
Contents of this chapter:
Knowledge point one:
Box Model: Box Model, consisting of element content, filling ( There are four components: padding, border, and margin. These four components include top/right/bottom/left.
The picture downloaded from w3school, let’s take a look at the four components of the box model

Description: The innermost part of the element box in the picture It is the actual content (element); what directly surrounds the content is padding, which presents the background of the element; the edge of the padding is the border; outside the border is the margin ), the margins are transparent by default, so they will not block any elements behind them (in fact, the margin of an element is the padding of its parent element).
When placing an element on the page as to what size it needs to be, add all the declared padding, border, and margin values to the content area. Of course, if an element has no padding, borders, or margins, its size is determined solely by its content. Ignore the superposition effect of outer margins first. The calculation formula is as follows:
Total width = left margin + left border + left padding + width + right padding + right border + right margin
Total height = top margin + top border + top padding + height + bottom padding + bottom border + bottom margin
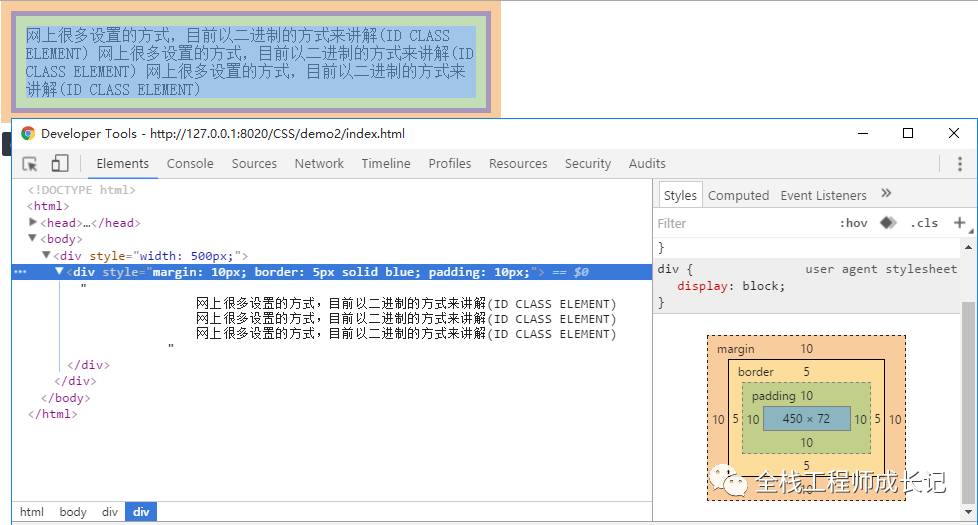
Take one of the examples as an example:
Introduction code:
Many setting methods on the Internet are currently explained in binary form (ID CLASS ELEMENT)
Many setting methods on the Internet are currently explained in binary format Binary way to explain (ID CLASS ELEMENT)
Many settings on the Internet are currently explained in binary form (ID CLASS ELEMENT)
#

##The above elements are calculated in total The dimensions are:
Total width = 10 + 5 + 10 + 450+ 10 + 5 + 10 = 500px Total height = 10 + 5 + 10 + 72+ 10 + 5 + 10 = 122pxKnowledge point 2:
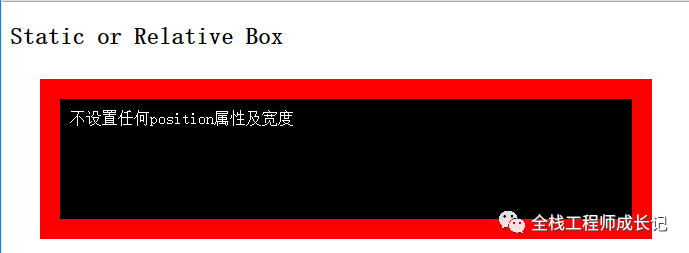
After having a preliminary understanding of the box model, we considered these scenarios: 1. Relative positioning or no positioning (the default position is static)Introduction code:
Do not set any position attribute and width
> ;
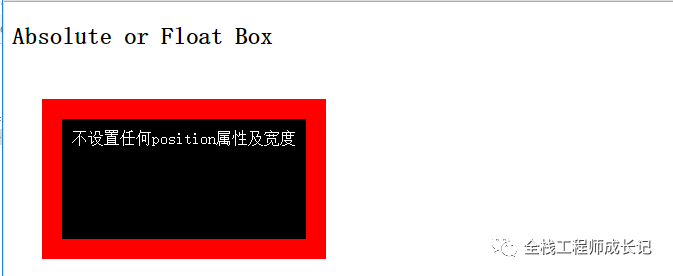
2. Floating float elements and absolutely positioned elements (with wrapping properties, the wrapping effect can also be achieved by setting display: table;, you can set it yourself to see the effect)
Introduction Code:
Do not set any position attributes and width

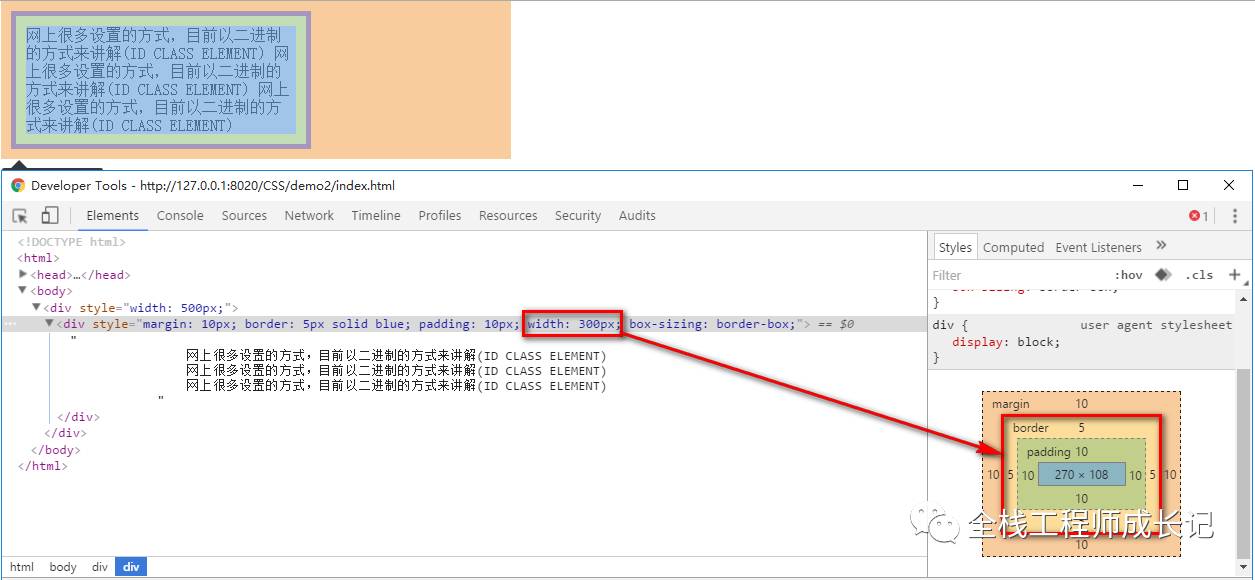
3. Particularity: Set the style of p to box-sizing: border-box;
Introduction code:
There are many settings on the Internet, currently in binary form Explanation (ID CLASS ELEMENT)
There are many setting methods on the Internet. Currently, they are explained in binary form (ID CLASS ELEMENT)
There are many settings on the Internet The setting method is currently explained in binary form (ID CLASS ELEMENT)

Found that the content width is: border width + padding width + content width
4. The margin attribute of the box model :

If two elements are put together, the corresponding margin will only take the larger one
MoreCSS Summary-Box ModelFor related articles, please pay attention to the PHP Chinese website!
 How to open ofd file
How to open ofd file
 audio compression
audio compression
 How to solve Java large file read exception
How to solve Java large file read exception
 The difference between git and svn
The difference between git and svn
 What does apache mean?
What does apache mean?
 Commonly used search tools
Commonly used search tools
 How to set path environment variable
How to set path environment variable
 What are the methods of executing Shell scripts?
What are the methods of executing Shell scripts?
 What are the PHP visual Chinese development tools?
What are the PHP visual Chinese development tools?




