
Today I will start to explain the basic content of WeChat applet development:
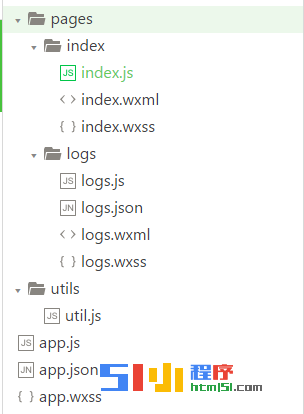
Let’s start with the directory structure:
1. Directory structure explanation:

This post was finally edited by Programmer Daxia on 2017-2-23 14:51
Today I will start to explain the basic content of WeChat mini program development:
Let’s start with the directory structure:
1. Directory structure explanation:
WeChat applet has four file types:
*.wxml
*.wxss
*.js
*.json
wxml: similar to the html page in the web page;
wxss: similar to the css style in the web page;
js: js file, used to define functions, methods, etc.;
json: configure page attributes, such as title bar;
app.js in the above picture The file names of the three files app.json app.wxss are fixed and officially defined by WeChat. The file names cannot be modified, and these three files are indispensable.
2. Note:
The file names of the wxml, wxss, js, and json files in the page folder must be the same, and the folder name does not have to be the same as the file name inside, as shown in the figure

#Okay, everyone has understood the directory structure of the mini program and the role of each file. In the next article, we will explain how to create a page.
For more articles related to WeChat applet development-basic directory creation, please pay attention to the PHP Chinese website!




