
This article mainly introduces the relevant information for WeChat applet (application account) development of news client examples. Friends in need can refer to
to download the latest version of WeChat applet development tool, which is currently v0 .9.092300
Download address: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
Official Documentation: https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
git download address: http://git.oschina. net/dotton/news
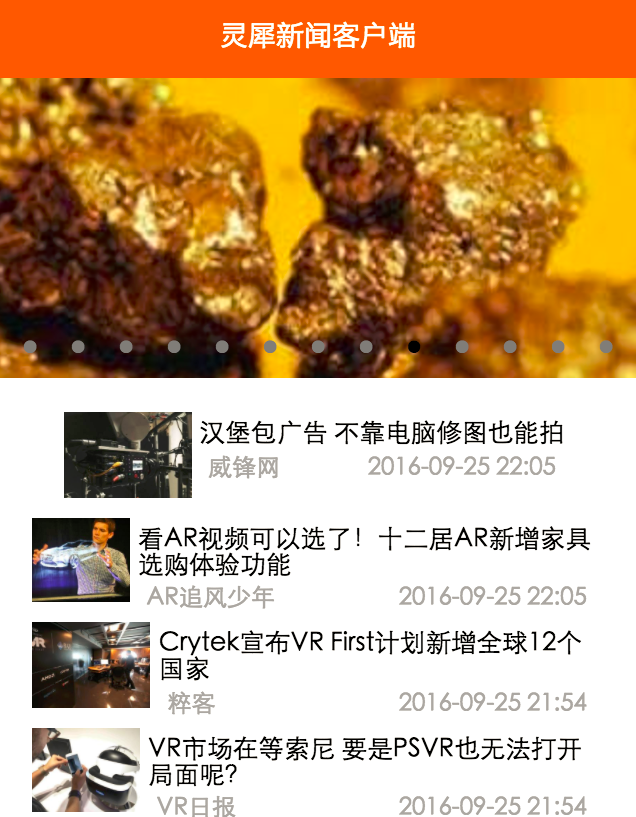
Let’s take a look at the renderings first:

Paste_Image.png
1. New Application
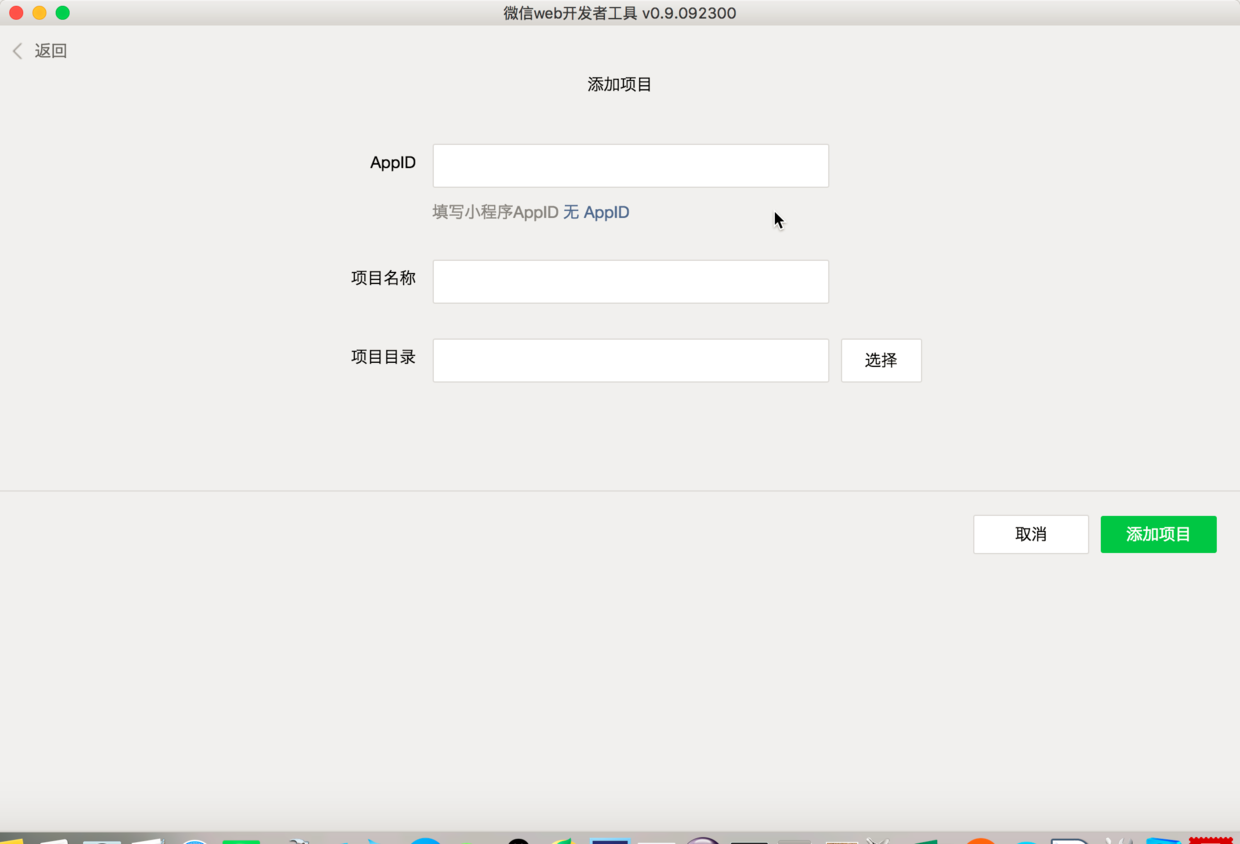
1. In the internal testing phase, for developers who do not have an internal testing number, please click No AppId.

Paste_Image.png
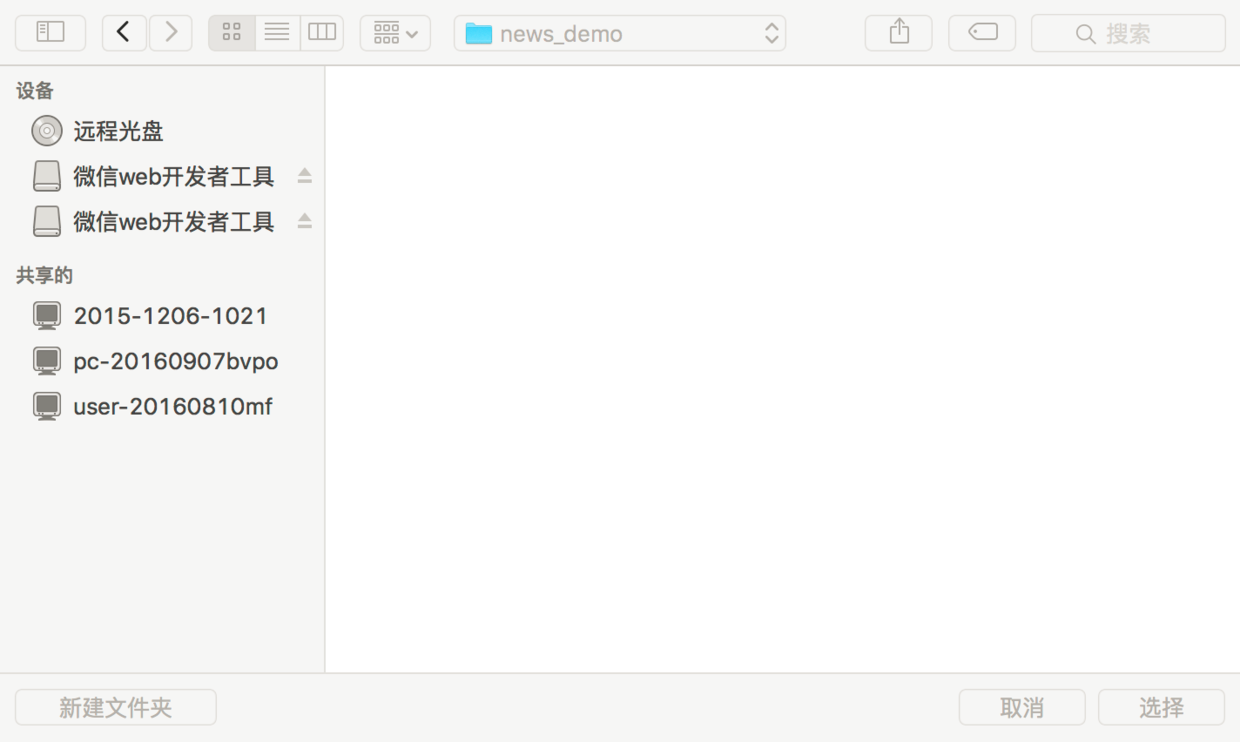
2. Then select a local directory as the project directory.

Paste_Image.png
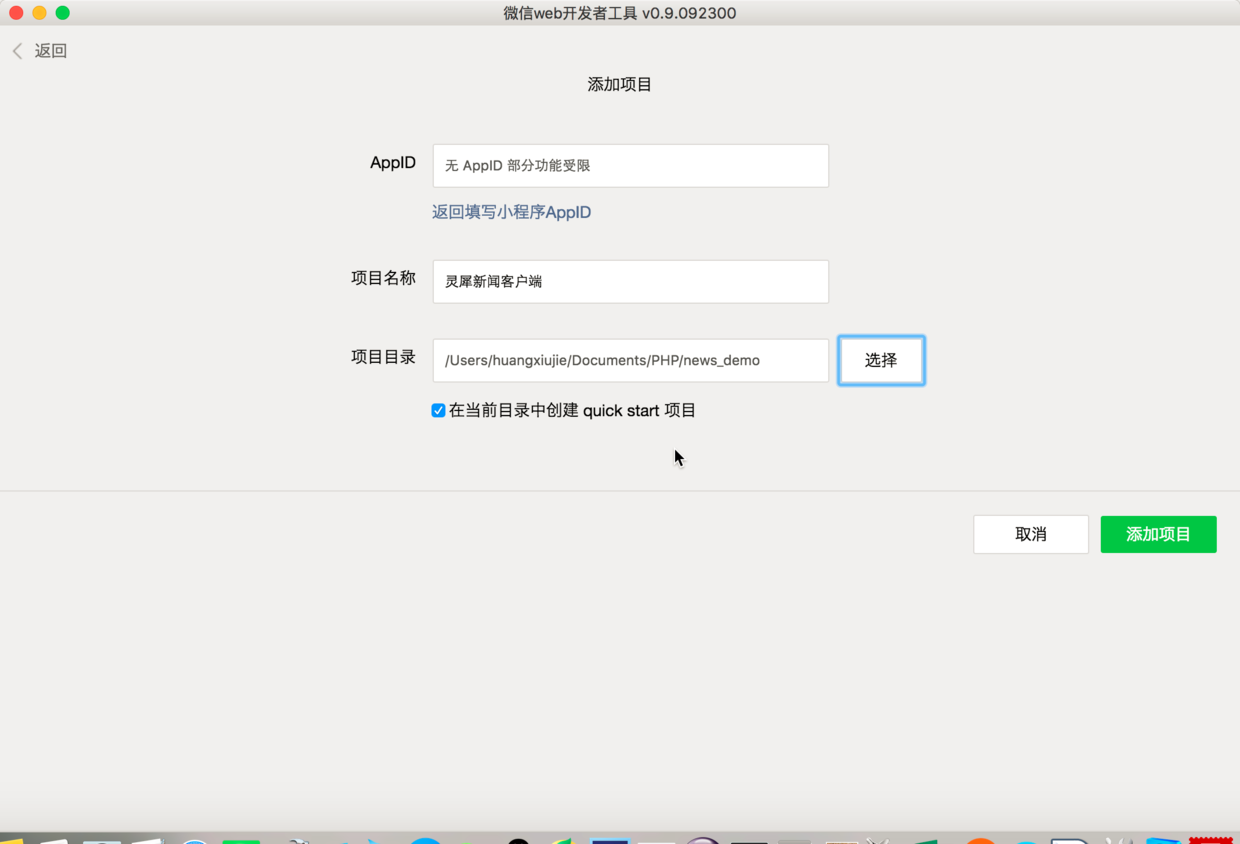
3. The project name is arbitrary, set the directory, and check the current directory to create a quick start project. As shown in the picture:

Paste_Image.png
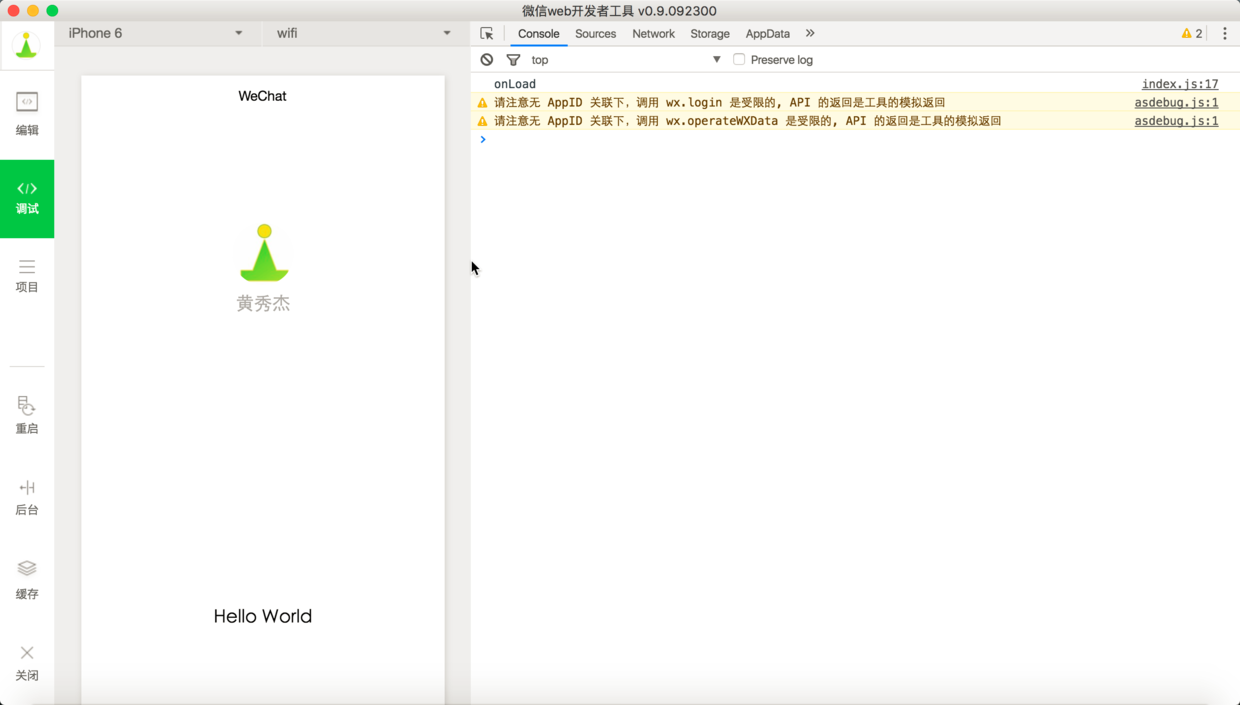
4. Click to add the item, and the effect can be run. It is your own WeChat personal information and a HelloWorld text box.
5. On the right is the debugging window. There are two warnings, which are caused by the lack of AppID. They can be ignored temporarily and will not affect development.

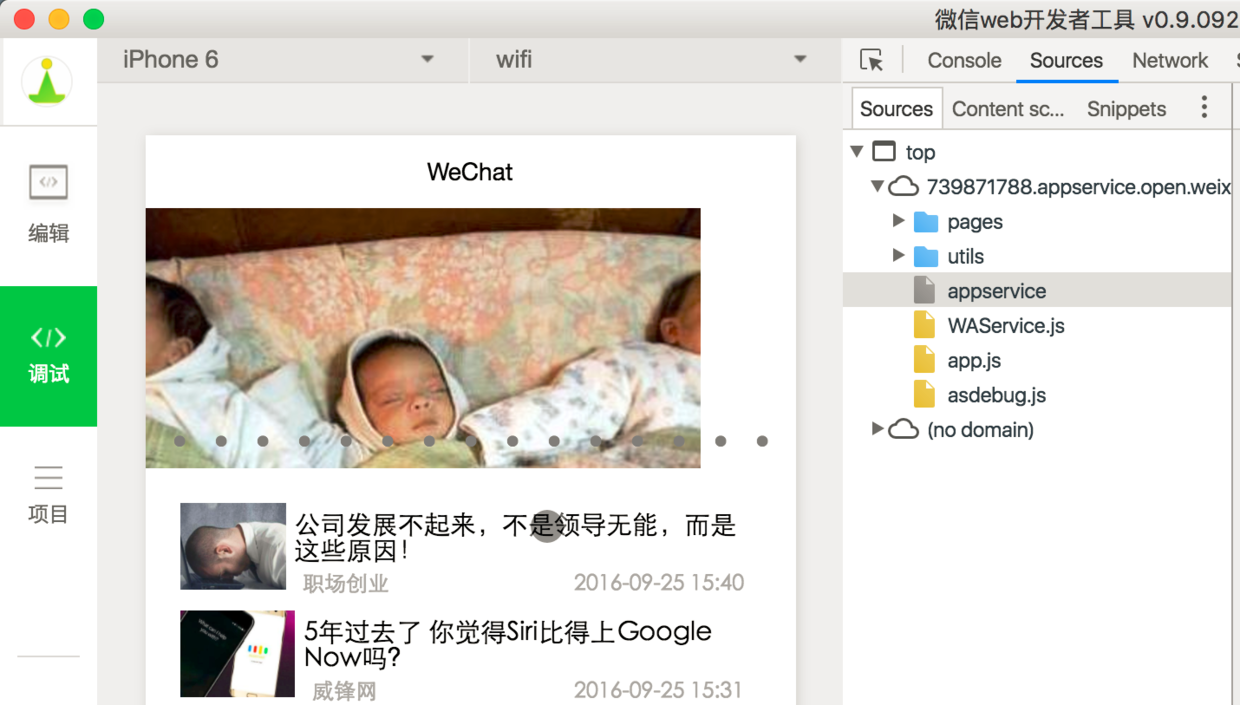
Paste_Image.png
6. As a reminder, set debug:true in app.json so that the console can see real-time interaction information, and In the future, breakpoints will be set in js files, similar to Chrome's debugging tools and Firefox's Firebug.
About home page configuration:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
},
"debug":true
}The pages attribute indicates the existence of each page, and the first one is the home page, that is pages/index/index
2. Request network API interface
1. Prerequisites:
Need to be used here For the news interface of aggregated data, go to: https://www.juhe.cn/docs/api/id/235; register, apply for the interface, and get the key. I have already applied for a key here: 482e213ca7520ff1a8ccbb262c90320a. You can use it directly. Test it and then integrate it into your own application.
2. Use the WeChat applet interface to access the network:
Rewrite the index.js file:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
// 访问聚合数据的网络接口
wx.request({
url: 'http://v.juhe.cn/toutiao/index',
data: {
type: '' ,
key: '482e213ca7520ff1a8ccbb262c90320a'
},
header: {
'Content-Type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
})
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
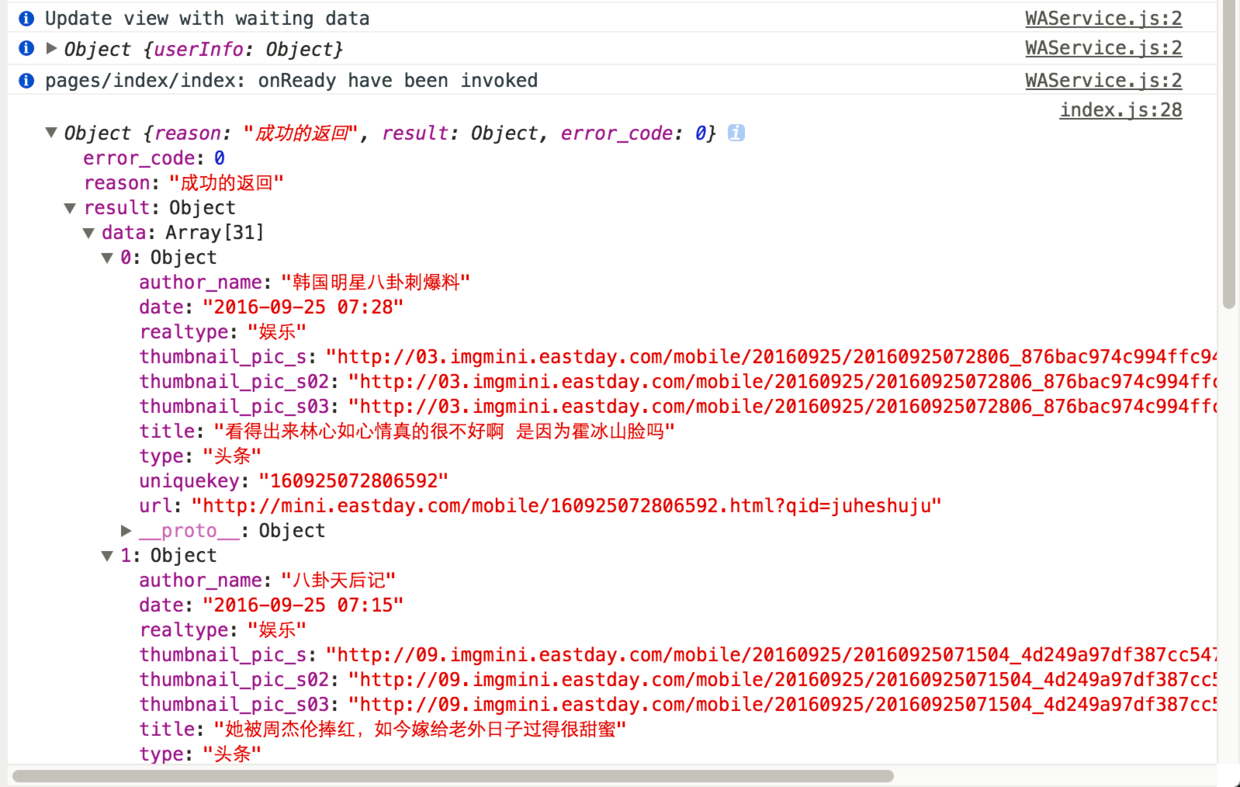
})3. Check the effect, check the Console console, and get the following information:

Paste_Image.png
Indicates that the data has been successfully obtained.
3. Render json format data to the view
The swipe component is used here to implement large picture carousel. For documentation, see: https ://mp.weixin.qq.com/debug/wxadoc/dev/component/swiper.html1. Clear the original index.wxml content and add the following code:
<swiper indicator-dots="true"
autoplay="true" interval="5000" duration="1000">
<block wx:for="{{topNews}}">
<swiper-item>
<image src="{{item.thumbnail_pic_s02}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>2. Correspondingly, add the following code to the onLoad method of the index.js file to obtain network data
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
topNews:[],
techNews:[]
},
onLoad: function () {
var that = this
// 访问聚合数据的网络接口-头条新闻
wx.request({
url: 'http://v.juhe.cn/toutiao/index',
data: {
type: 'topNews' ,
key: '482e213ca7520ff1a8ccbb262c90320a'
},
header: {
'Content-Type': 'application/json'
},
success: function(res) {
if (res.data.error_code == 0) {
that.setData({
topNews:res.data.result.data
})
} else {
console.log('获取失败');
}
}
})
}
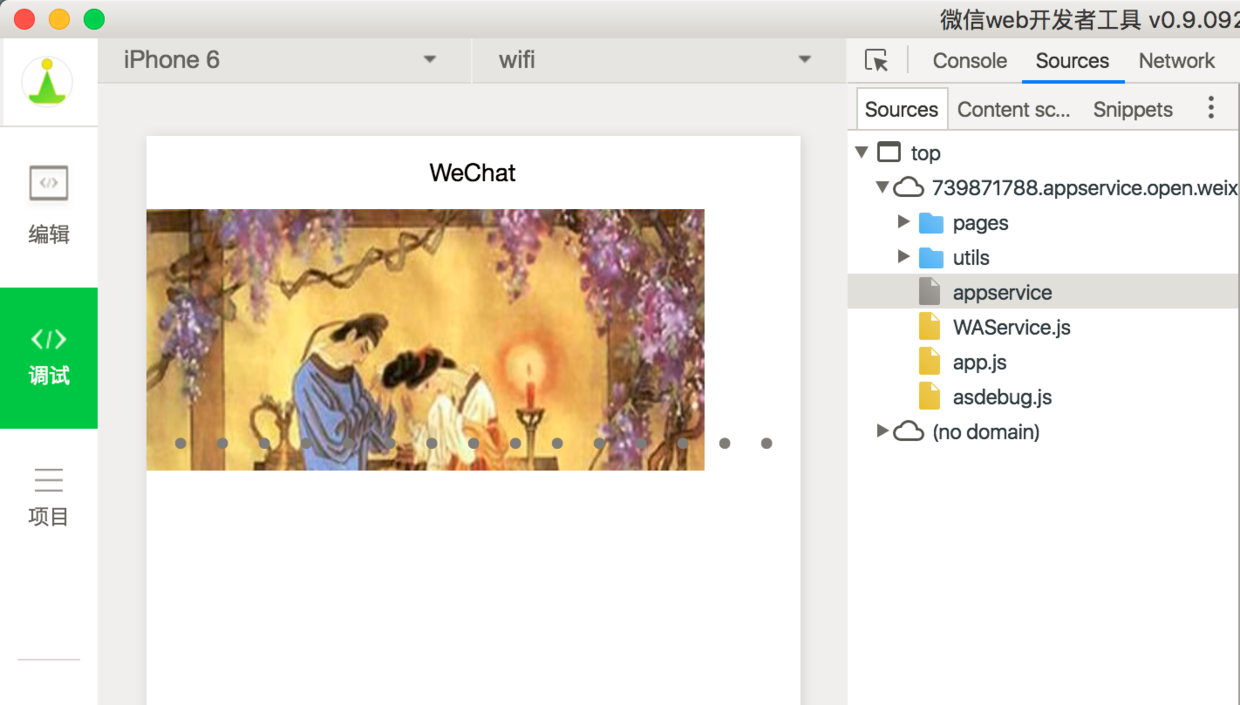
})3. See that the carousel has been successful The display is

Paste_Image.png
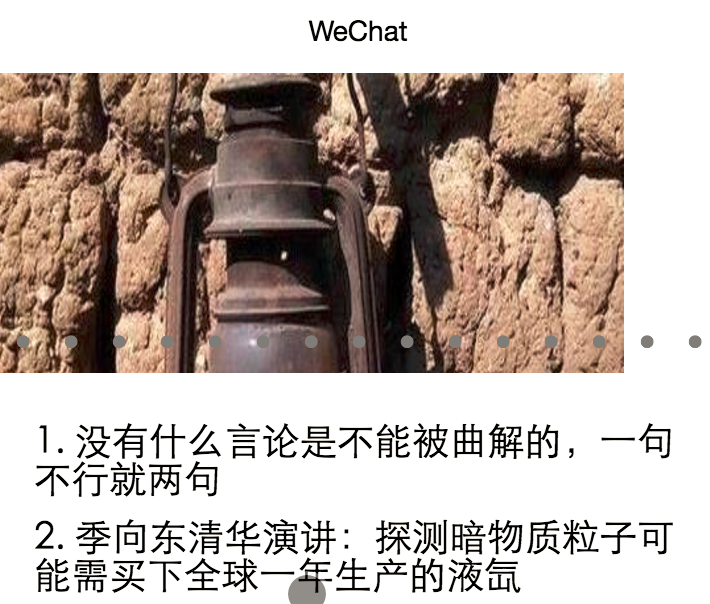
4. Follow the same example and read the list news in the same way:
<view class="news-list">
<block wx:for="{{techNews}}">
<text class="news-item">{{index + 1}}. {{item.title}}</text>
</block>
</view>Cooperate with the style sheet, otherwise the list text layout will be horizontal. Add the following css to index.wxss:
.news-list {
display: flex;
flex-direction: column;
padding: 40rpx;
}
.news-item {
margin: 10rpx;
}
继续美化,文字列表也采用缩略图+大标题+出处+日期的形式

Paste_Image.png
样式表与布局文件 index.wxss
/**index.wxss**/
.news-list {
display: flex;
flex-direction: column;
padding: 40rpx;
}
.news-item {
display: flex;
flex-direction: row;
height:200rpx;
}
.news-text {
display: flex;
flex-direction: column;
}
.news-stamp {
font-size: 25rpx;
color:darkgray;
padding: 0 20rpx;
display: flex;
flex-direction: row;
justify-content:space-between;
}
.news-title {
margin: 10rpx;
font-size: 30rpx;
}
.container {
height: 5000rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
/*padding: 200rpx 0;*/
box-sizing: border-box;
}
.list-image {
width:150rpx;
height:100rpx;
}index.wxml
<!--index.wxml-->
<swiper indicator-dots="true"
autoplay="true" interval="5000" duration="1000">
<block wx:for="{{topNews}}">
<swiper-item>
<image src="{{item.thumbnail_pic_s02}}" mode="aspectFill" class="slide-image" width="375" height="250"/>
</swiper-item>
</block>
</swiper>
<view class="container news-list">
<block wx:for="{{techNews}}">
<view class="news-item">
<image src="{{item.thumbnail_pic_s}}" mode="aspectFill" class="list-image"/>
<view class="news-text">
<text class="news-title">{{item.title}}</text>
<view class="news-stamp">
<text>{{item.author_name}}</text>
<text>{{item.date}}</text>
</view>
</view>
</view>
</block>
</view>四、跳转详情页与传值
保存当前点击的新闻条目信息中的title,参见官方文档:https://mp.weixin.qq.com/debug/wxadoc/dev/component/swiper.html
传值到详情页
<!--logs.wxml-->
<view class="container">
<text class="news-title">{{title}}</text>
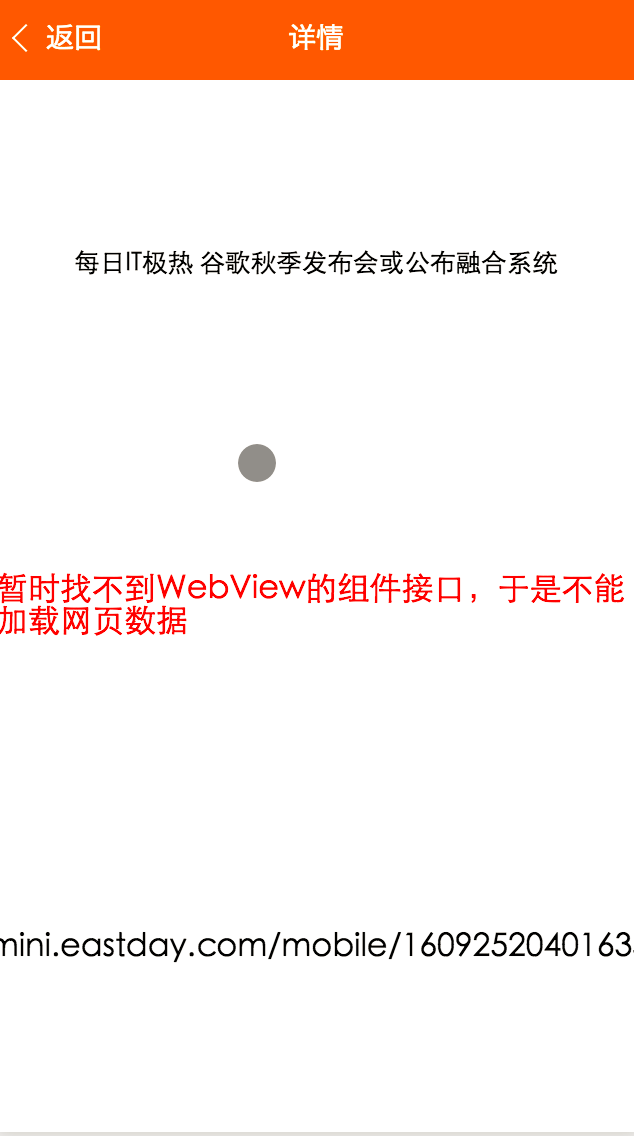
<text class="news-info">暂时找不到WebView的组件接口,于是不能加载网页数据</text>
</view>
//事件处理函数
bindViewTap: function(event) {
wx.navigateTo({
url: '../detail/detail?title='+event.currentTarget.dataset.newsTitle
})
}
//index.js
//事件处理函数
bindViewTap: function(event) {
wx.navigateTo({
url: '../detail/detail?title='+event.currentTarget.dataset.newsTitle
})
}<!--index.wxml-->
//加入data-xxx元素来传值
<view class="container news-list">
<block wx:for="{{techNews}}">
<view class="news-item" data-news-title="{{item.title}}" bindtap="bindViewTap">
<image src="{{item.thumbnail_pic_s}}" mode="aspectFill" class="list-image"/>
<view class="news-text">
<text class="news-title">{{item.title}}</text>
<view class="news-stamp">
<text>{{item.author_name}}</text>
<text>{{item.date}}</text>
</view>
</view>
</view>
</block>
</view>当然也可以通过获取全局的变量的方式传值,这里场景是由一个页面与子页面是一对一传值关系,所以不推荐,可参考quickStart项目中微信个人信息的传值方式来做。 app.js末尾加上
globalData:{
userInfo:null,
newsItem:null
}
})
Paste_Image.png
由于未在官方文档中找到WebView的组件,所以详情的网页正文暂时无法实现。
结语
整体开发过程还是比较舒适的,上手难度不高,过程中用到一定的CSS语法,本质上还是体现了一个H5开发模式,WXML实质上一种模板标签语言。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
更多WeChat applet (application account) development news client example相关文章请关注PHP中文网!
 Blue screen code 0x000009c
Blue screen code 0x000009c
 A collection of common computer commands
A collection of common computer commands
 You need permission from admin to make changes to this file
You need permission from admin to make changes to this file
 Tutorial on turning off Windows 11 Security Center
Tutorial on turning off Windows 11 Security Center
 How to set up a domain name that automatically jumps
How to set up a domain name that automatically jumps
 What are the virtual currencies that may surge in 2024?
What are the virtual currencies that may surge in 2024?
 The reason why header function returns 404 failure
The reason why header function returns 404 failure
 How to use js code
How to use js code




