as FireFox4.0) do not support the window.onmessage=function(){} method, so we'd better use events. The way to write binding, in order to be compatible with IE, also needs to determine whether addEventListener is supported.




