
wx.showToast(OBJECT) This is an API provided by WeChat. Its function is to display a message prompt box.
The following is the official document description:

Note: The icons only support "success" and "loading"
Although there are only two kinds of icons, It can be used in many scenarios. The "success" icon can be used to describe success or failure or other text explanations. However, if you need to give the user a waiting mentality, you must use the "loading" icon.
The following is the official sample code:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
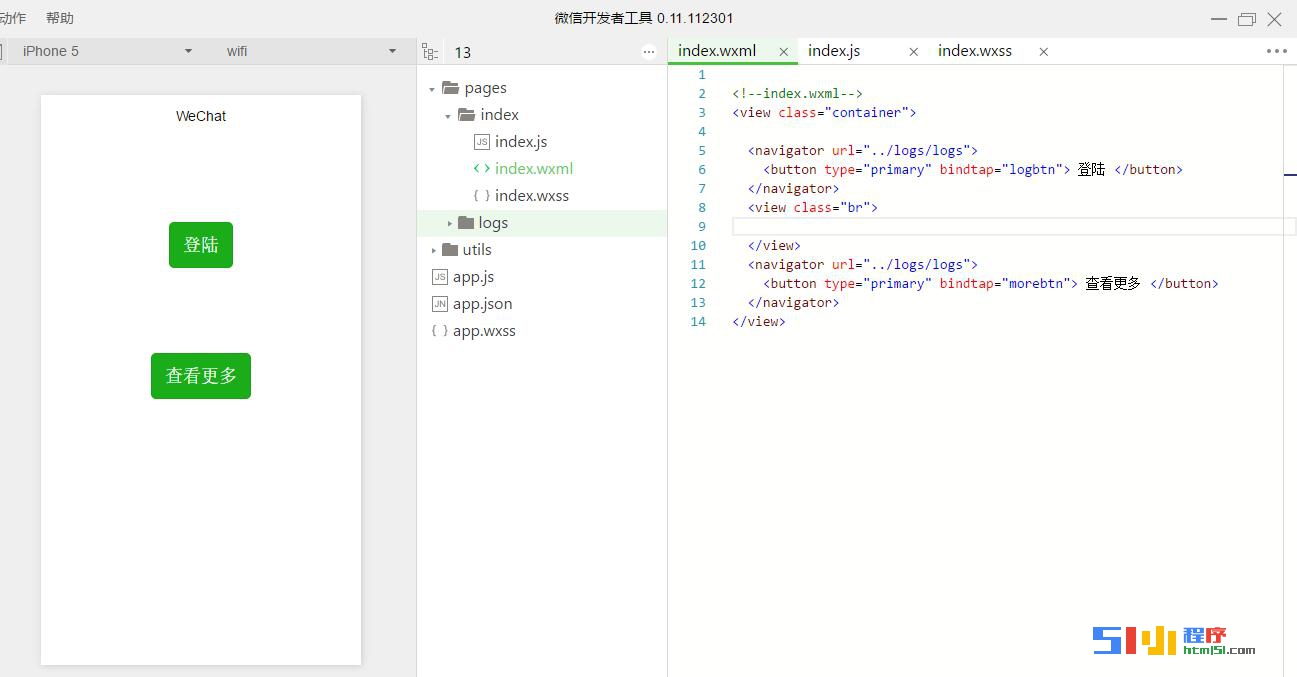
})The following demonstrates how to use this API. First open the WeChat WEB developer tools, create a new quick project, and delete the useless content on the homepage. Leave it as shown below.

Add two more buttons and add their respective click events.
#Add navigator navigation to the button and link to the default log page.
As shown in the WXML code of the index page below
<navigator url="../logs/logs"> <button type="primary" bindtap="logbtn"> 登陆 </button> </navigator> <view class="br"> </view> <navigator url="../logs/logs"> <button type="primary" bindtap="morebtn"> 查看更多 </button> </navigator>
The js code of the index page is as follows:
logbtn: function () {
wx.showToast({
title: '登陆成功',
icon: 'success',
duration: 1200
})
},
morebtn: function () {
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 1200
})
},The two buttons are too close, we insert one in the middle View tag, let there be more space between buttons, as shown in the following code:
<view class="br"> </view>
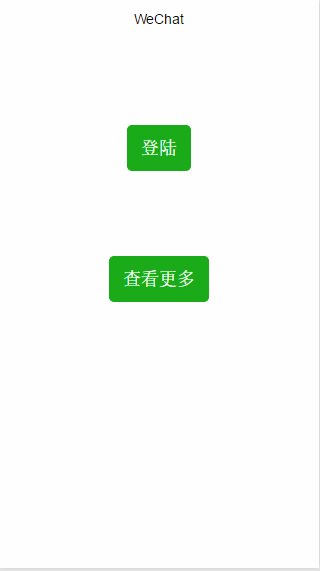
The page rendering style is as follows:

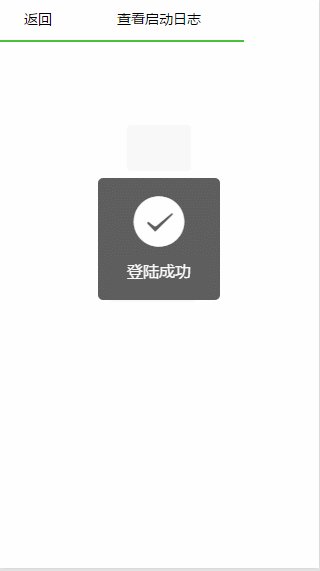
The following is after clicking to log in The dynamic picture:

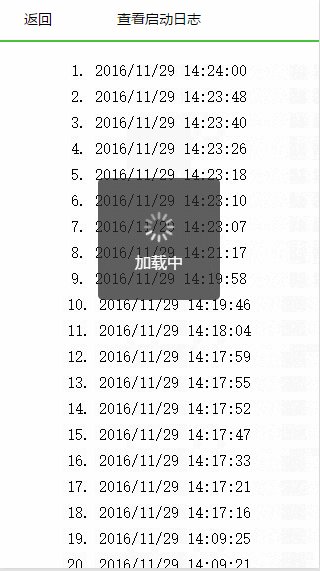
The following is the dynamic picture after clicking to view more:

Through the above Through the demonstration, everyone can know the effect of this API and the scenarios where it can be used. It also makes it easier for everyone to directly call the official API when needed, which has better effects.
For more articles related to the interpretation and usage examples of wx.showToast(OBJECT) in the WeChat applet, please pay attention to the PHP Chinese website!




