
Friends who have been following our series of step-by-step tutorials should have a certain understanding of the basic content of mini programs. Today we will actually study a comprehensive case: express delivery inquiry. Project requirements:
1. The WeChat applet displays a page for express query
2. Enter the express order number to view the order process.
Code implementation:
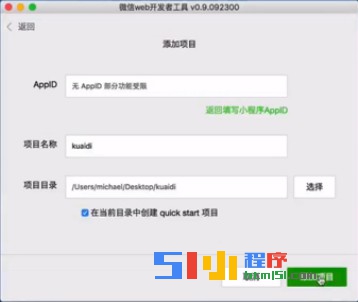
1, create a small program project for express query, as shown below:

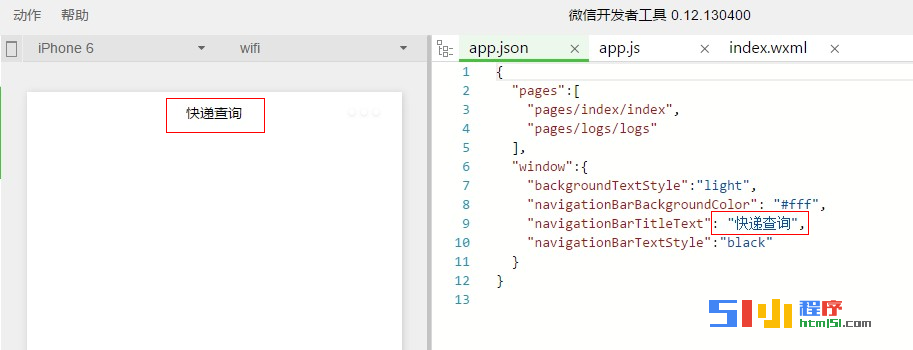
2, in app. In the json page, modify the navigation bar title to read: Express Query, and go to the index.wxml page to delete all personal information, leaving only the external view components, as shown in the following figure:

<!--index.wxml--> <view class="container"> </view>

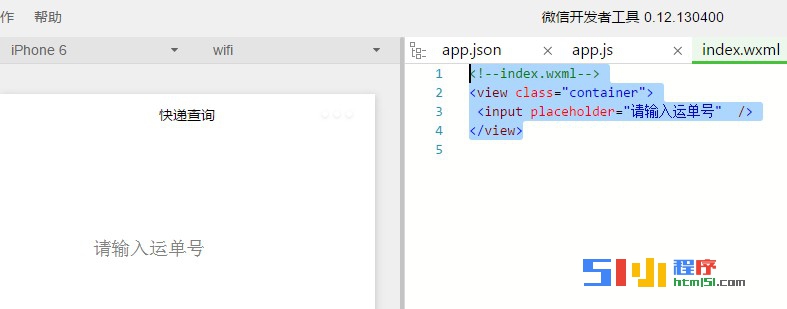
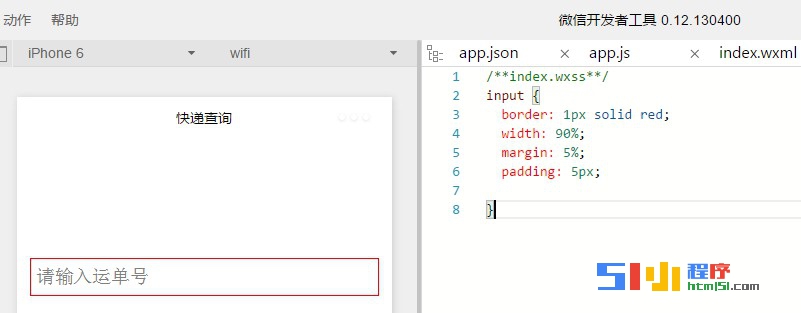
<!--index.wxml--> <view class="container"> <input placeholder="请输入运单号" /> </view>

input {
border: 1px solid red;
width: 90%;
margin: 5%;
padding: 5px;
}
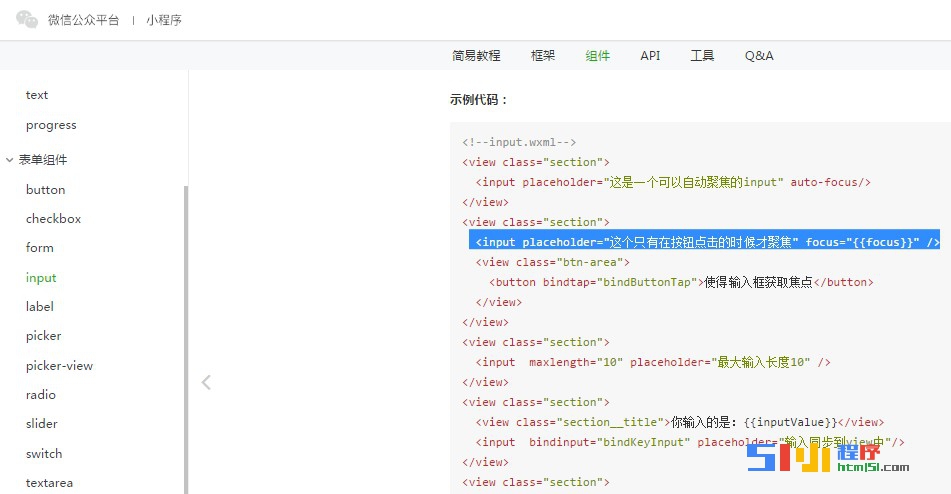
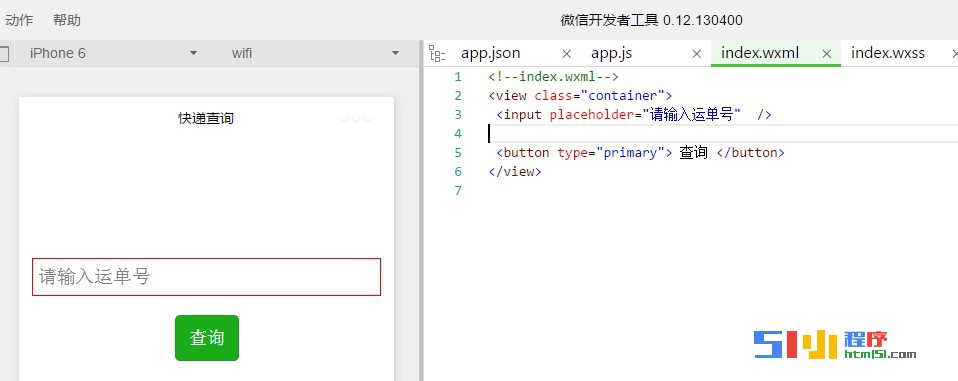
Next we need to add a query button on the home page. How to add a query button? Mini program development document---Component--Form component---Button (button), refer to the official example, we add code to the wxml page
<!--index.wxml--> <view class="container"> <input placeholder="请输入运单号" /> <button type="primary"> 查询 </button> </view>

Initiate network requests through WeChat official API
 Features of ruby language
Features of ruby language
 What to do if the web page cannot be accessed
What to do if the web page cannot be accessed
 How to add css style to html
How to add css style to html
 Why is my phone not turned off but when someone calls me it prompts me to turn it off?
Why is my phone not turned off but when someone calls me it prompts me to turn it off?
 Detailed process of upgrading win7 system to win10 system
Detailed process of upgrading win7 system to win10 system
 How to open csv format file
How to open csv format file
 The difference between threads and processes
The difference between threads and processes
 Delete exif information
Delete exif information




