
The first 7 articles have completed the most basic message reception and reply, and also written the empty methods for the entry and split processing of advanced interfaces. This article then introduces the 9 advanced interfaces of WeChat and focuses on explaining them. Custom menu.
The 9 major interfaces of WeChat are:
1. Speech recognition interface
2.Customer service interface
3.OAuth2.0 web authorization interface
4.Generate QR code interface with parameters
5.Get users Geolocation interface
6. Get user basic information interface
7. Get follower list interface
8. User group interface
9. Upload and download multimedia file interface
Detailed introduction:
1. Speech recognition
Function description: Through the speech recognition interface, the voice sent by the user will also provide the text content recognized by the speech.
Practical significance: Third parties can call the speech recognition technology independently developed by WeChat. This means that WeChat opens speech recognition technology to third parties, directly calls the speech recognition interface, interacts with the speech recognition results or automatically replies based on the recognized content.
2. Customer service interface
Function description: Through the customer service interface, the official account can reply to the user's message within 12 hours after the user has sent the message.
Practical significance: In the past, public accounts and subscribers could only respond passively. For example, if the user triggered a demand, such as sending keywords to the public account, the latter could talk to the user. Now, if a subscriber has a conversation with a public account once, the public account can continue to send messages to the user within 12 hours. This improves the ability of public accounts to send messages.
3. OAuth 2.0 web authorization
Function description: Through the web authorization interface, official accounts can request user authorization.
Practical meaning: This is like the account authorization function of Weibo and QQ. This means that the WeChat account has officially become an account system.
4. Generate QR code with parameters
Function description: Through this interface, the public account can obtain a series of QR codes carrying different parameters. When the user After scanning and following the official account, the official account can analyze the effect of each QR code based on parameters.
Practical significance: For example, in the past, when a QR code was placed on a website or an offline billboard, the effect was the same: to gain attention from users. It is now possible to analyze where your subscribers are coming from. Developers can set special information in the link and do more data analysis. This function can also be used for account binding,
5. Obtain the user’s geographical location
Function description: Through this interface, the public account can obtain the user’s access to the public The geographical location at the time of the session.
Practical significance: The user's geographical location can be obtained in two situations: one is "during a conversation" with the public account, and the other is "every 5 seconds" on the conversation interface. With the user's consent, this can provide WeChat navigation or geofencing services.
6. Obtain basic user information
Function description: Through this interface, the public account can obtain basic user information, including avatar and name, based on the encrypted user OpenID , gender, region.
Practical significance: This used to be a very high authority. After obtaining the user's basic information, you can create a CRM management backend to facilitate merchants to manage users.
7. Get the follower list
Function description: Through this interface, users can get the OpenID of all followers
Practical significance: This was not possible before Know how many people are following you and who is following you. Now you can know who is paying attention to you.
8. User Grouping Interface
Function Description: Through the grouping interface, the official account can move groups, or create or modify groups for users in the background.
Practical significance: Users can be grouped. For example, Lesxiang organizes an "audience exchange meeting". 1,000 people come to the scene. They can be grouped into one group, and subsequent event highlights and photos will only be sent to These 1,000 people. For merchants, this is a VIP membership management and a CRM management platform.
9. Upload and download multimedia files
Function description: Through this interface, public accounts can upload and download multimedia files on the WeChat server when needed.
Practical meaning: You can send pictures and videos. For example, funny videos can be uploaded to the backend of the WeChat public account and pushed out to the audience, which is equivalent to a business of the video website.
The above is an introduction to the 9 advanced interfaces of WeChat. In fact, there should be 10 now, and there is also a payment function.
The following rewrites the custom menu.
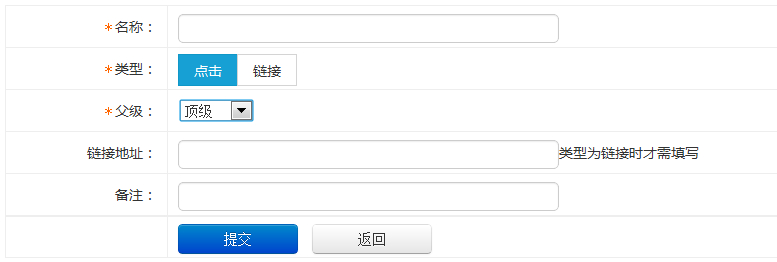
The custom menu only needs to be created once, and it will exist thereafter. You need to wait a few minutes for each change to be visible. Create:

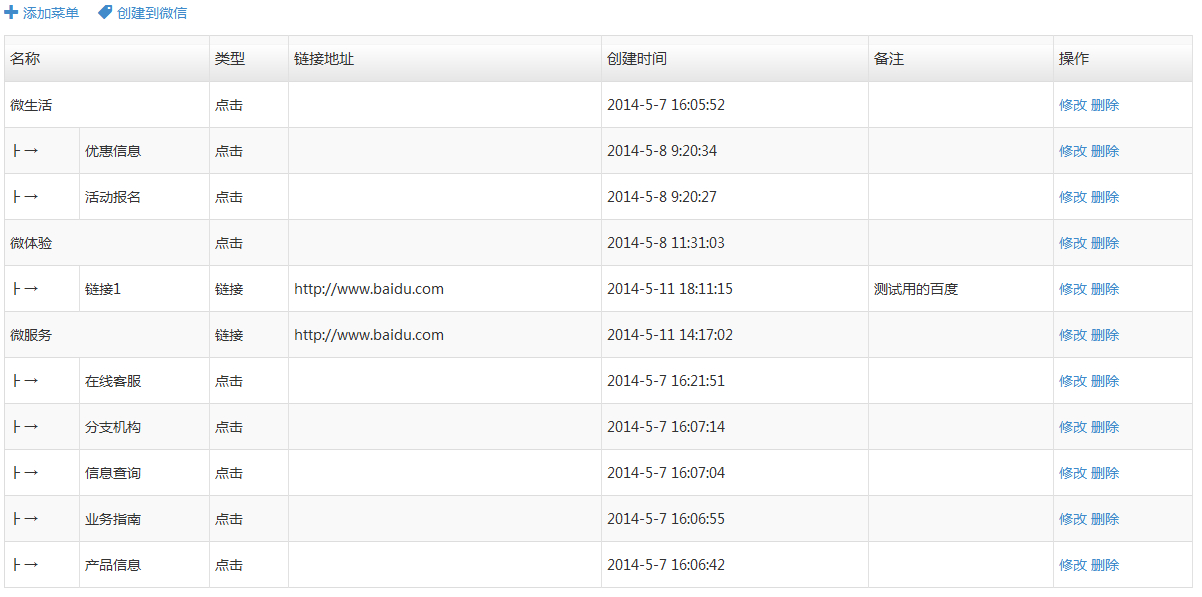
After creation :

After adding everything here, click Create to WeChat, code:
public void SetMenu()
{
dbHome=Factory.FContext.WeiXinDbContext();
var listP = DAL.ListWhere<tb_PersonalMenu, int>(dbHome, a => a.ParentId == 0&& a.State==1, a => a.ID, 3);
List<Dictionary<string, object>> list = new List<Dictionary<string, object>>();
foreach (var row in listP)
{
var listC = DAL.ListWhere<tb_PersonalMenu, int>(dbHome, a => a.ParentId == row.ID && a.State==1, a => a.ID, 5);
List<Dictionary<string, object>> list2 = new List<Dictionary<string, object>>();
Dictionary<string, object> dic2m = new Dictionary<string, object>();
Dictionary<string, object> dic1 = new Dictionary<string, object>();
if (listC.Count > 0)
{
foreach(var row2 in listC)
{
//2级菜单内容
Dictionary<string, object> dic2c = new Dictionary<string, object>();
dic2c.Add("type", row2.Type.ToString().Replace("1", "click").Replace("2","view"));
dic2c.Add("name", row2.Name);
if(row2.Type==1)
dic2c.Add("key", row2.ID);
if (row2.Type ==2)
dic2c.Add("url", row2.LinkUrl);
list2.Add(dic2c);
}
//--
//2级菜单组装
dic2m.Add("name", row.Name);
dic2m.Add("sub_button", JsonHelper.ListDicToJsonVals(list2));
//------
list.Add(dic2m);
}
else
{
//1级菜单
dic1.Add("type", row.Type.ToString().Replace("1", "click").Replace("2", "view"));
dic1.Add("name", row.Name);
if (row.Type == 1)
dic1.Add("key", row.ID);
if (row.Type == 2)
dic1.Add("url", row.LinkUrl);
//----------
list.Add(dic1);
}
//1级和2级装成list
//-----------
}
string m=JsonHelper.ListDicToJsonVals(list);//将list转成json的值 下面赋值给button
//赋值给button
Dictionary<string, object> dicAll = new Dictionary<string, object>();
dicAll.Add("button", m);
//---------
string jsonResult = JsonHelper.GetJsonStr(dicAll);//将dic转成json
//转换出来的 [{},{}]也会被“”包围,要去掉“”
jsonResult = jsonResult.Replace("\"[", "[").Replace("]\"", "]");
string html = HttpHelper.HttpPost("https"+"://api.weixin.qq.com/cgi-bin/menu/create?access_token="+Common.Config.SystemConfig.access_token+"", jsonResult, Encoding.UTF8);
dbHome.Dispose();
Response.Write(JsonHelper.JsonToVal(html, "errmsg"));
Response.End();
}
The final format is as follows Post the json data to WeChat:
{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"type":"click",
"name":"歌手简介",
"key":"V1001_TODAY_SINGER"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"视频",
"url":"http://v.qq.com/"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}]
}]
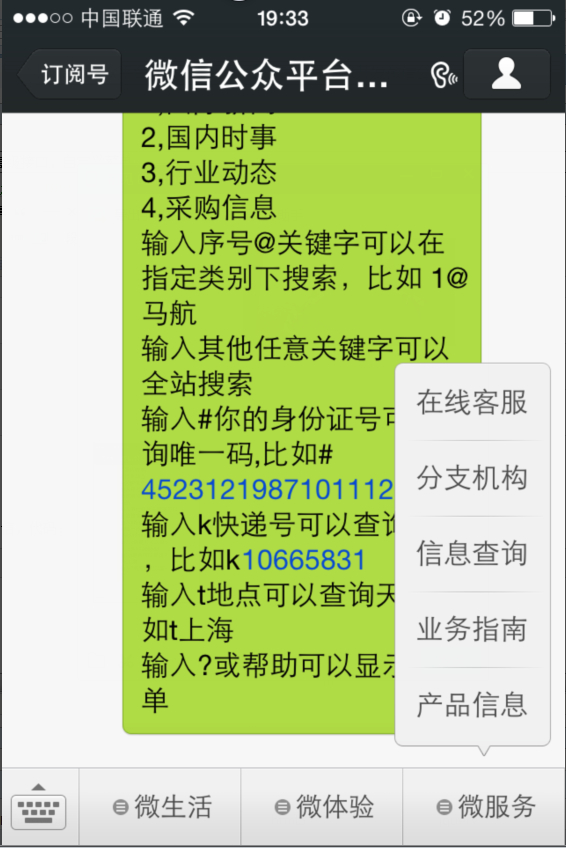
}Then you can see the results in WeChat:

The above is the creation menu in the background management. After creation, the corresponding method at the entrance of our public account service will also be improved. An empty method has been written before
public void DoMenuClick(DbContext dbHome, RMenuClick mMenuClk)
{
}
Now improve it:
//自定义菜单点击
public void DoMenuClick(DbContext dbHome, RMenuClick mMenuClk)
{
SText mStxtA = new SText();
mStxtA.ToUserName = mMenuClk.FromUserName;
mStxtA.FromUserName = mMenuClk.ToUserName;
mStxtA.CreateTime = mMenuClk.CreateTime;
int id = 0;
mStxtA.Content = "欢迎使用,输入任意关键字开始体验";
if(int.TryParse(mMenuClk.EventKey,out id))
{
var me = DALWei.InfoEntities<tb_PersonalMenu>(dbHome, a => a.ID == id);
if(me!=null)
mStxtA.Content = "欢迎使用【"+me.Name+"】,介绍、说明、链接等等; 也可以是图文消息";
}
Often.ResponseToEnd(DALWei.SendText(mStxtA));
}This is a click-type menu processing. It should be noted that clicking on a view-type menu will jump directly. Go to the link you wrote. If the level 1 menu is set to view type, it will not jump and still execute the click event;
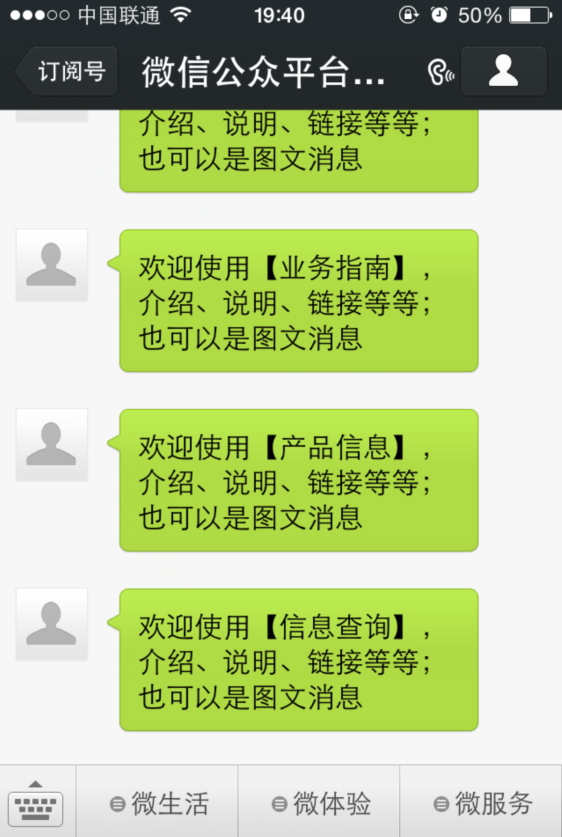
Effect:

I directly return a piece of text here, but in actual applications, any message can be returned.
For more asp.net development WeChat public platform (8) WeChat 9 advanced interfaces, custom menu related articles please pay attention to the PHP Chinese website!




