
1. Fangbei WeChat Debugger
The WeChat debugger is a tool developed by Fangbei Studio for the development and debugging of the WeChat public platform interface. It has Token verification, simulated following and unfollowing, and sending text. /Picture/Voice/Video/Location/Link, simulation event sending and other functions. The prototype is Weiqing's Emulator.
The WeChat debugger currently does not support use under the IE browser. Please download the Chrome browser or download the Firefox browser.
The address of the WeChat debugger is http://debug.fangbei.org/.
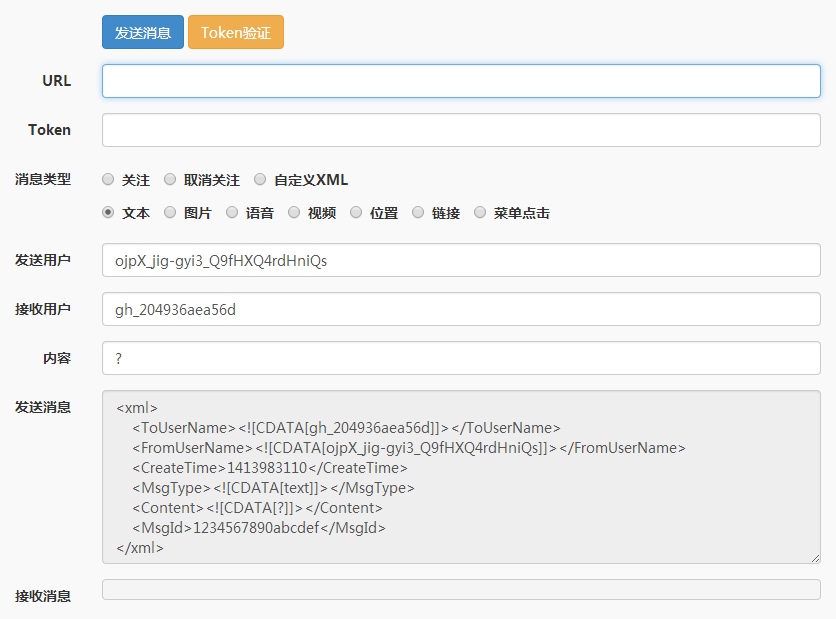
The interface is as follows

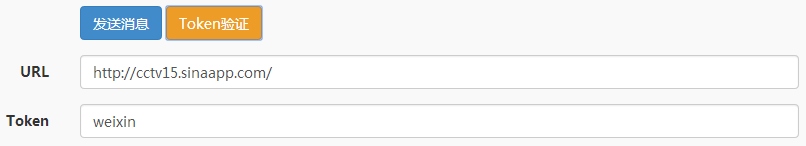
In the URL input box Fill in the interface URL and Token of the WeChat public account in the and Token input boxes respectively.

Click the "Token Verification" button. If the Token verification is successful, it will prompt that the verification is successful. Message box. If the Token verification fails, a verification failure message box will be prompted.

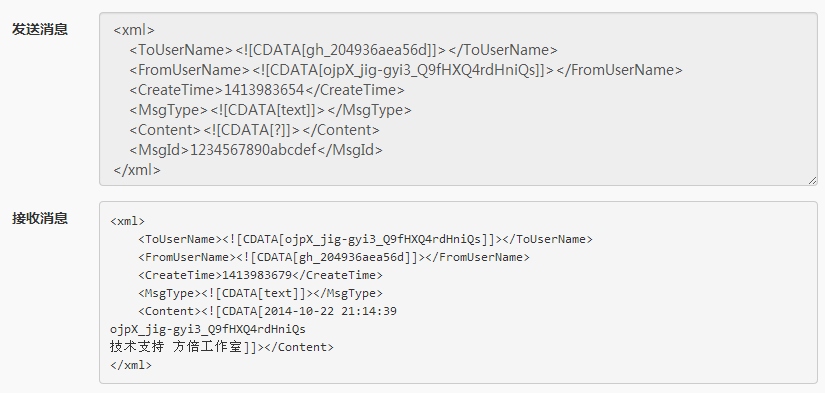
Select the message type, such as "Text", and the parameters of the message type will be listed , fill in the parameters to be sent in each parameter, and then click the "Send Message" button.
The sending message box will display the XML sent this time, and the receiving message box will display the received XML data.

At the same time, the WeChat effect preview will also be displayed on the right side.

Enter the address https://mp.weixin.qq.com/debug /,
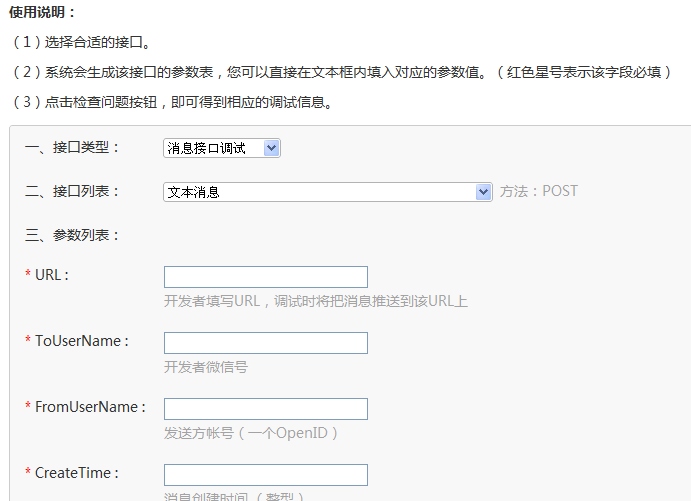
Select the type you want to debug in the interface type. Here we debug basic messages, so choose Message interface debugging
Select the type you want to debug in the interface list, here we take text messages as an example

Here we mainly fill in the URL and Content.
URL is the interface address we developed ourselves, and Content is the text message content to be sent to this interface address. ,
Fill in the following:
1 |
|
The following other parameters can be filled in casually, because we just Test content,
1 2 3 4 |
|
If you don’t know what to fill in, you can fill it in with the data in the xml below
1 2 3 4 5 6 7 |
|
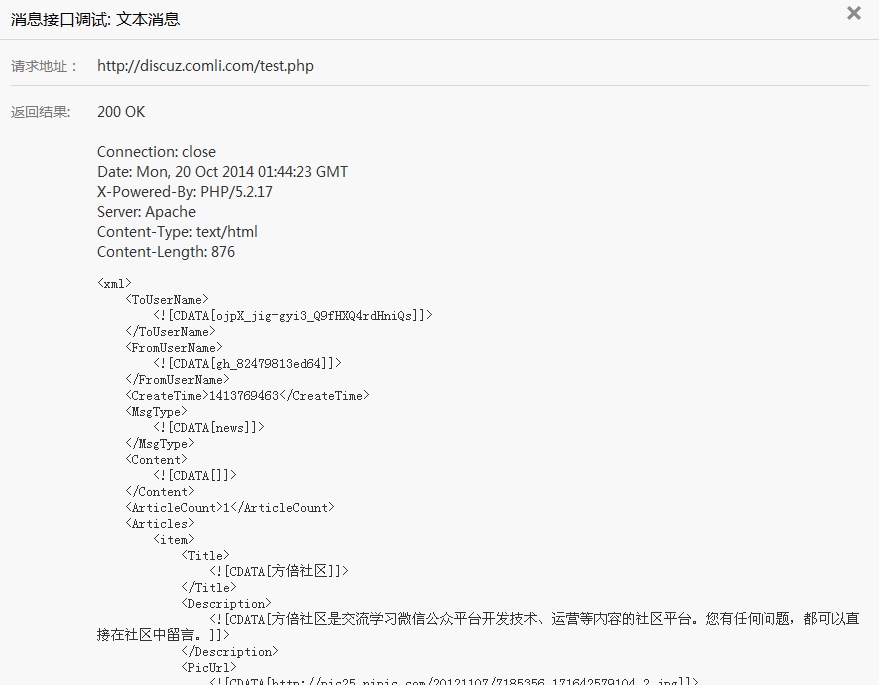
After filling in, as shown below

Click the "Check Question" button


The last line prompts that the request was successful, indicating that the data was successfully sent and received. You can check whether the returned data is consistent with your own program interface.
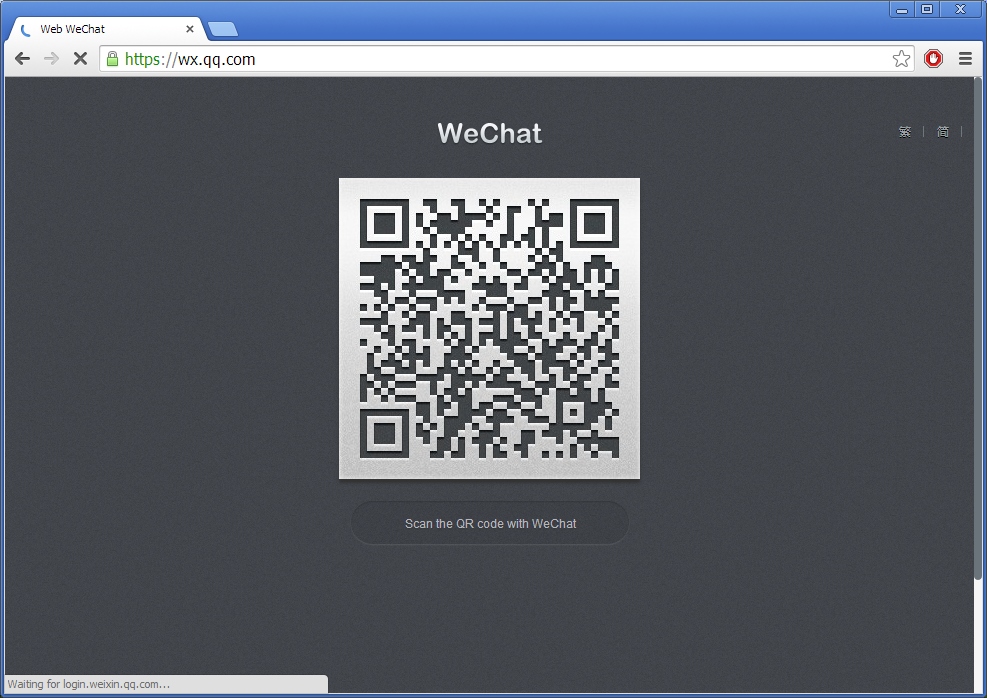
Open the WeChat web version address https://wx.qq.com/ in the browser, and a QR code will be displayed on the page

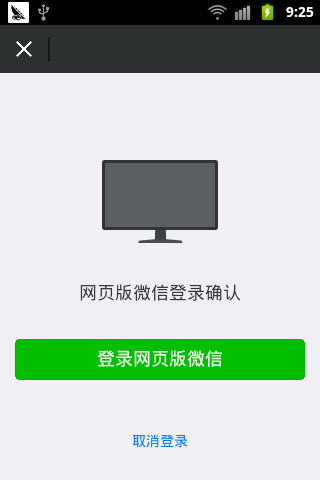
Use the scan function of WeChat on your phone to scan this QR code, and then WeChat on your phone will display the following

Click the "Log in to the web version of WeChat" button, and the following will be displayed on your phone

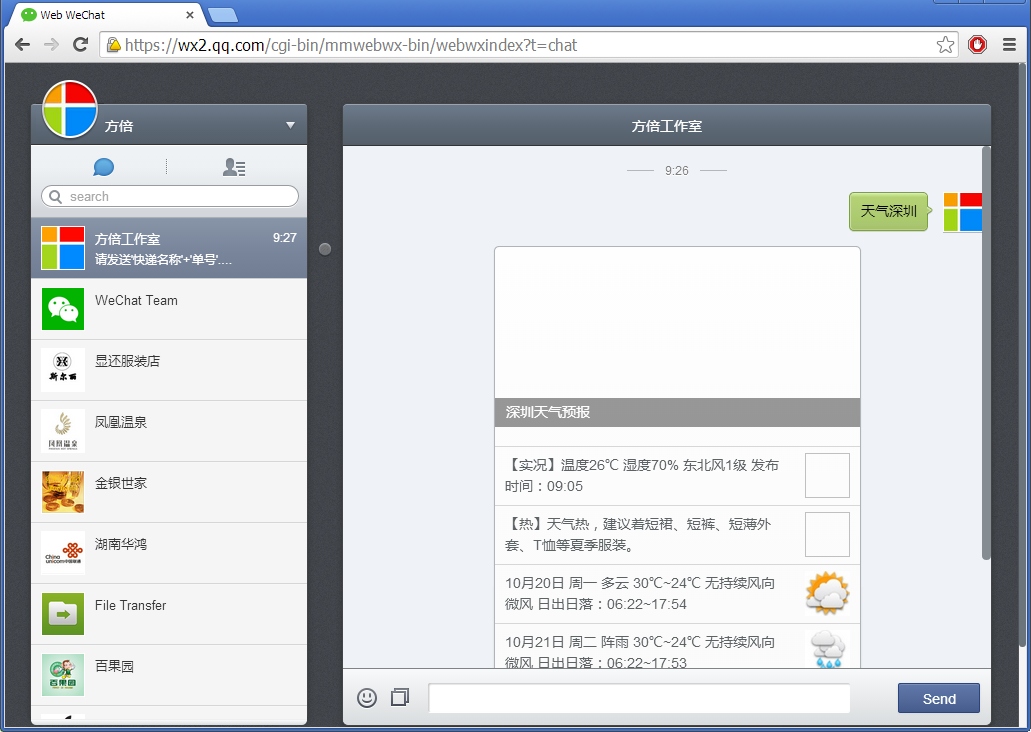
You can see the words "Webpage WeChat has logged in" at the top
The interface with the mobile version of WeChat will appear in the browser, double-click to open the page that needs to be debugged For public accounts, just send the corresponding keywords for testing. As shown below

#For more WeChat public platform development and debugging methods, please pay attention to the PHP Chinese website for related articles!
 How to remove the border of the text box
How to remove the border of the text box
 y460 graphics card switching
y460 graphics card switching
 How to increase fans of Douyin quickly and effectively
How to increase fans of Douyin quickly and effectively
 How to change the font color in dreamweaver
How to change the font color in dreamweaver
 Introduction to the plug-ins required for vscode to run java
Introduction to the plug-ins required for vscode to run java
 The most prominent features of computer networks
The most prominent features of computer networks
 What is the difference between original screen and assembled screen?
What is the difference between original screen and assembled screen?
 Dogecoin price today
Dogecoin price today




